
The website design process includes planning, development, and testing. It must be appealing and user-friendly. You need to set objectives. For example, is it for a business, portfolio, blog, or e-commerce? Also, decide on the target audience. Consider their needs, preferences, and behaviors. Then, customize the design to fit.
Moreover, website design involves visual design, responsive design, and an interactive user interface. We have shared some of the best website design checklists. They will help your website stand out with a high-quality design.
While designing your website, do not forget to visualize and test your interface ideas with our free web design tool.
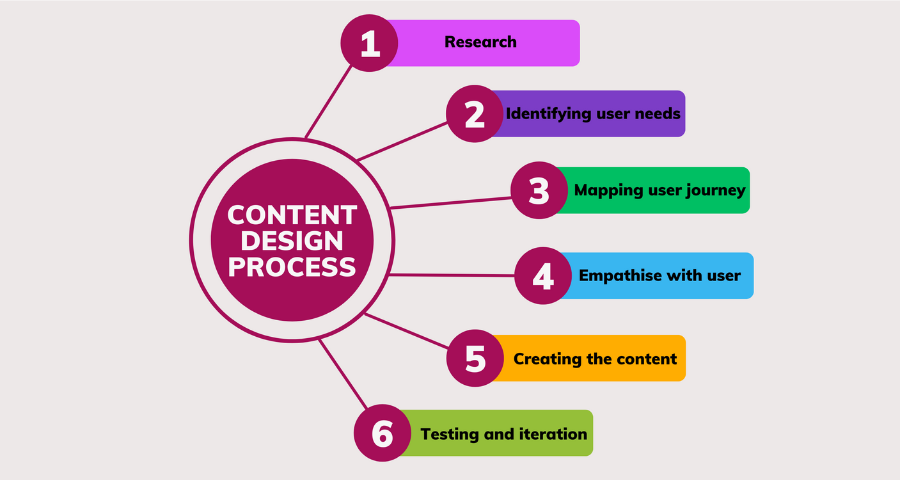
Before starting your website project, you must research your product and users. It is essential to know its use cases, target audience, and competitors. Understanding your audience's problems and competitors' solutions will help. It will clarify your website's design needs and strengthen your business's purpose. You can use surveys, customer interviews, and competitor analysis for the research process. A competitive analysis is a critical step in creating a website. It helps you understand your industry's online landscape. It also finds ways to differentiate your brand.
The next step in our website design process is designing. The design of the website depends on many factors and brand elements. To build a successful website, it must be visually appealing and functional.
User Experience is all about how users interact with a website and how satisfied they are with that experience. Website design covers the site's visual and functional parts. Effective UX design must consider the user's perspective. It should provide a simple way to help users achieve their goals while using the product. Your website’s navigation should not be complicated. Use clear labels, and a search bar to find content and products. The design must work on all devices. The elements should be user-friendly for mobile app access. Use Google Analytics to track users' behavior.
Content creation and website design go hand in hand. They improve each other. To guarantee effective collaboration, we need to synchronize content strategies with design principles. Understand the purpose of the design elements. They should display the content. If a design is about visual storytelling, use great images and stories.

The content must match the site's goals: to inform, engage, or encourage visitors. Design the arrangement according to the content's requirements. Create a clear structure with headings, subheadings, and spacing to organize the content.
Create a clear structure with headings, subheadings, and spacing to organize the content. Use simple, direct language. Organize the info with headings, bullet points, and short sections. This will help with easy browsing. Add interactive elements, like CTAs, forms, and links, to engage users.
Design optimization clarifies website visibility on search engines and enhances user experience. SEO strategies can improve visibility and user engagement. You can use them in web design. Develop clear, informative URLs. Use relevant keywords and reflect the page's content. Avoid lengthy and intricate web addresses.
Create and send an XML sitemap to search engines. This accelerates their crawlers' exploration and logging of your site's pages. Set up the robots.txt file to direct search engines on which pages or sections to scan and include in the index. Include local SEO elements.

Integrate Google My Business and use local keywords. Design a website that highlights local content and displays contact details. Using SEO for website design will boost your site's search visibility and user experience. This comprehensive strategy increases website traffic, enhances engagement, and delivers superior results.
Security and privacy are the backbone of any website. Make sure your website utilizes HTTPS to protect user information and enhance credibility. Google views HTTPS as a strong security that hackers cannot bypass. Protect your website by keeping software, plugins, and security up to date. You need to install SSL certificates to enable HTTPS on your website.

Also, regularly update your website's software, plugins, and security. This will guard against potential weaknesses. Make a duplicate of the last version of the website for backup purposes. Create a schedule to preserve the website through frequent duplication. Store passwords and other login information in a safe database.
The website design must optimize performance. It is vital to give users a fast, smooth experience. Improving the website's performance may boost user satisfaction and engagement. It also improves search engine rankings. Use tools like TinyPNG or ImageOptim. They reduce image file sizes with no visible loss in quality. Use srcset and sizes attributes to deliver images tailored to device dimensions. You can combine CSS and JavaScript files that can help cut the number of HTTP requests. Establish correct cache control headers to direct browsers to store resources.

Distribute content on many servers. This delivers resources from closer locations, reducing latency and load times. You should load images and videos until they are about to show. This will speed up the initial page load. To improve server speed, optimize databases, use faster hosting, and reduce processing time. Introduce server-side caching to enhance response time.
Evaluating and releasing a website is a crucial step in the web development journey. Testing ensures top performance on all devices and browsers. A smooth launch cuts interruptions and boosts user satisfaction. Ensure all contact, registration, and login forms work. This includes validation and error handling. Verify that all internal and external links direct to the intended destinations.
Test media files to confirm visual and audio playback functionality. The website's navigation must be intuitive and easy to understand. Run experiments with actual users to identify any usability issues or discomfort. Use tools like Google PageSpeed Insights to check web page load times. Try GTmetrix or WebPageTest too.
Test the website's performance across various devices and screen dimensions. Check the website on multiple browsers to guarantee uniform performance. Check performance on different devices with varied operating systems. Ensure every page uses HTTPS. Establish trusted connections with configured SSL/TLS certificates. Precise roles and permissions match each user account. Ensure that you inspect for typical security concerns such as SQL injection, XSS, and CSRF.
A complete website design checklist is vital. It ensures we cover all aspects from start to finish. Designing a great website involves more than what you can see at first glance.
A website requires a captivating design and swift loading speeds. It must offer intuitive navigation and seamless device compatibility.
In the rush to launch, we expect to overlook essential details among the many elements that need to be in place. A web design checklist can be helpful in this situation.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
