“What is website design?”
“How can I learn website design at home?”
“How could I become a website designer?”
“How do I choose the right website design course?”
You may have asked yourself questions like these or keen to learn about web design but don’t know where to start. Well, you've come to the right place! Take a look down our list of the 30 best web design courses, Youtube videos, and design tools for learning website design at home.
Web design is the design of a website, this includes web layout design, website microcopy design, colors, graphics, images, interactions, fonts, and etc.
Learning from great designers and their works is a sure-fire way to become familiar with the formulae web designers use. It will give you a great idea of what you need to do and where to focus your learning and practice.
A good web designer obviously needs excellent visual design skills, because design principles are what determine the look and feel of a site. They can range from the proportions to the typography, to grid systems, to color theory and much more.
As important as visual design, user experience (UX) design determines how the site interacts and so how easy and enjoyable it is for users. Good UX also helps the site achieve conversions and sales.
A good web designer knows how to arrange the layout and structure of the site so that the result is a simple, easy-to-understand structure that makes navigation intuitive for the user. A good layout will also show the client’s brand in the best light.

Web design is a wide and complicated subject that covers many of the aspects mentioned above. So it is quite common to hear beginners ask what they should study to get ahead in web design. Remember that a web designer is not the same as a full-stack designer. So you only need to master some of the key aspects. Here are four crucial lessons:
Let's make things simple.
Web design refers to the aesthetics and usability of the website. Web designers usually focus on creating the site’s layout and visual interface by using design tools such as Adobe Photoshop.
Web development refers to developing the functions of a website based on web design. HTML, CSS, Javascript, PHP, and other programming languages are the key tools to bring a website to life.
Wireframing and prototyping should be the first basic steps on your path to web design. Here you learn how to arrange the whole layout and improve the aesthetics of the website. This is the stage where you will also learn how to perfect a site’s usability. You need to practice day in day out, on everything from low to high fidelity prototypes. This is how you will hone your logic, creative thinking, and design skills.
The web prototyping tool, Mockplus, is recommended for daily prototyping/wireframing design.
Design tools are the most important prop for web designers. So you will need to pay close attention here, learning and gaining proficiency with the must-have tools mentioned at the end of this article.
The edgel tool, Adobe Creative Suite, Photoshop, and Illustrator should be on your target list to learn. In simple terms, Photoshop is used for web layouts, UI Design, and so on. Illustrator is used to creating vector images, graphics, and logos. Anyone who can hand draw loves Illustrator.
To be more competitive, you should learn how to think like a web developer. You also need to master developing languages such as HTML/CSS, Wordpress, and others. If you know the platform for which you are designing, that will make it all much easier. Remember that, as a digital designer, your work will come to fruition when it is implemented into code.

Still not fully sure what web design entails? No worries! The online web design courses introduced below will answer all your questions. But, before we get there, think first about how to go about choosing a course that is right for you.
To choose the best online web design course, the first step is to ask yourself what you want from the course. Is it for a bit of fun? Is it for a career, full or part-time, in web design? Are you just looking to expand your skillset?
Once you’ve determined your goals and figured out what criteria to use in choosing a course, you can be more confident you will find the right course.
So, keep this list handy for future reference.
That depends on lots of factors. If you already have a basic knowledge of design, you may find the process easier and it will take less time. The time will also depend on what your goals are. If you want to get a certificate, that will take longer.
In most cases, by taking an online course and practicing at the same time, training times can range from one to four years. But don’t worry, most courses are divided into sections and each section is divided into smaller units. This enables you to manage the time flexibly.
Good question. Let’s be honest, the cost of a course could be a crucial factor in how you make your choice. Professional and advanced web design courses will always have to be paid for as they will teach you more practical and advanced skills and principles. That is the biggest difference when you compare them to the free courses.
Most people prefer to take free courses on Youtube or some other platform. This should enable you to learn at least the basics and fundamentals. Remember to always value and respect teachers' knowledge and the work they’ve put into the course. That will stand you in good stead for becoming a web designer.

As mentioned above, you need to have a clear idea of what you want to get out of the course. Advanced design skills? A certificate? Proficiency in a design tool?
Keep that goal in mind as you choose a course.
The course description and comments provide important feedback on the quality and content of the course, helping you make the right decision.
An online web design course or a class associated with a reputable institute or university tends to offer more professional, high-quality content. Having a prestigious institution on your resumé also helps you stand out from the crowd.
If you have any questions about your choice of a website design course, why not contact the institution’s customer support directly for more details.
Keep these tips in mind and you are well on the way to the course that’s just right for you.

