As VR headsets and glasses continue to gain popularity, Virtual Reality (VR) has emerged as one of the most talked-about technologies in recent years. By recreating realistic environments and delivering immersive experiences, VR is reshaping the way we interact with the world. Meanwhile, continuous advancements in technology are improving the performance and usability of VR devices. Beyond gaming, VR has now extended its reach into a wide range of industries. But for many designers, VR interface design remain a new frontier.
In this article, we'll take a closer look at VR UI design, discuss its best practices, and present 25 inspiring examples to fuel your creativity. Let’s dive in!
A VR UI design (Virtual Reality User Interface design) refers to the process of creating user interfaces specifically tailored for virtual reality environments. If someone around you asks, "What is VR?" Most people would likely answer, "Virtual Reality," as VR stands for Virtual Reality. So, what exactly is Virtual Reality? Simply put, it’s a technology that creates a virtual world within a computer, allowing users to immerse themselves in it. Through sensory inputs like sight, sound, touch, and even smell, users can experience and interact with the virtual environment, including its scenes, objects, and even virtual characters.

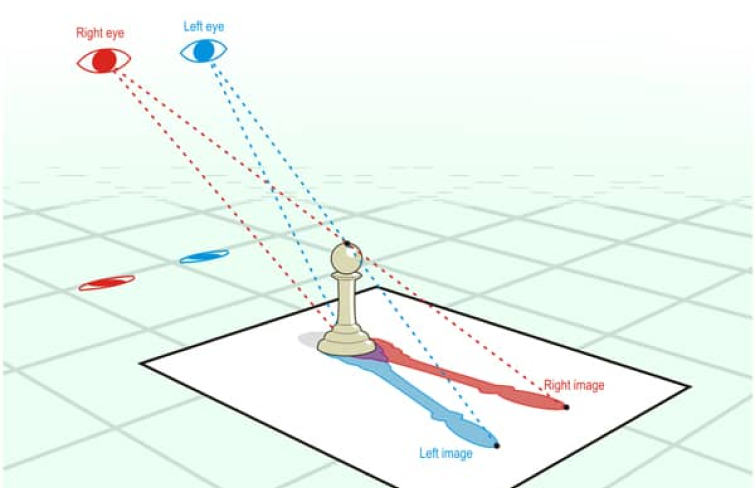
From a technical perspective, VR primarily takes advantage of the human eye's parallax effect. When we observe the world around us, our two eyes, positioned slightly apart, capture slightly different images. These images are transmitted to the brain's visual cortex, which then merges them into a single cohesive scene, complete with depth and distance information.
In a VR system, binocular stereoscopic vision plays a crucial role. The two eyes are presented with separate images, each generated specifically for one eye and displayed on different screens. For instance, one eye might see only odd-numbered frames while the other sees even-numbered frames. The differences, or parallax, between these frames create the perception of depth, giving the user a lifelike 3D experience.

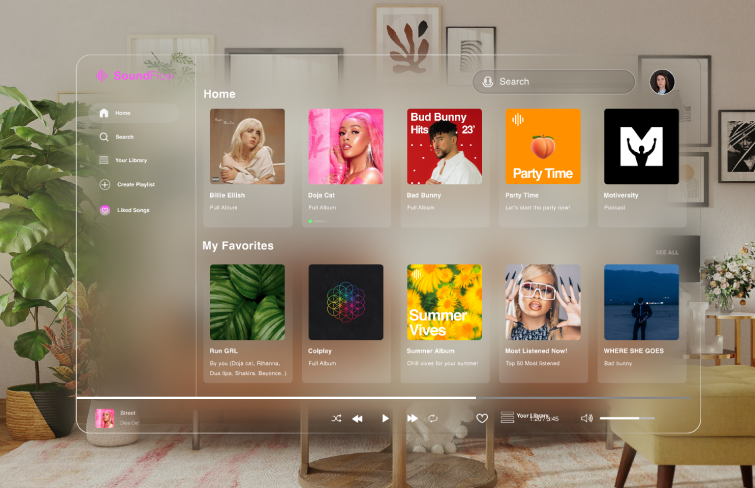
Designing a VR interface involves traditional app design processes while addressing the challenges of working in a 360-degree immersive environment. Here’s a detailed breakdown of the VR UI design process:
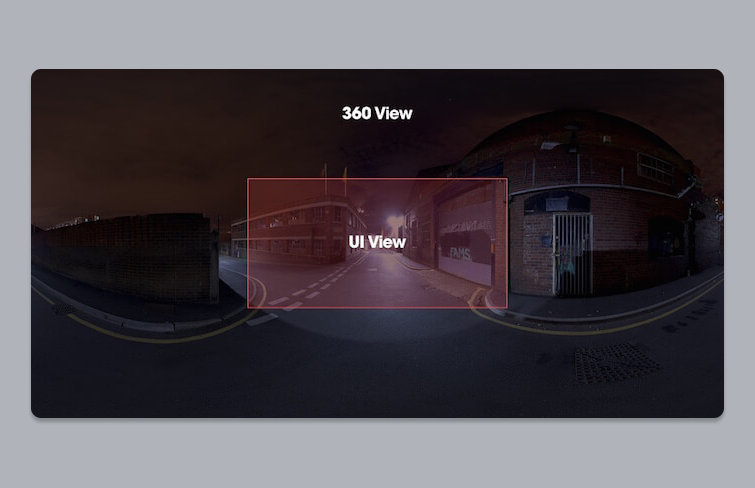
Start by setting up your workspace or canvas. Open a new document and create an artboard sized at 3600 × 1800 pixels, representing the full 360-degree view. Import your equirectangular background image and center it on the canvas. Unlike traditional flat screens, VR interfaces are designed for a 360-degree environment. Below is what a 360-degree environment looks like when flattened: it’s represented as an equirectangular projection. In a 3D virtual environment, this projection is mapped onto a sphere to replicate the way we perceive the real world.

