User flows, which define the paths that users can take to achieve their goals, improve both UX and business values of a website/app project.
That's why more and more companies/product teams are spending a lot of time and effort in designing better user flow diagrams for smooth UX sailing.
If you are working on user flow design your current project, here are 25 of the best user flow tools and templates that will help you create perfect user flows with ease.
Table of Contents:

Before diving into the details, you should first understand what a user flow really means.
A user flow, also known as UX flow is the route that users follow to achieve a meaningful goal on your website/app. To create more enjoyable UX, a website/app is designed with different user flows for the same or diverse user goals.
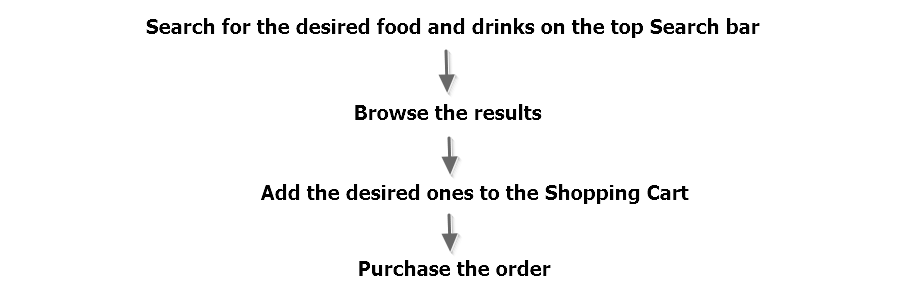
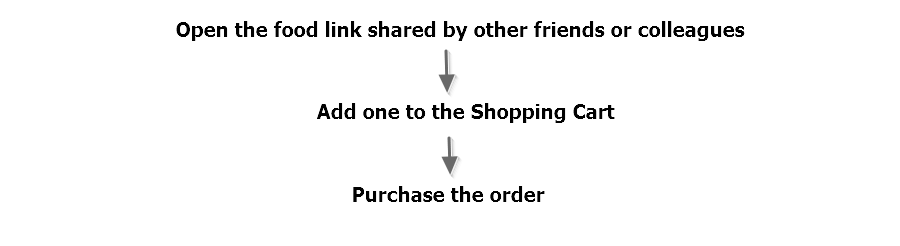
Let's take a food delivery app as an example. It is often created with several user flows for customers to order desired food smoothly.
User flow 1:

User flow 2:

User flow 3:

These are perhaps the simplest and most comm user flows a food delivery app should have to enable customers to place an order successfully.
However, a food delivery app generally has far more user flows designed for different purposes, such as canceling a delivery order, tracking the delivery process and getting after-sale support.
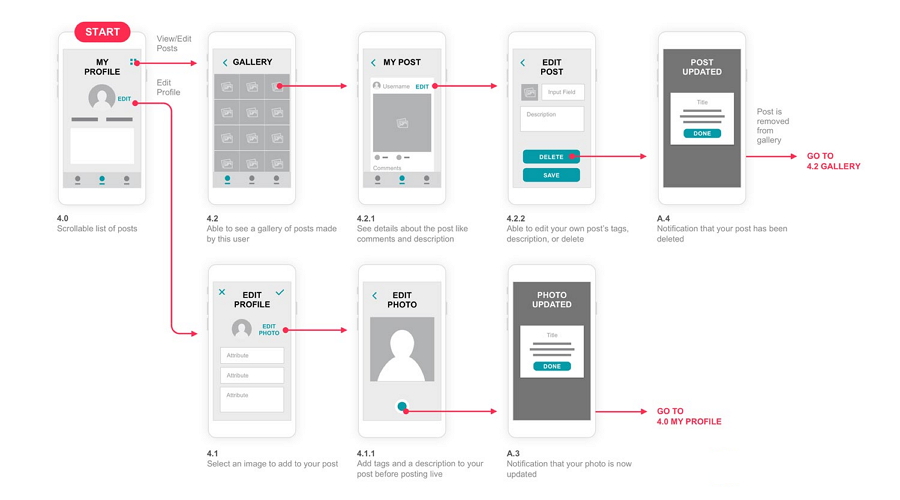
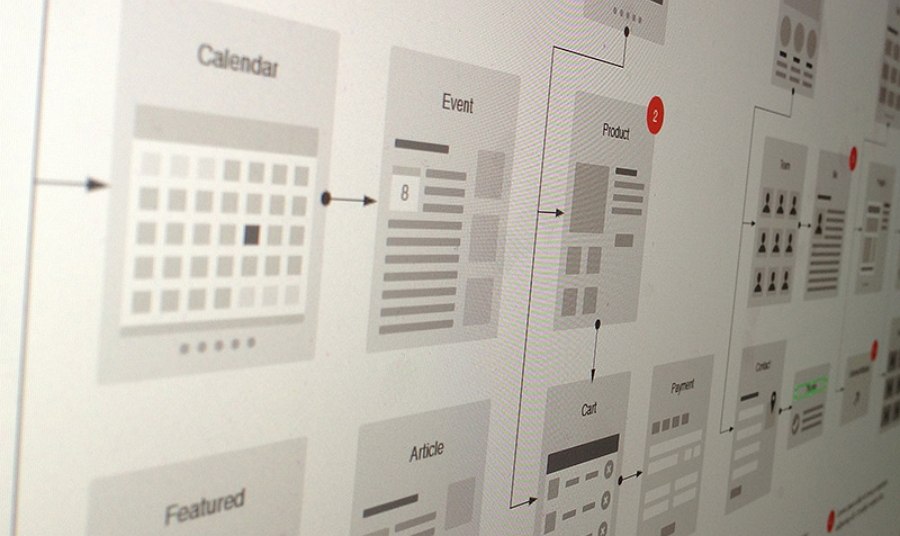
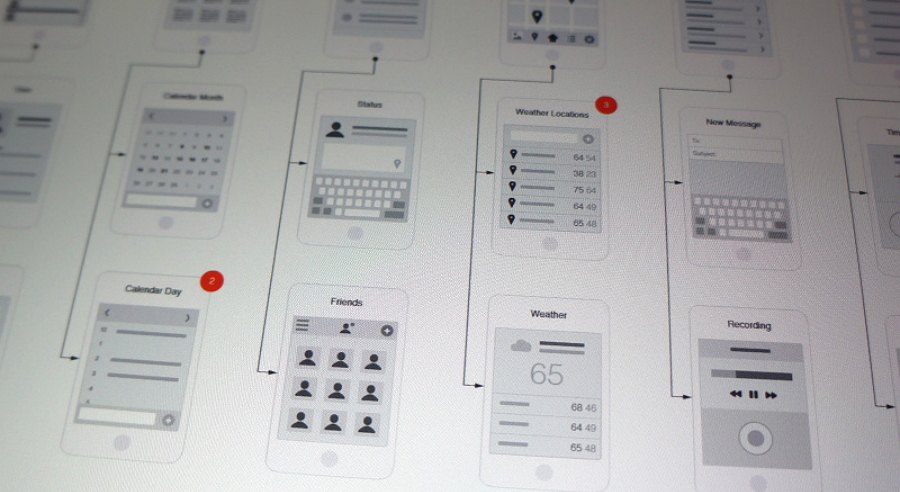
Designers always use a user flow diagram to visually present all possible user flows.