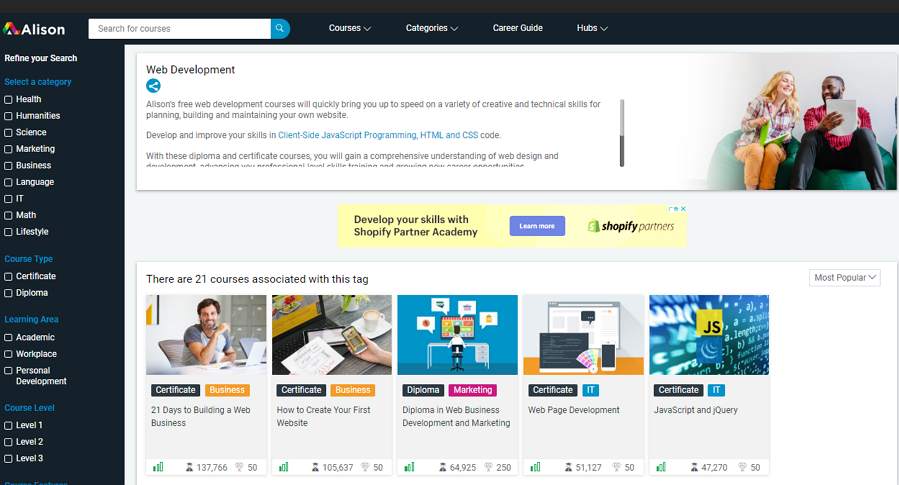
All Alison courses are aimed at beginners and intermediate web designers. Registration is free. Alison offers free online web development courses that are easy to understand and show users how to plan, build and create their own websites online. The courses include "21 Days to Building a Web Business,” “How to Create Your First Website,” “Web Page Design Using HTML5 and CSS3,” and others.
By searching for “Web design,” you will find 192 related courses to choose from. As well as web design, there are also courses that will help you to cultivate design thinking, and teach you how to use what you’ve learned to develop your own website.
Pros:
*Most Free courses focus on web development.
*The more courses you complete, the bigger the discounts you will get.
*Course details are very helpful and include information, such as enrolled student numbers, course ratings, levels, and career links, etc.
*Official certification is available for students who complete a course.
*Multi-language support.
Cons:
Not all courses are free.
Conclusion:
Alison is a good place for you to learn web design from the very beginning and get a web design certificate/diploma.

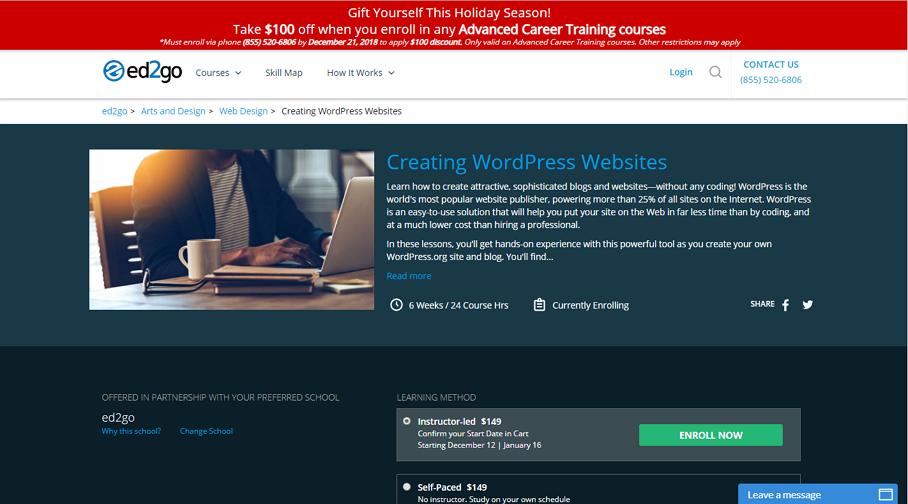
Ed2go offers flexible online website design courses. Users can choose a course and learn professional website design skills as well as various industry-standard design tools, such as PS, Animate, and Dreamweaver.
What makes ed2go special is that its courses are based on fundamentals and can reach advanced levels. They enable you to focus on the gaps in your knowledge, such as how to design effective websites or how to be a professional designer.
Pros:
*Training is scheduled around your own life.
*Enables users to choose a dedicated instructor according to their specific needs.
*Most courses last from one day to six weeks.
*You can master basic HTML and learn CSS for designing pages.
*Progressive teaching method adopted.
Cons:
No free trial.
Conclusion:
Ed2go is a perfect website for designers or beginners looking to learn website design skills and get web design diplomas and who want to fit the course around their existing schedules.