However, designers don’t need to use the entire space. Research shows that a comfortable "UI View" is limited to the central portion of the 360-degree environment, equivalent to a 1200 × 600-pixel area. By focusing on this segment, designers ensure that the interface stays within the user’s natural field of view, avoiding discomfort caused by excessive head or eye movement.

Now, it's time to design the VR interface on the smaller artboard. Just like in traditional app design, begin by creating wireframes to outline the structure and interactions of the VR interface. This phase focuses on the functionality of the design rather than its appearance. Designers define the layout, positioning of interactive elements, and navigation flow within the VR environment.
Once wireframes are approved, shift focus to crafting the visual elements of the interface. This step incorporates branding, colors, typography, and other aesthetic details to ensure the design aligns with the overall experience and company identity. Because VR is immersive, designers must consider factors like depth, scale, and lighting to make the interface visually engaging and natural to interact with.

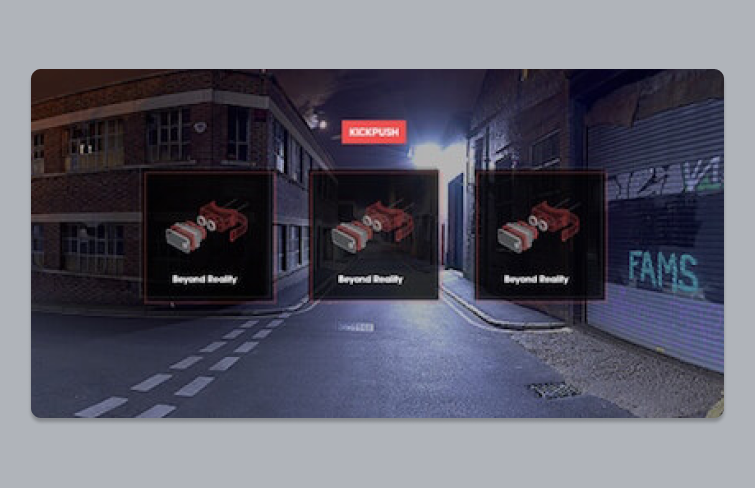
Once you're happy with the UI design, position the smaller artboard on top of the larger one in your layer panel. Export the 360 view artboard as a PNG, with the UI on top of the background.

To see your design in action, open the exported PNG in a VR player like GoPro VR Player. Load the image into the player, and use your mouse to move around and interact with your 360-degree environment. Testing is vital to validate the design in an actual VR environment. Designers can preview the interface to evaluate proportions, interactions, and overall usability. It helps identify and resolve issues that might not be apparent on a 2D screen.

Here are some tools that can be incredibly useful for designing user interfaces in virtual reality:
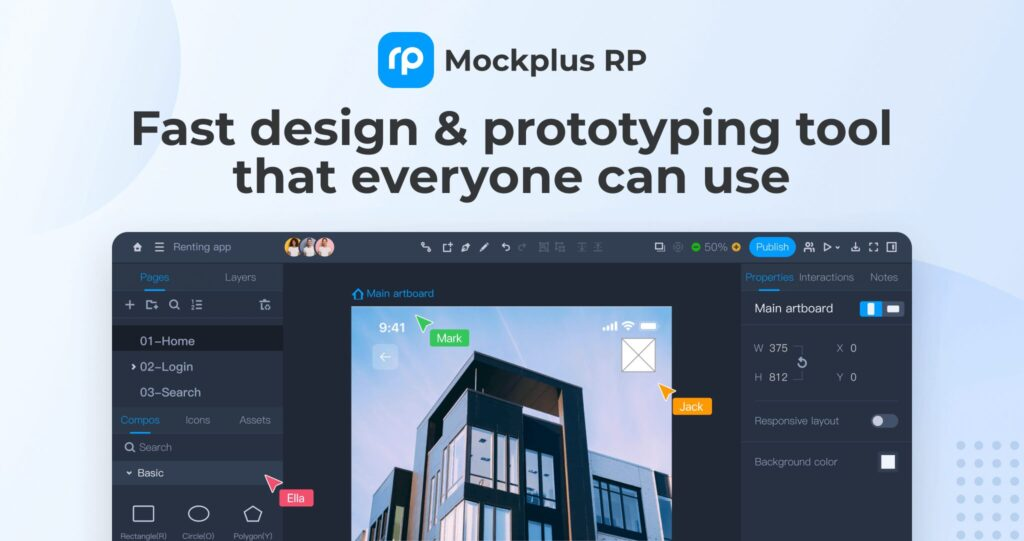
Mockplus RP is a powerful online prototyping tool you can choose in the wireframing & prototyping process. It empowers you to create everything from quick sketches and user flows to interactive wireframes and advanced prototypes in just minutes. Work directly in your web browser, collaborate with your team in real-time, test on actual devices, and share your designs through a single link for feedback, all without a single line of code.

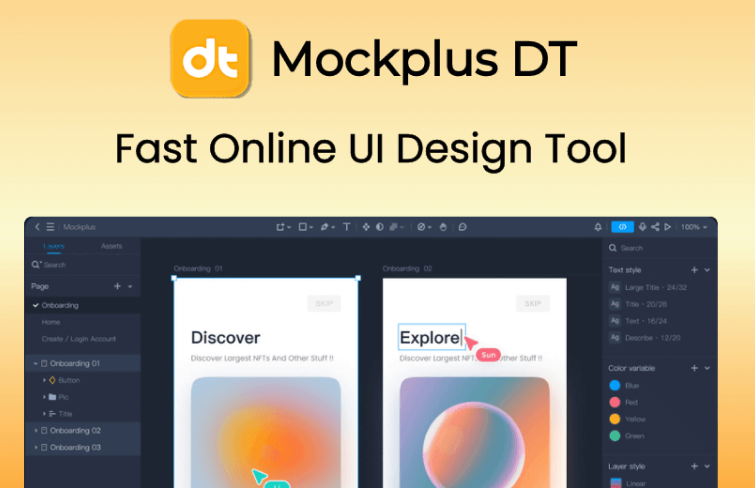
Mockplus DT is a great online UI design tool you can choose in the visual design process. It provides powerful vector design capabilities for designers of all levels to easily present all possible interface details, including colors, elements, interactions, and more. You can definitely use it to turn all possible web or app ideas into testable UIs in the quickest way.