Here are the main reasons a user flow is essential when creating a practical and functional website/app:
In short, to create a good website/app and UX, the user flow design cannot be ignored.

A user journey, also known as “customer journey”, refers to the scenarios where the users interact with your website/app. User journey focuses on providing solutions for user needs with detailed steps, including the smooth interactions, user emotions, copy designs and other aspects.
Both of user flows and user journeys help solve the problems of customers. However, user journeys focus more on the process of user experience while user flows concentrates on providing a smoother and more comprehensive process.
If you are still confusing about these two terms, check out this: User Journey Vs User Flow – Differences & Similarities.

User flows are designed to help users achieve their goals. So, before you start to diagram a user flow, the first step is to know the users’ real goals. Doing some user researching is a good way for you to achieve that.
During the process, you should remember two things. One, exhaust all possible options to determine real users’ needs. Two, do not forget to check out your competitors and record the common user flows, especially the mainstream user flows of these websites/apps. You can use the data gathered for reference.
It doesn’t matter whether your design purposes are the same with your competitors or not, it is necessary for you to define your targeted users in advance. If possible, divide them into several groups so that you can plan the user flows for them separately.
After determining real user needs, you might get a slew of great ideas to solve their problems. Sometimes, old school is still best. Outline your user flows on paper. This is a convenient way for you to edit and iterate your ideas as needed.
Having good ideas is not enough. You need to turn them into reality, and the first step is to select a handy user flow tool to draw out your user flows, iterate, share and test them easily online with your team members.
Still do not understand how to actually create a user flow? Here is a video tutorial to help you with that:
The creator of this video tutorial, a UX designer, introduces how and why user flows are important for the workflow, how she creates a user flow step by step in her job. You'll find it very useful.
If you are looking for a good user flow tool to draw out, iterate and share your user flows easily and quickly, here are 15 of the best user flow tools for you:

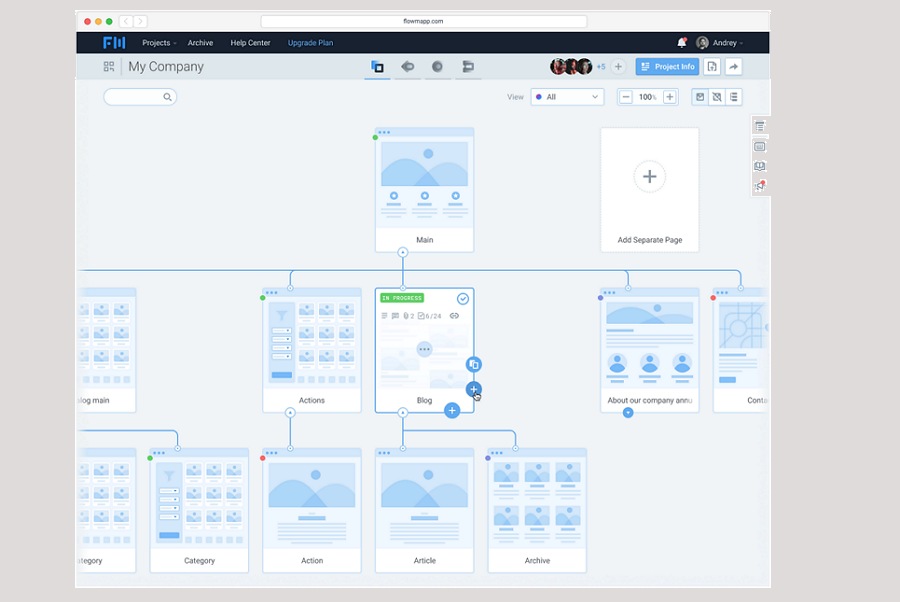
FlowMap is a simple online user flow tool to map out your customer journey paths and plan a better UX quickly for your website/app. It provides a full set of shapes, lines, icons and images to visualize your user flows or design ideas with simple clicks.
You can also share your user flow diagram with your partners or team members with a simple link.
Pros:
Cons:

Wireflow is a free, online and open source tool for you to create beautiful user flow prototypes. It offers over 113 flows in 10 categories. You can also invite your team members and design the user flows online together.
Pros:
Cons:

Mockplus is a free and rapid wireframing and prototyping tool for you to create interactive user flows, UI flows, interaction flows and even real-life prototypes with simple drag-and-drop.
It offers powerful UI and icon libraries, rich interactions and animations, enabling to map out your user flows and prototypes within minutes.
You can also create a collaboration project to edit, test, share and iterate your user flows and interactive prototypes effortlessly online with your entire product team in real-time.
It is an efficient tool for you and your team to plan user flows, design UIs and create interactive prototypes together online.
Pros:
Cons:

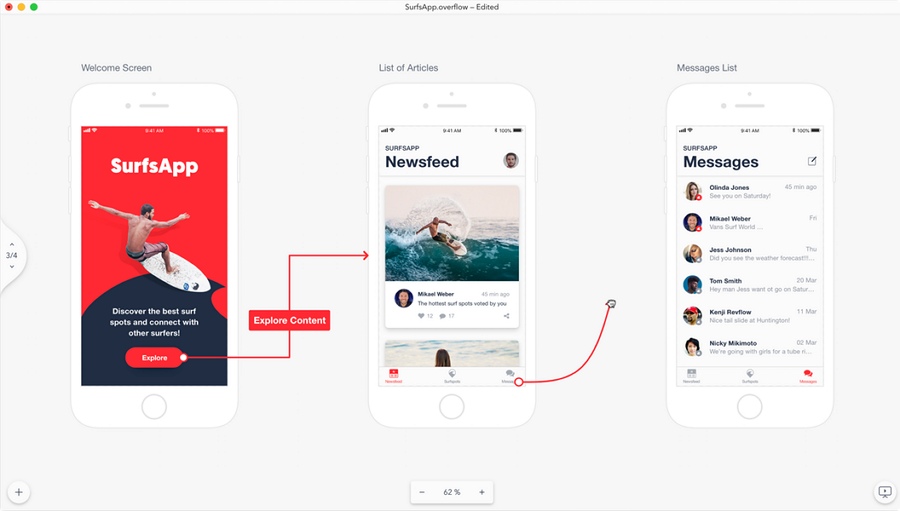
Overflow is a playable user flow diagramming tool. You can easily import web/app designs from Sketch/Figma/Adobe XD, then connect and animate them to present your user flow ideas with ease.
Pros:
Cons:
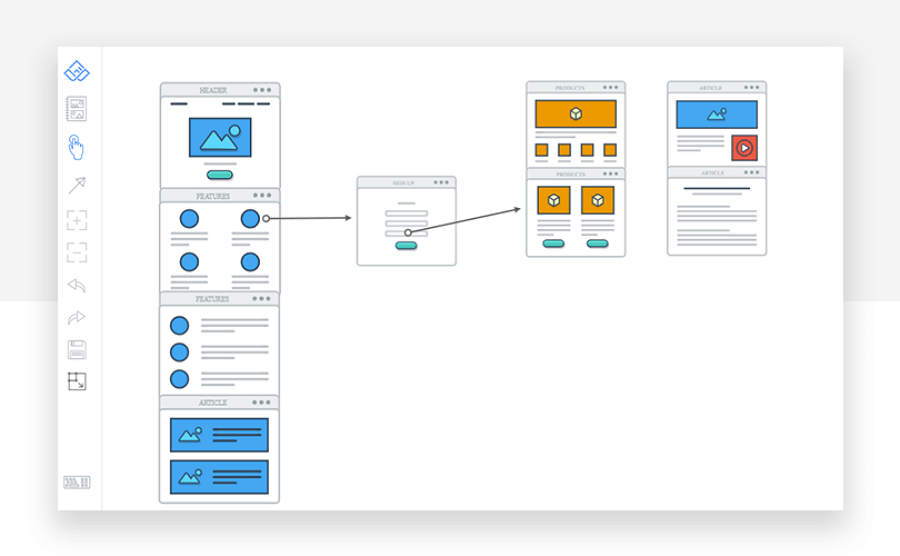
MockFlow is a cloud-based tool for you to easily visualize user flow ideas quickly. It provides a large library of components, icons, stickers and other shapes to bring your ideas into life, test, share and collaborate with your team members in real-time.
It is a good tool for you and your team to visualize and iterate your ideas at the brainstorming stage.
Pros:
Cons:

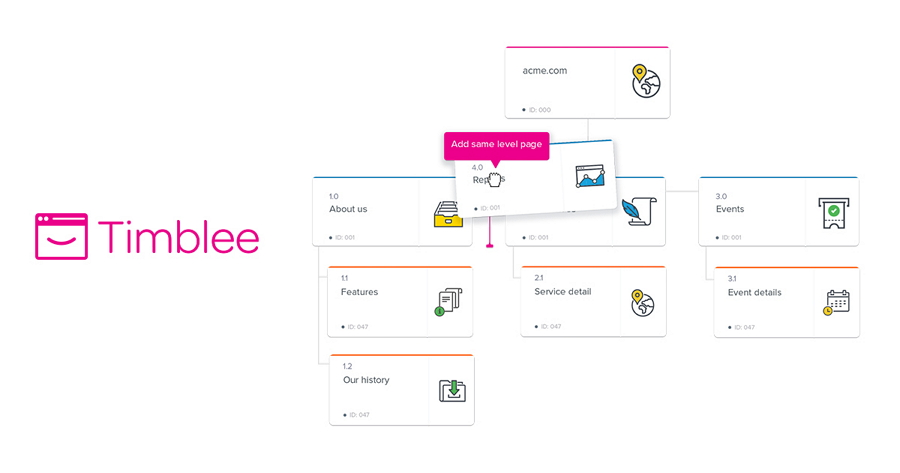
Timblee is an online UX planning tool for you and your team to create user flow diagrams and visual sitemaps for your web/app project. While mapping out your user flow diagram, you can easily click to choose a design screen, decision point, action and link to present your design ideas.
You can also share your user flows and sitemaps with others and get feedback instantly.
Pros:
Cons:

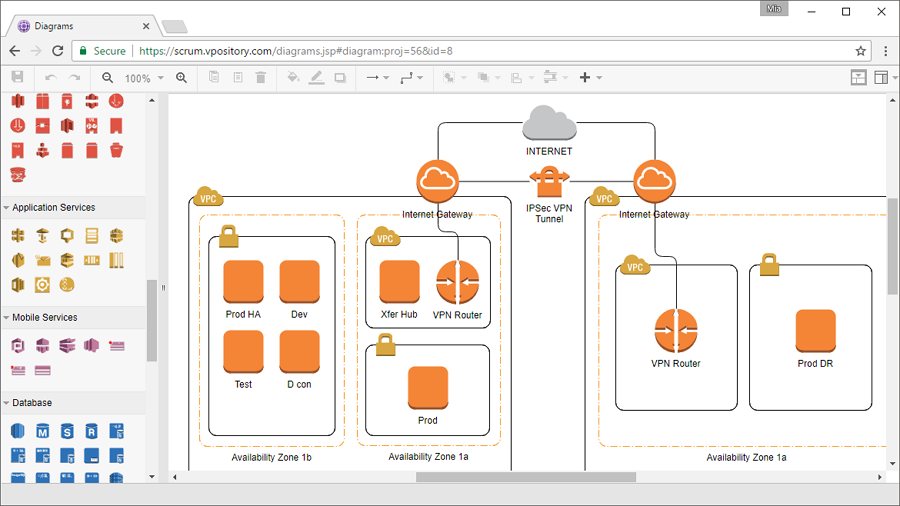
Visual Paradigm Online Diagram offers a large number of diagram templates for you to quickly draw out your user flow diagrams. If necessary, it is easy to build a user flow diagram from scratch by using its built-in screens, components, interactions and usage cases.
Pros:
Cons:

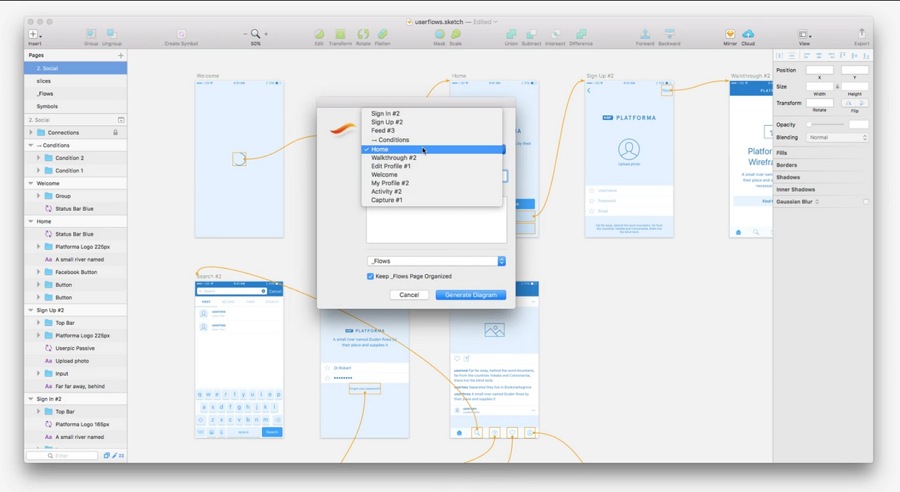
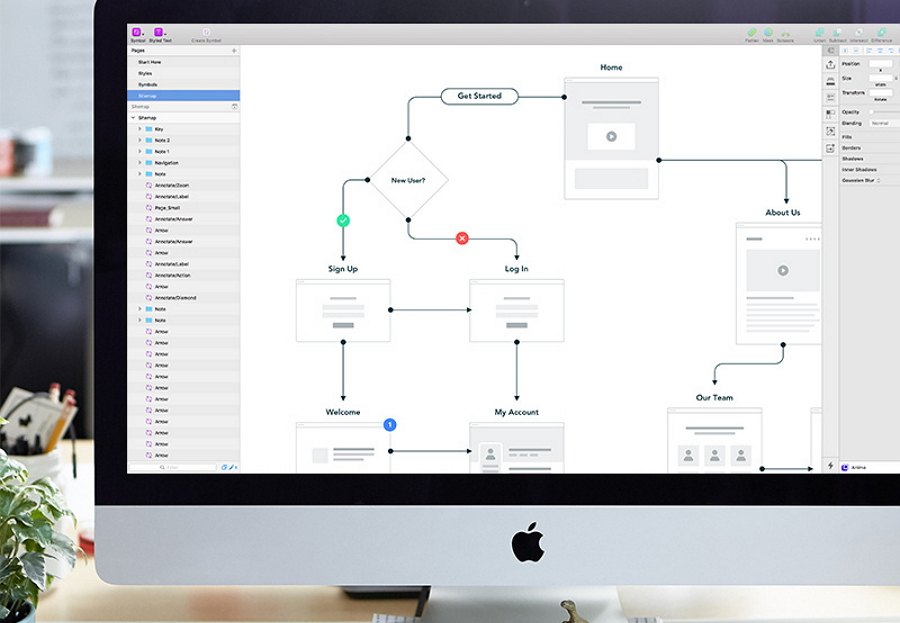
User Flows is a useful plugin for generating user flow diagrams from artboards directly in Sketch. If you do not want to download a different user flow tool, export and import your Sketch artboards to visualize your design user flow ideas, you will find this plugin is ideal.
Pros:
Cons:

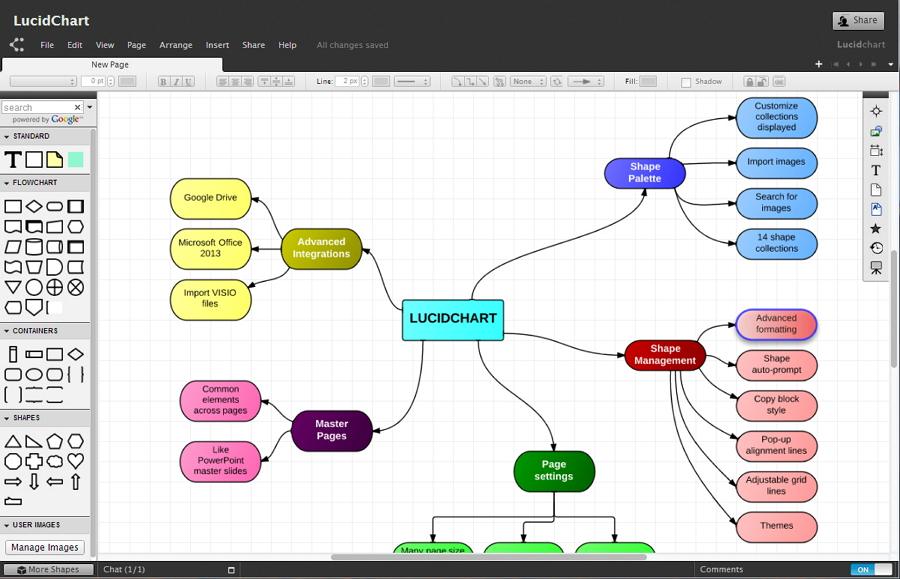
Lucidchart is a powerful visual diagramming tool that allows you to plan and diagram your user flow diagrams with simple drag-and-drop. It allows designers, developers and other product team members to communicate and collaborate on user flow projects online in real-time.
Pros:
Cons:

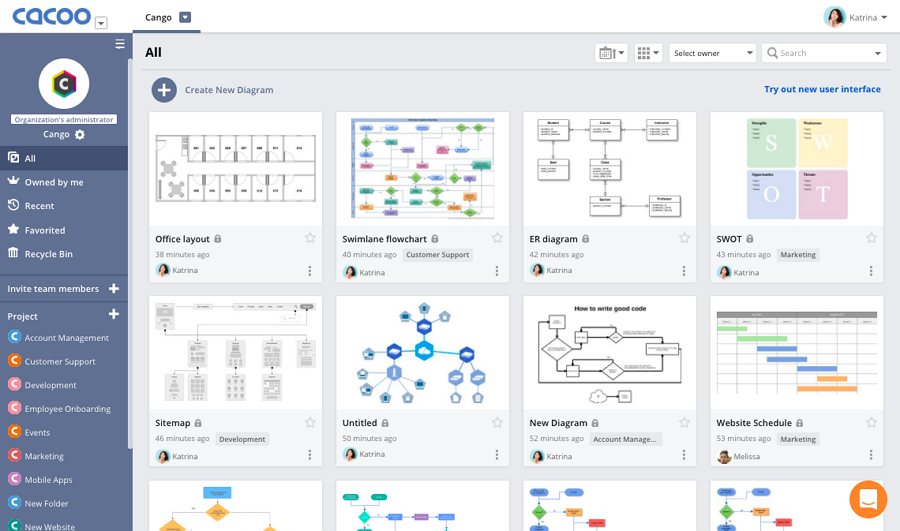
Cacoo is a handy collaborative user flow diagramming tool for you and your team to edit and iterate the same user flow diagram together. It offers powerful editors and rich diagram templates to present your user flow ideas clearly.
It is quite easy to learn and navigate for a new user.
Pros:

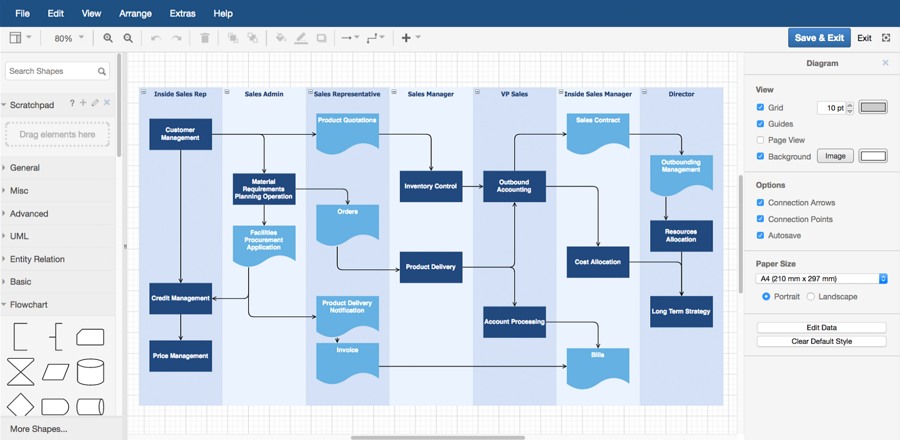
Draw.io is a free Cloud-based diagram tool that allows you to create and save unlimited number of user flow diagrams in the Cloud. As a professional diagram tool, it offers powerful features for you to create different charts, diagrams and flows with simple drag-and-drop for free.
Pros:
Cons:

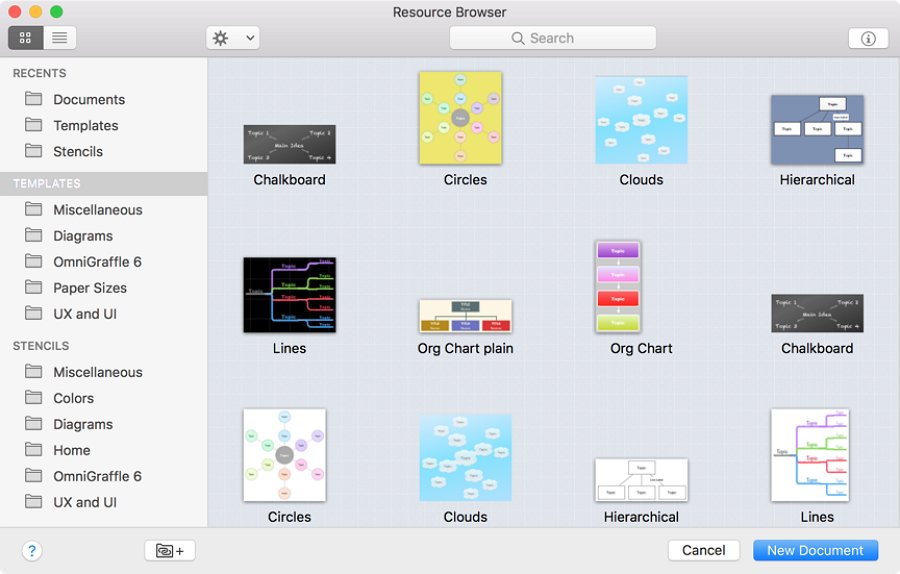
Omnigraffle is a diagramming tool for Apple users to create precise and beautiful diagrams and designs, including user flow diagrams, step by step. In comparison with common diagramming tools that allow you to connect shapes and screens to present your connection logics, this tool allows you to visualize your design ideas with the smallest design layers.

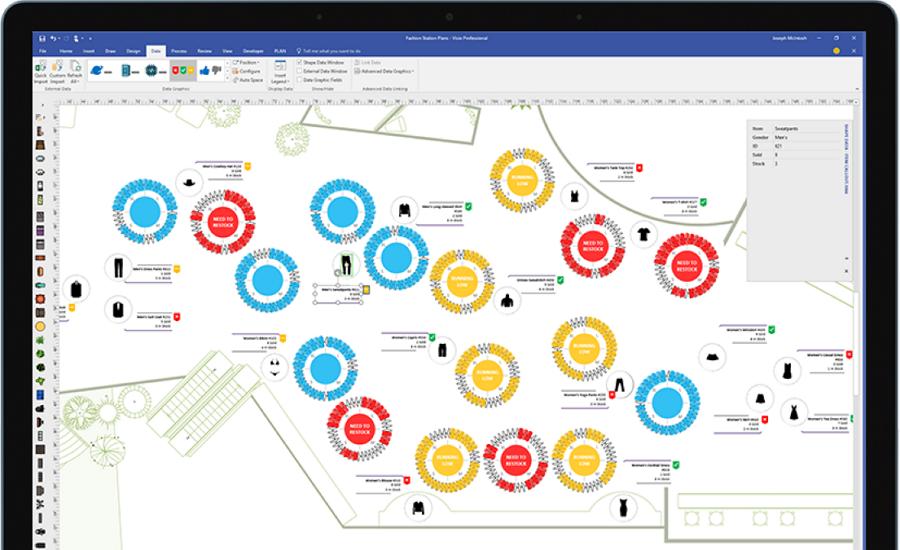
Microsoft Visio is a great diagramming tool created by well-known software giant, Microsoft. It is a good tool for you to visualize your user flow diagrams quickly by using its professional diagram templates sand shapes. Since its interfaces are very similar to Microsoft Office, it is also easy for you to explore and learn its features.

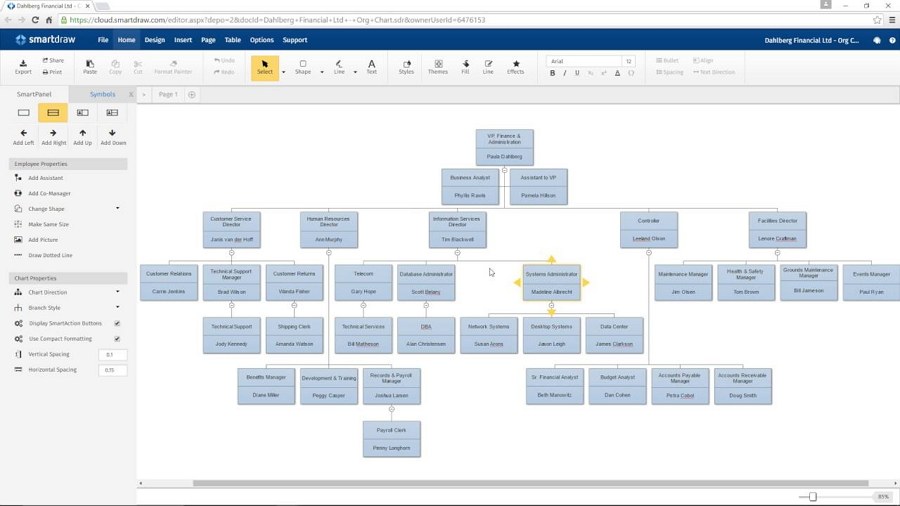
Smart Draw is another web-based flowchart and diagram tool. It has two editions, desktop and online, for you create your desired user flow diagrams on any device anytime.