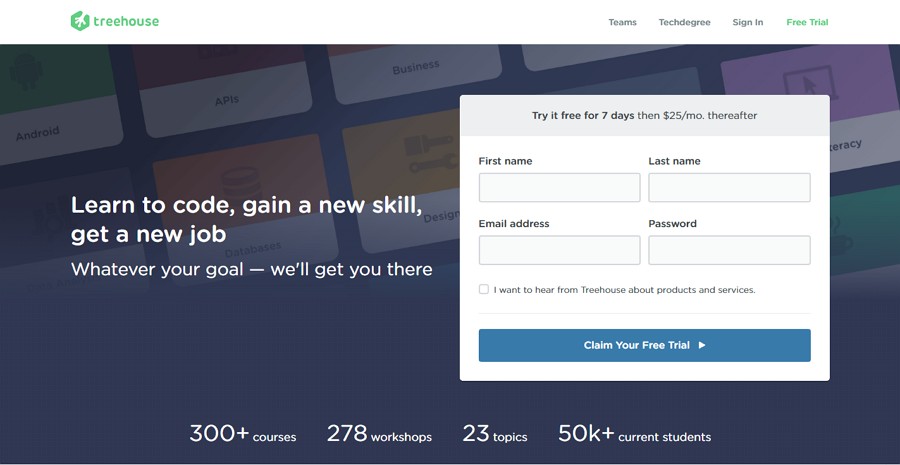
Treehouse offers online web design courses for users to get started creating web pages with HTML and CSS. Each course includes several practice projects. The duration of the course is clearly explained so that you can plan your learning. Each assignment is progressive and challenges learners to learn and adopt theory from practice.
Treehouse gives you the chance to learn technical and soft skills and modern development tools. They will help you move from beginner to career-ready.
Pros:
*The video-based tutorials covering web design and development are very simple and easy for beginners to understand.
*Seven-day free trials so you can try before you buy.
*A supportive online community that consists of students so you can learn together.
*A combination of theory and practice gives you a deep understanding of the topic.
Cons:
*Video tutorials can only be downloaded when you choose pricier plans.
Conclusion:
An ideal website for beginners to learn web design and development systematically. Suitable whether you are learning for fun or for a career.

W3School is a free web development tutorial website where users can learn the basics of HTML, CSS, or JavaScript. If you have a basic understanding of web design, you’ll know that it is as much about development as design.
All courses here focus on simplicity, easy practice and straightforward learning. If you lack confidence in your learning of design and development, W3School is a good place to help build that confidence.
Pros:
*Free to learn HTML, CSS, or JavaScript.
*Each chapter is paired with examples and exercises.
*Each point has simple code explanations with simple illustrations.
Cons:
The site offers only the very basic skills for web development.
Conclusion:
If you’re looking to learn for a bit of fun, or to expand your design skills, this free web design tutorial website covers the basics and might be the right choice.

Udemy offers a large number of web design courses to choose from. These include web design, design tools, UX, web development, and many more. It provides courses with video explanations and guide books to make learning easy for students. All resources can be downloaded through its app. Each part has been separated into smaller sections for fast learning and deeper understanding.
Teachers are scored according to the quality of their content. So, you can check a teacher’s scores before deciding whether to take that course or not. In addition, you can search for courses by tags and there are millions of choices available.
Pros:
*Covers a large number of web design topics to meet the needs of all users, from beginners to experts.
*Most courses are beginner level and easy to understand.
*Videos can be downloaded.
*Includes trending or top course recommendations.
*30-Day money-back guarantee.
Cons:
No free trial.
Conclusion:
Whether you are a design beginner or an expert, you have a free choice of online courses here that are bound to help you improve your web design skills.