GoPro VR Player is a 360-degree content viewer. It’s provided by GoPro and is free. The player allows users to navigate 360-degree videos and images by dragging the mouse or using keyboard shortcuts, simulating the feel of being inside the video scene. It's particularly popular among users of GoPro cameras, as it can handle GoPro's 360-degree video formats, but it can be used with any compatible VR video content.

Creating effective user interfaces in Virtual Reality (VR) is challenging because VR experiences differ significantly from traditional screens. Designers must rethink their approach to ensure interfaces are intuitive and user-friendly in 3D environments. Let’s explore some key principles and practices for creating easy-to-use VR interfaces.
Design UI elements to exist in 3D space rather than flat screens. Use depth and layering effectively, placing elements within the user's field of view but avoiding clutter. Additionally, position the UI within ergonomic "interaction zones" (typically 0.5–3 meters from the user) to reduce strain.
Text readability is especially critical in VR interfaces. Simple, sans-serif fonts paired with large text sizes ensure clarity. High contrast between text and background enhances visibility, while effects like anti-aliasing reduce pixelation. These considerations help overcome challenges like the "screen door" effect, where visible pixel grids impair sharpness on lower-resolution displays
Motion sickness is a common challenge in VR. To minimize motion sickness, keep movements smooth and avoid abrupt changes. Teleportation-style navigation is an effective alternative to continuous motion, and maintaining a high frame rate (90+ FPS) is critical for user comfort.
VR interfaces must account for varying hardware capabilities. For example, high-end headsets and mobile-based systems have different performance levels, requiring scalable designs that prioritize performance efficiency and usability across platforms.
VR's 3D nature provides an unparalleled opportunity to design creative and engaging interfaces. Avoid using traditional 2D UI elements that feel out of place in an immersive space. Instead, focus on natural interaction methods like gaze-based controls and hand gestures, which align with the intuitive movement of VR environments.
Let's explore 25 exceptional VR UI design examples that showcase creativity, innovation, and functionality in virtual environments:
Zoo’s creative team has designed an engaging, interactive portfolio that takes visitors on a journey through a blend of fantastical environments. From vast, gravity-defying spaces to whimsical exhibition rooms and a funhouse with an intergalactic twist, their work showcases the potential of 3D interactive websites as portfolios.

Moon Rider is a game that offers an exhilarating cosmic journey, where the beats, rhythms, and vocals of your chosen song come to life as you race through vibrant, neon-colored icons. The design features glowing gradients inspired by the stars and a never-ending horizon.

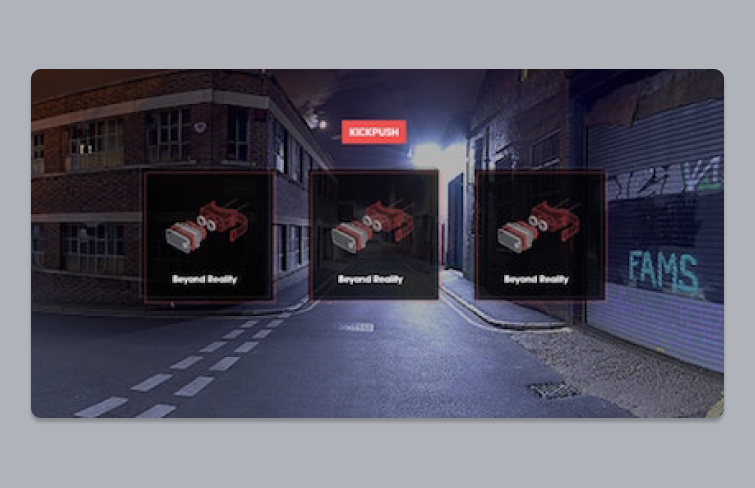
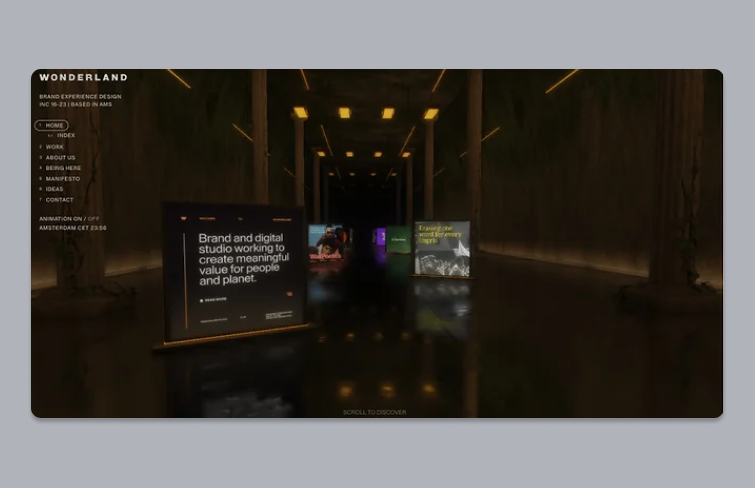
Wonderland Studio's homepage excels in the crowded space of standout portfolios. While most portfolios feature a project gallery, theirs takes it to another level, presenting agency projects on giant screens for an immersive experience. For those who prefer a more classic approach, the vertical menu offers straightforward navigation.

Emperia Digital lets you dive into the metaverse without the need for a bulky headset. Known for creating virtual shopping spaces and VR websites, they've designed a luxury shopping experience for HarrodsXBurberry that's set high above the clouds. Picture shopping for a designer handbag while gazing down at the world below—truly the epitome of indulgence.