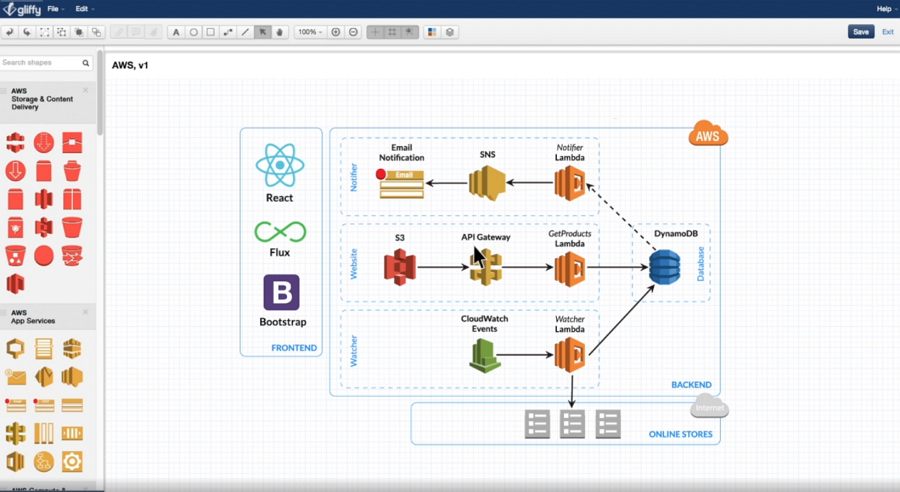
Gliffy is another powerful online diagramming software that allows you to create user flow diagrams and other types of design diagrams and charts with simple drag-and-drop.
In short, we hope these tools will help visualize user flows as fast as you come up with ideas and help you test, share and collaborate with your teams effortlessly.
If these user flow tools are not what you're looking for, here are 10 of the best and latest user flow templates and examples which just might be what you need to ignite that spark of inspiration:

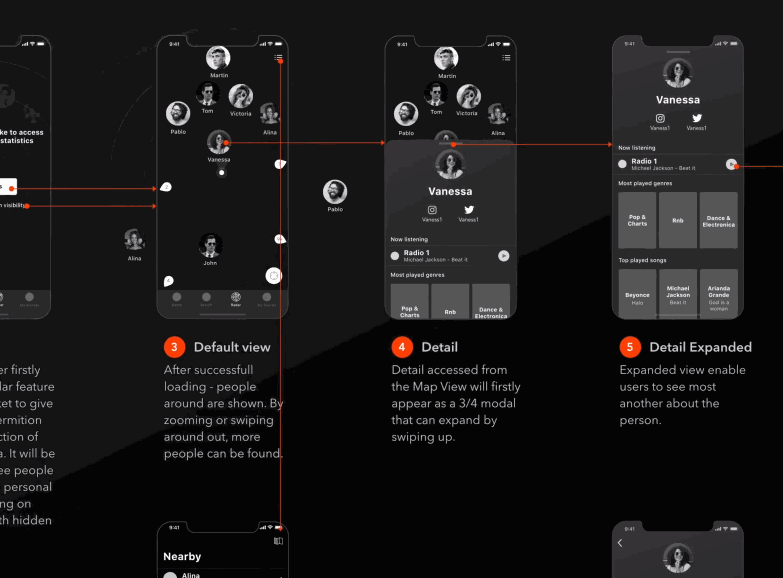
BBS Sounds User Flow Diagram is a user flow concept that the designer builds for the famous BBC Sounds app. It is clean, simple and user-friendly.
If you are working on a music or radio app, this user flow diagram can be a good example for you.

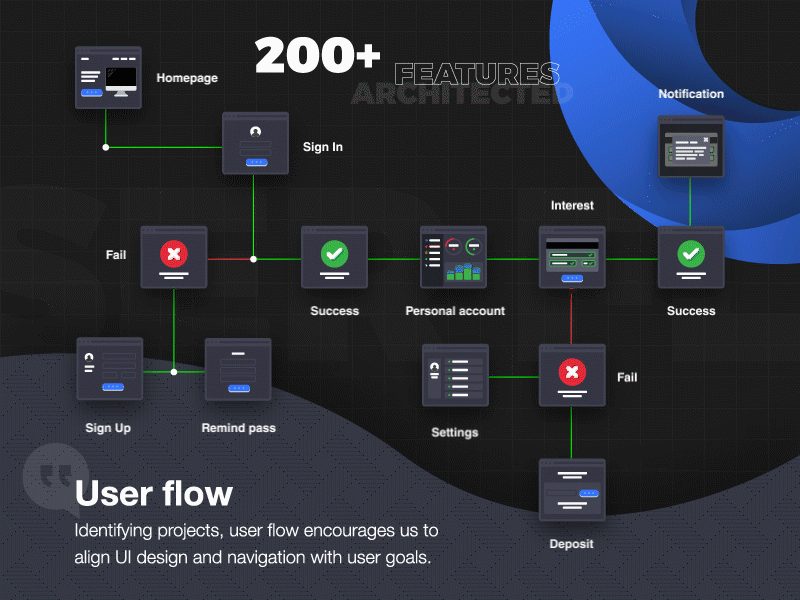
User Flow Example of a Fintech Product showcases a simple user flow diagram created for a Fintech Product.
If you are working on a Fintech product, don't forget to check out the the designer's Behance account to read more about the project details, including the colors, illustrations, typography and branding, etc.