Sustainable Horizons immediately captivates with its striking first impression—you're dropped into a ball pit that morphs into an Inception-esque cityscape. From there, you embark on a smooth journey through metallic and cosmic color schemes, abstract forms, and a thought-provoking curriculum that challenges conventional views. This virtual reality website skillfully blends the real with the fantastical, sparking intrigue while staying grounded and relatable. The tranquil design elements, such as gentle voiceovers and smooth, rounded shapes, create an inviting, calming atmosphere throughout the experience.

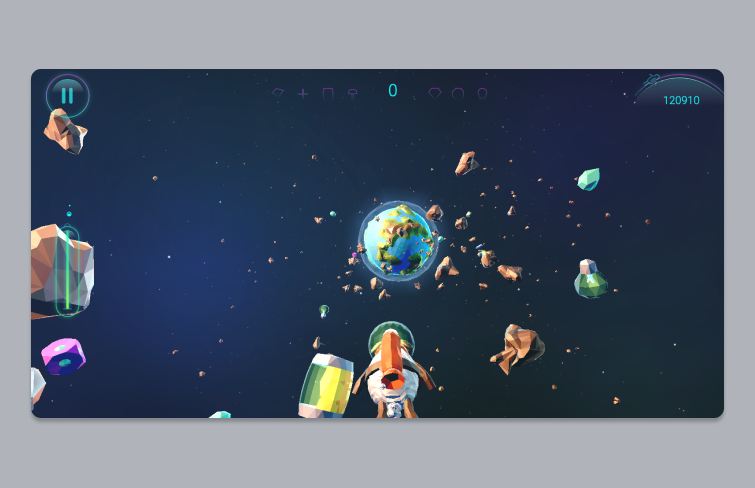
This immersive web game challenges players to guide Space Lamb home, navigating asteroid fields and collecting tokens along the way. A key lesson for any site: provide visitors with enough information to enhance their experience, whether through detailed product descriptions or a clear call-to-action. For Space Lamb, adding some game instructions would certainly improve the user experience.

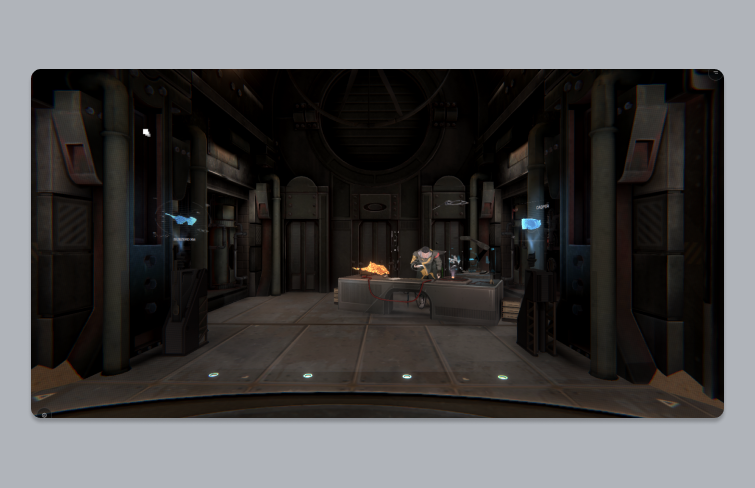
This virtual reality website offers the sophistication of metaverse design without requiring a VR headset. Oakley envisioned a post-apocalyptic world to highlight its cutting-edge eyewear collection. Visitors can explore a Han Solo-inspired hideout, engaging with both characters and eyewear products, with the option to navigate to the online store for purchases.

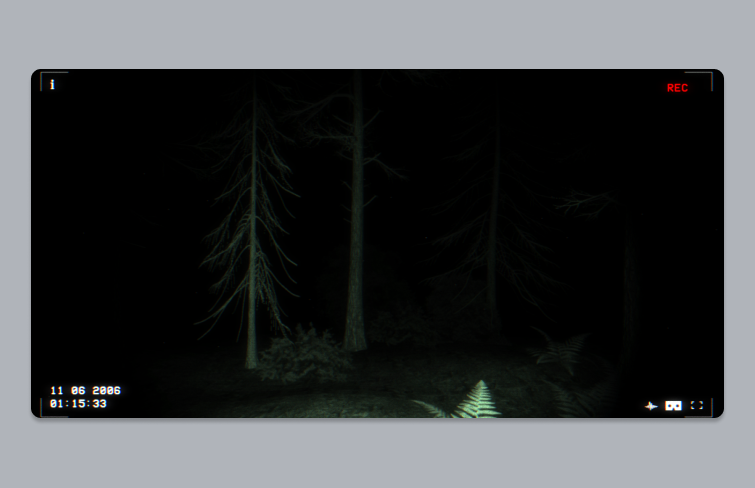
A great immersive website is one that gives you goosebumps and quickens your pulse, and Fallen Angel does just that. It transports you into a dark Spanish forest with a chilling mission, where eerie sounds echo around you, and visibility is limited by the dense night.

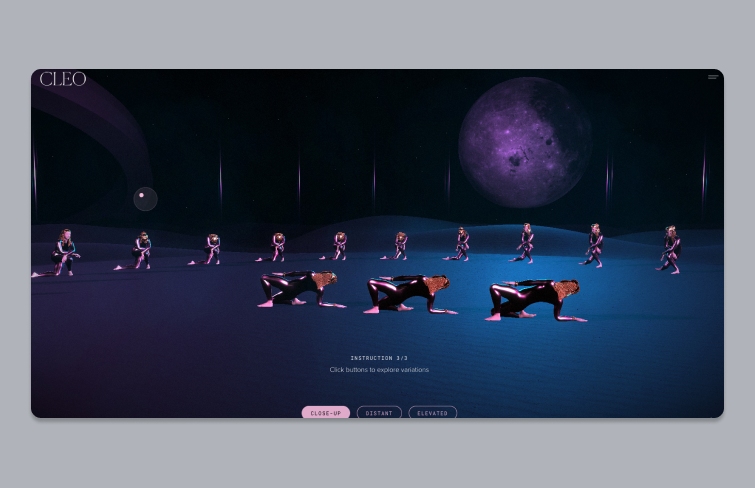
CLEO, a virtual reality dance performance inspired by Cleopatra, allows viewers to control the staging and perspective, immersing them in a captivating experience. While we can't say for sure if Cleopatra had these moves, we can assume she’d be hypnotized by the VR website's royal purple tones and electronic beats. While live streaming has long been a staple in theater and performance art, CLEO ushers in a new era of immersive web experiences that have the potential to redefine screen-based performances.

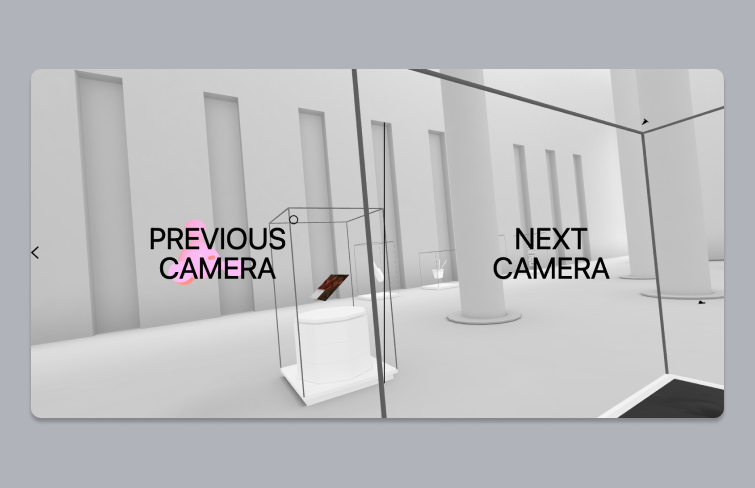
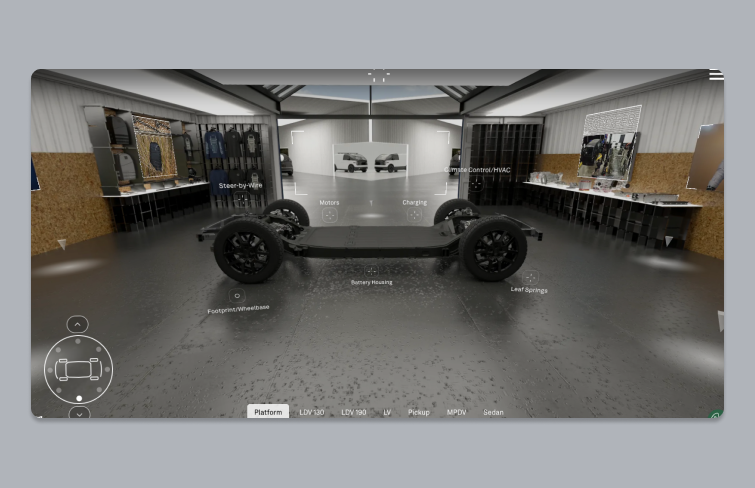
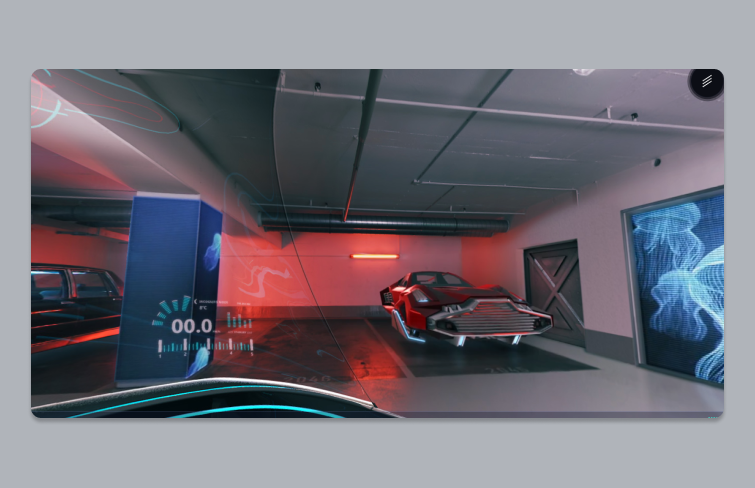
Electric vehicle maker Canoo has developed an impressive virtual reality showroom that offers a premium sales experience to anyone, anywhere. This approach not only reduces environmental costs by eliminating in-person visits and shipping floor models, but also breaks the limitations of traditional car sales. Visitors can explore products still in production without waiting for a sales rep, though they may miss the "new car smell."

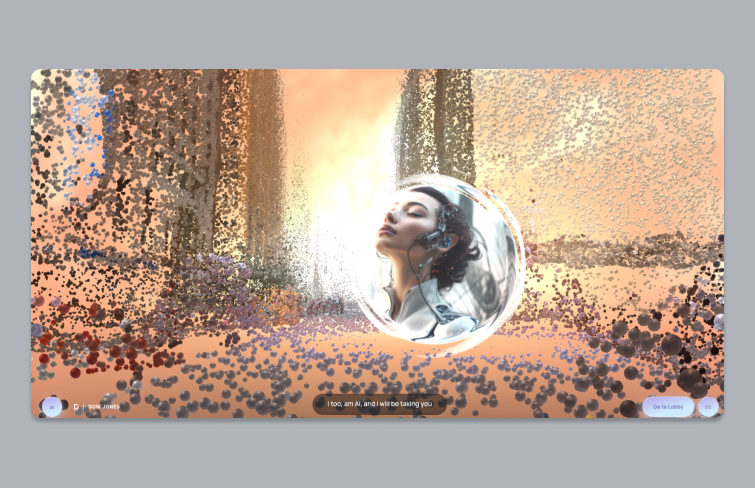
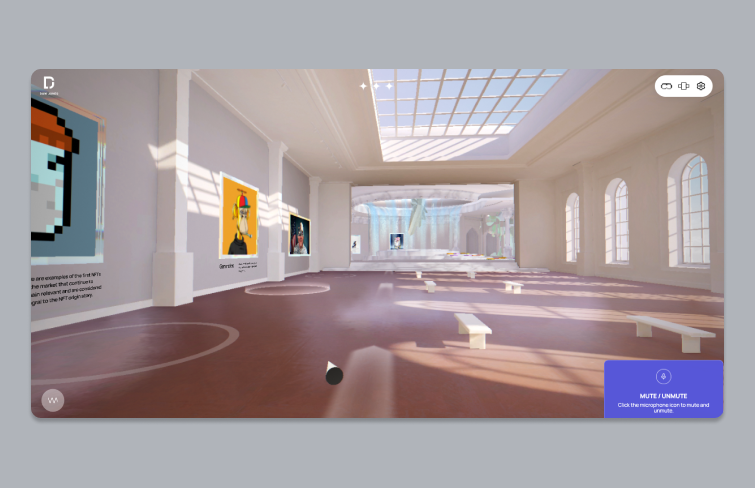
Curated by Dow Jones, Iconic Mints is an immersive web-based NFT gallery and community space where visitors can engage with others in real time. If you’re someone who always opts for the museum audio guide, this virtual reality experience is tailor-made for you.
The exhibition explores the evolving intersection of art and technology, featuring an in-depth voiceover and a diverse array of artworks. In contrast to the bustling, noisy galleries of the physical world, this experience offers a tranquil, Zen-inspired atmosphere, with spacious interiors, calming music, drifting clouds, and tasteful water features.