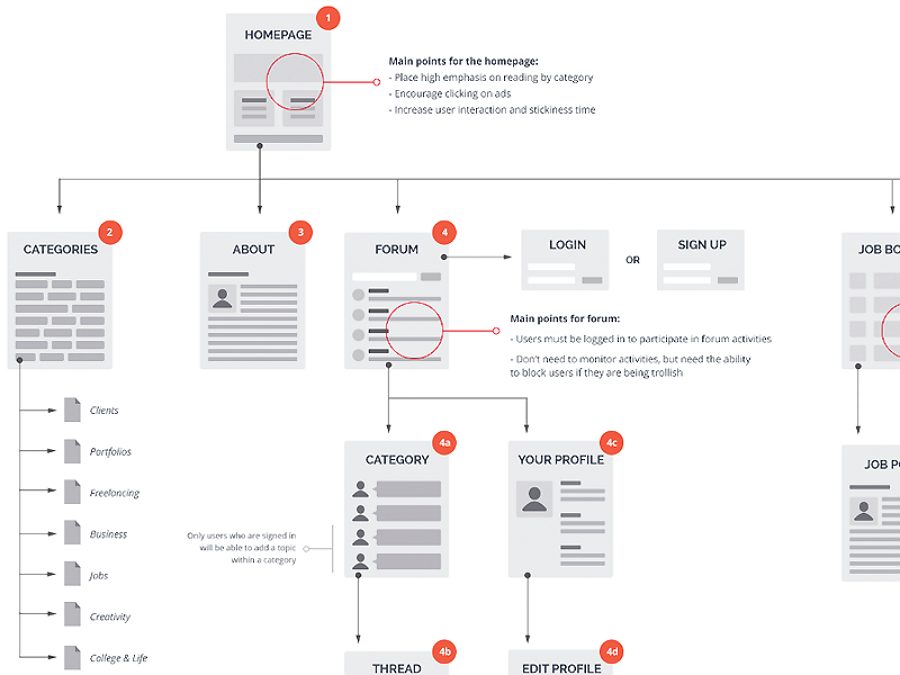
Student Guide sitemap showcases the student guide flow of a website and is another good example for you to design a smooth user flow for a student or educational page of your next project.

Greyhound UX flowchart offers 108 flowcharts and many other design components, such as the commonly-used arrows and actions.

This freebie contains many essential elements for you to create simple user flows easier and faster. All of these elements are customizable. You can freely change the heights, widths and colors, and even rotate or animate them to suit your design.

This free user flow diagram template is made for Sketch and about 128 KB. You can directly download and use all blocks and arrows to create your desired user flow diagrams as quickly as possible.

This template provides 65 desktop layouts and page templates, a full set of pre-made arrows and symbols, and other essential elements for you to create your own user flow diagrams and sitemaps with ease. You can also change text styles and colors in one place, and apply the changes throughout the files in one click.

This flowchart package includes 63 minimal wireframes and other flowchart elements in both AI and EPS formats. You can easily get all the pages, lines and labels to create your own user flow diagrams quickly with drag-and-drop.

If you are looking for a mobile user flow template, Mobile Flowchart for Illustrator is a good one. It contains 66 fully customizable minimal wireframes and flowcharts in both AI and EPS formats. With this template, it takes only minutes for you to visualize your user flows, UI flows and layouts of a mobile app.

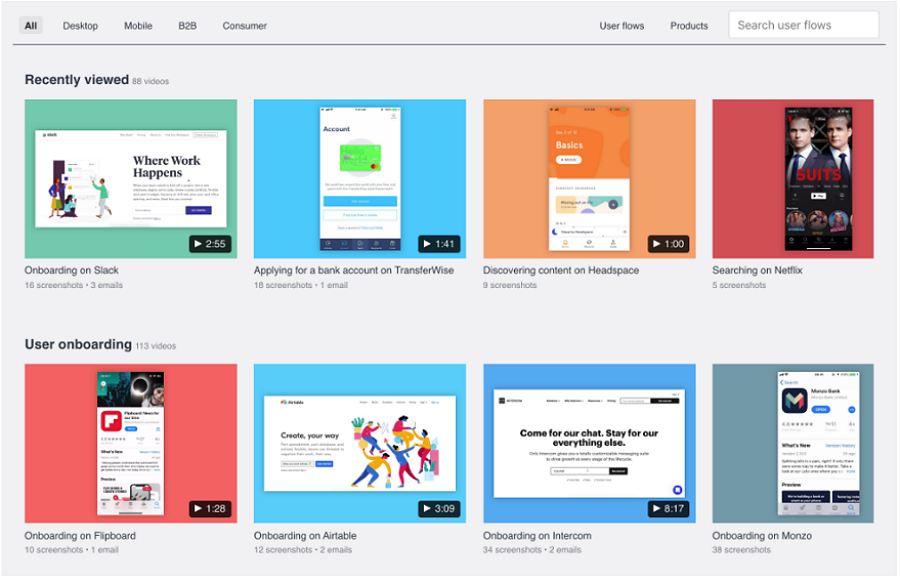
This website lists a full set of tutorial videos for you to learn and design a better user flow design from existing products in all categories. It is a good place for you to get inspiration if you get stuck.
UI flow helps visualize the ways users interact with web/app interfaces. Unlike user flows which focus on creating a smooth path to help users achieve a goal, including the relevant interfaces, interactions and the logical relations, etc, UI flow emphasizes motion designs that users follow to achieve a goal.
A user journey refers to the scenarios that users may find themselves in as they interact with your website/app. And a user journey map helps present all the user journeys of a website/app. To showcase how a customer can go through your website step by step, as well as interact with your interface under different scenarios, at least one diagram is used.
After doing enough user research, there are various customer journey mapping tools that can help you create a user journey easily and quickly, such as Canvanizer, UXPressia, Snaply, etc.
Want to know more detailed steps? Watch this video tutorial:
This video tutorial introduces the concept of a customer journey map and illustrates how to create one step by step.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