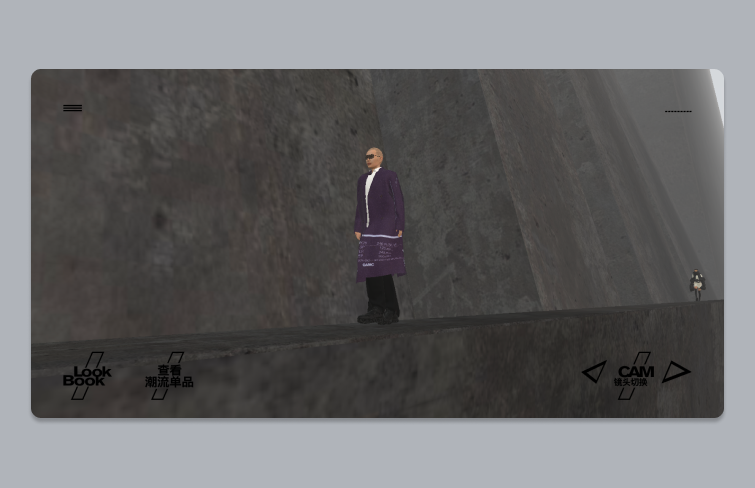
The Chinese retailer created a groundbreaking catwalk for its virtual reality site Walking on Mars, complete with gravity-defying elements. This innovative experience design is not only highly functional in showcasing merchandise, but it also stands out with creative twists and flair, exuding a high-fashion atmosphere that sets it apart from the conventional.

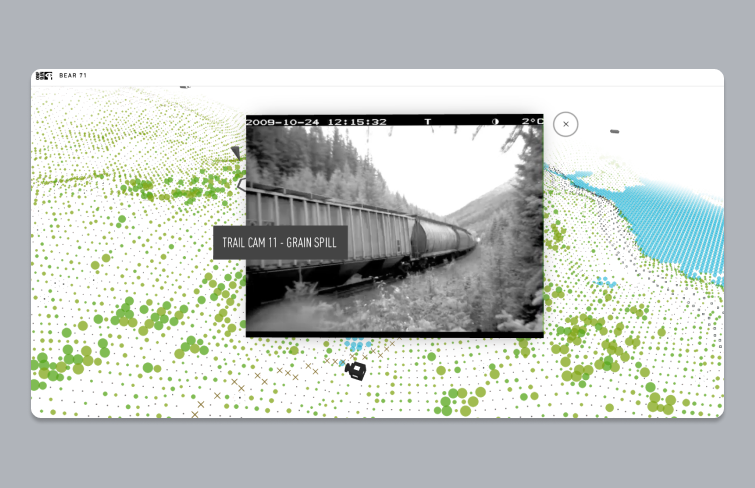
Bear 71 exceeds all expectations, fulfilling its goals of education, environmental advocacy, and multimedia archiving. It explores both large-scale issues, such as human impact on wild spaces, and personal stories, like that of an individual bear navigating its environment for survival.
Its virtual reality website offers multiple perspectives, allowing visitors to choose between an aerial view of Banff National Park or a ground-level, immersive wildlife experience. The design incorporates elements of gamification, rewarding user actions with videos, voiceovers, and interactive movements, enhancing the overall engagement and impact.

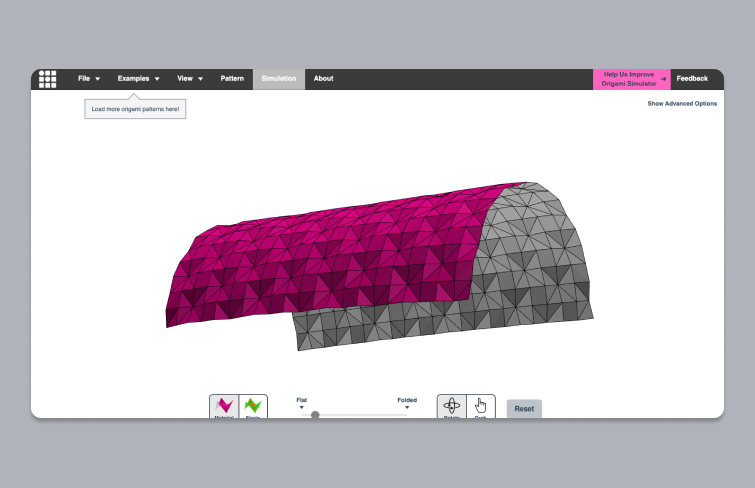
This origami simulator lets you customize a digital paper creation with full control. The interface is simple and clean, with a plain white background that keeps the focus on your origami figure’s style and movements. Unlike traditional paper folding, this virtual reality experience emphasizes the process rather than the final product. In the end, you won’t have a tangible creation to place on your bookshelf, but you'll still enjoy the creative journey.

On the Let it Snow website, you can design your own custom snowflake and trigger a beautiful snowstorm. For the best experience, try it on a mobile device to fully immerse yourself in the snowy atmosphere.

This virtual reality website serves as a tribute to the now-closed Instagram Pier in Hong Kong, a once-famous spot for selfies, poses, and scenic views. The creators of the VR experience have given the landmark a surreal twist, displaying only fragments of posted photos and adding whimsical animations.

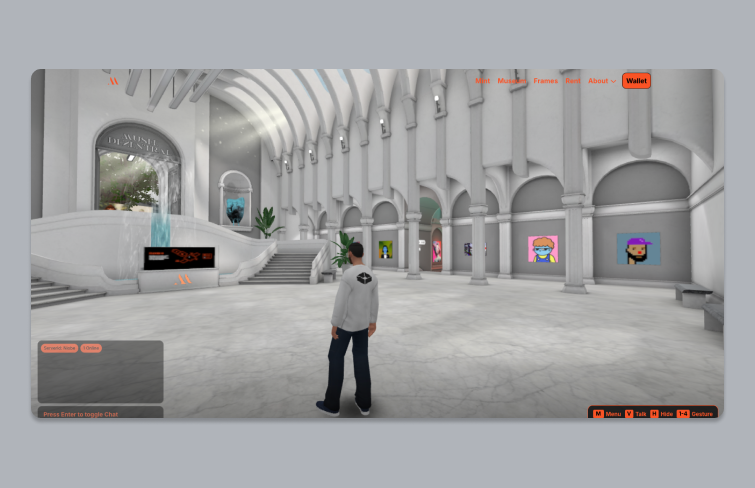
The creators of Musee Dezentral: Virtual NFT Museum have used VR to craft an immersive, browser-based museum where NFT artists and collectors can showcase their work. Visitors, in turn, can engage with art in a more interactive and immersive manner. Thanks to technology, NFTs and online platforms empower artists to curate their own exhibitions, bypassing the traditional process of gaining acceptance into the established art world.

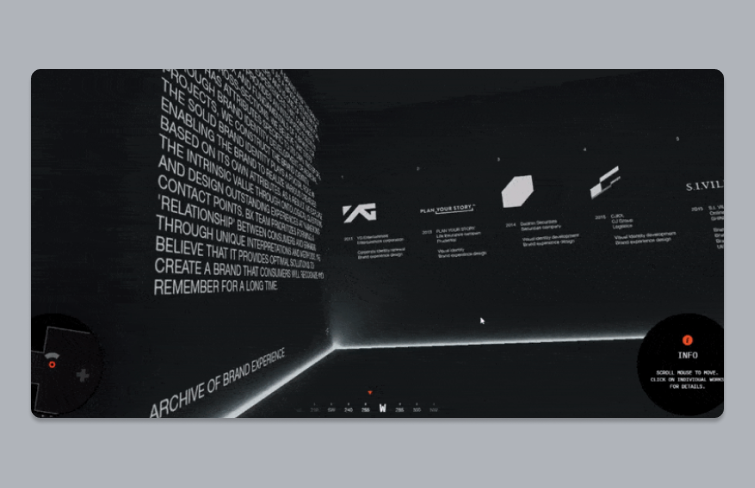
Plus X designed their digital portfolio as a virtual gallery, where visitors can explore detailed information about their services and view their latest projects. The website is fully virtual and experimental, offering an interactive experience. In addition to showcasing their work, it features a Squid Game-inspired virtual bridge game for users to try.

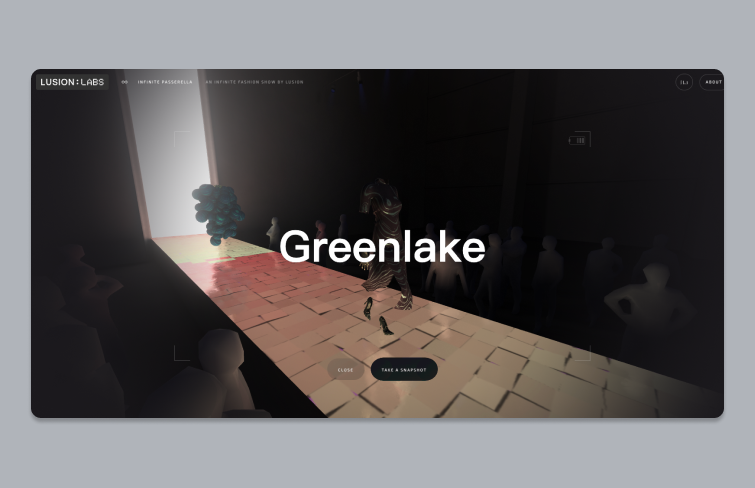
Infinite Passerella is an endless virtual fashion show created by Lusion. This interactive experience runs 24/7, allowing users to generate postcard-like photos that they can share and keep as mementos.

A perfect T-shirt for dinosaurs, droids, statues, and even you. Dudemag Shop: Virtual T-Shirt Creation lets you try on T-shirts for different creatures before making a purchase, making the shopping experience more interactive and memorable.

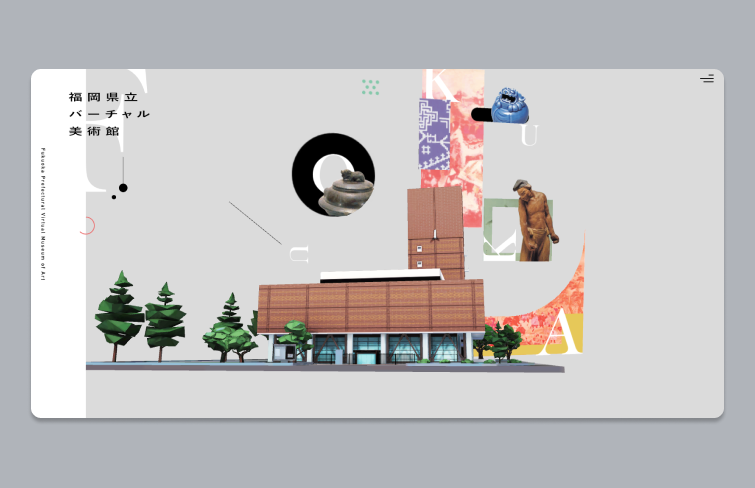
The Fukuoka Prefectural Virtual Museum of Art was designed to offer a "unique virtual viewing experience," not to replace the physical museum. Instead of the usual virtual tour, where you navigate through a digital replica of the building and view art, this experience immerses you in a surreal whirlpool of visuals, setting the stage for real-world art encounters.

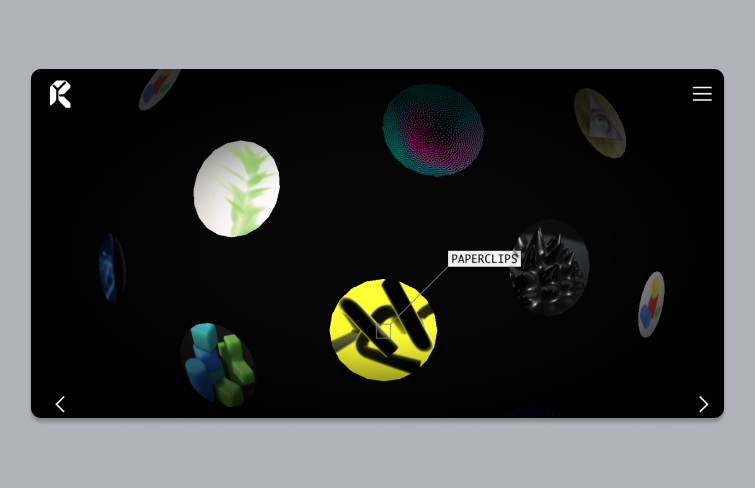
Robert Leitl, a developer and designer from Austria, is passionate about creating and implementing interactive digital projects. To showcase his expertise, he designed his homepage as an interactive 3D sphere, allowing users to explore and discover various projects they wish to view.

Robert Leitl Portfolio: Interactive Sphere
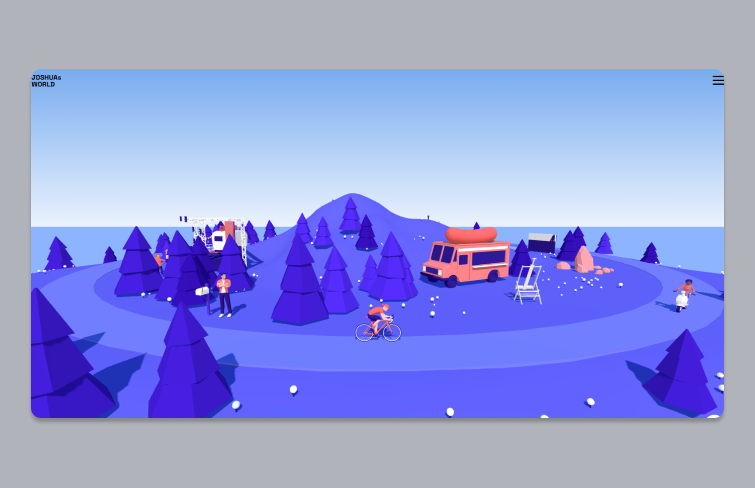
Joshua von Hofen's portfolio website invites visitors to explore a 3D island, where they can uncover facts and projects that trace his journey as a designer. This is a smart use of VR, offering a brief yet engaging experience on the homepage while avoiding the typical drawbacks of VR website design.

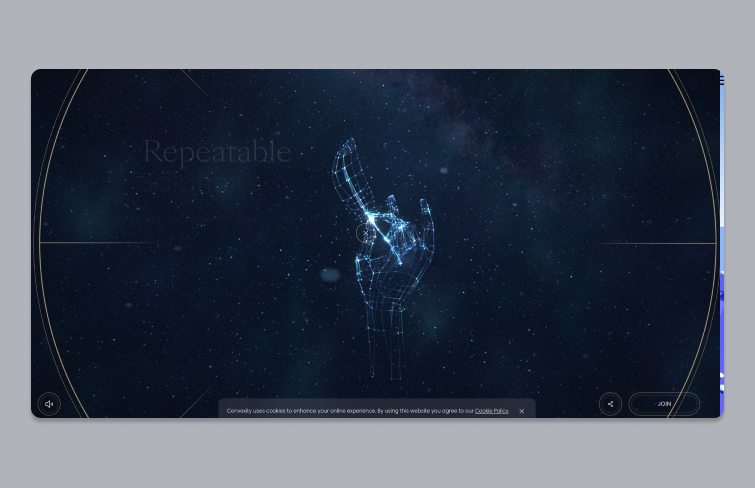
Convexity Space offers users an immersive, full-screen, and realistic experience, allowing them to interact, explore, and observe within a dynamic virtual space as part of the journey.

Taking a time capsule and traveling back into the past would be a dream for many. The WDR Time Capsule is a prime example of using historical narratives, told through futuristic technology, to create an extraordinary journey into the past of the German TV network WDR. Step into the time capsule, and you're instantly transported to life in 1960s Germany.

In conclusion, unlike traditional 2D interface design, VR UI design requires a deep understanding of spatial interactions, ergonomics, user comfort and more to deliver seamless and engaging experiences. As VR technology continues to evolve and expand its influence across industries, designing effective and immersive VR UIs will definitely become an essential skill needed for modern designers. Hopefully, by following the principles outlined in this guide and exploring inspiring examples, you can push the boundaries of what’s possible in virtual spaces. The future of VR UI design is here—are you ready to shape it?
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