Founded in 2004, Pluralsight offers many professional web design courses for students, including responsive courses in AI, HTML5, CSS, and Photoshop. Levels range from from beginner to advanced.
Pluralsight offers a ‘Pluralsight IQ’ test to help you check which course is right for you by measuring your level of skill. This innovative and individual tool helps students decide which course is best for them. Courses can be downloaded for offline viewing. This is a paid course provider; prices start at $35 per month or $229 per year.
Pros:
*Lots of courses to meet the needs of different people.
*Special IQ test to help you choose the most appropriate courses.
*Courses can be downloaded for off-line learning.
*Full range of course choices.
Cons:
This website does not especially focus on web design or development.
Conclusion:
If you are planning to choose diverse online courses, rather than focus just on web design, this website could save you a lot of time.
Recommendation: The 12 Best Responsive Web Design Tutorials to Get You Started

Coursera gives you access to online courses covering almost anything you can think of, including web design and development. To help you get the right course, it provides a smart search system, rather like Google. It enables you to use different keywords with long tails to search for the right one.
Moreover, the filtering mechanism provides students from all over the world with lots of options, such as languages, levels, skills, famous universities, and so on. So, for example, you can choose to learn in English as a web design beginner for a University of London certification.
Pros:
*Online courses cover a wide range of levels, from beginner to advanced.
*Offers a wide range of web design courses, including CSS, HTML, JavaScript, Single page design, responsive web design, UI/UX design, design principles, and more.
*Support multiple languages.
*Support from famous global academic partners.
*Seven-day free trials.
Cons:
This website is not specifically created for web design and development.
Conclusion:
An excellent website for you to search for and choose the right design courses according to your needs.

Lynda offers pay-monthly web design courses to help people learn how to create and design websites. With over 20 years of experience, Lynda has trained millions of students, leaders, IT and design pros, and project managers on how to develop software, creative output, and business skills.
Lynda is now part of Linkedin. Taking advantage of the professional background of Linkedin, it has links to more than 10,000 organizations covering business, software, technology, and creative skills.
Pros:
*Offers a wide range of expert-taught video tutorials covering areas from web coding to design tools, as well as the UX/UI basics.
*Personalized course recommendations.
*Watch videos on your phone or computer, based on your individual needs.
*One-month free trial.
Conclusion:
The perfect place for you to take web design and other design-related courses at the same time.

Web Professionals.org, referred to as the “Word Organization of Webmasters,” is a non-profit professional association that offers support to individuals and organizations that create, manage, or market websites. In addition, it also offers web design foundation courses.
It provides education and training resources as well as certification for learners, and helps them practice and make progress with their learning. More than an educational organization, it is a community for communication, as well as an incubator of professional certificates.
Pros:
*Offers introductory courses on how to create web pages, including such topics as HTML, graphics, CSS, web host, animations, e-commerce overview, internet search techniques, and more.
*Provides principle learning and practice projects.
Cons:
No free trial.
Conclusion:
An ideal online course website for students getting into the web design field, instructors who want to teach web design, and working professionals who want to learn web design.

This website is supported by Jessica Hische and Russ Maschmeyer; it offers completely free short tutorials for designers as well as beginners to learn web design. All courses here are free and cover many areas, from layout and typography to CSS and HTML. It is presented in slideshow and video formats and wastes no time explaining each element.
As well as the online courses, the site also has a collection of useful resources and links to help you enhance your skills.
Pros:
*Completely free video tutorials demonstrating how to work with CSS, HTML, PHP and more web design techniques.
*Necessary links and resources are provided for skills enhancement.
Cons:
Video tutorials are short and so perhaps limited as a resource to help improve your web design skills.
Conclusion:
If you are on a budget, this website might be a good choice for you to learn the basics.

Founded by Harvard and MIT, edX is the trusted educational platform for learners from Arts & Culture, Design, Science, and other fields. It covers almost all the subjects that people want to learn. Through its years of development, it has helped more than 20 million learners and cooperated with the majority of top-ranked universities around the world as well as with industry-leading companies.
All the web design courses are divided into detailed parts for progressive learning that will support gradual improvement in your professional web design and development skills.
Pros:
*Background knowledge introduced.
*Industry background and carrel prospects introduced.
*Class duration classified.
Cons:
Uses need to pay for courses.
Conclusion: If you want a verified certificate in web design, edx is a good choice.

Webvanta is a website that concentrates on web-related subjects, such as web design, web development, testing, hosting, and support. No agent, no advertising and no print.
Webvanta provides complete website solutions for designers, developers, and project managers in higher education and mission-driven organizations.
Pros:
*High-quality solutions.
*Comprehensive services, from concept through to long-term maintenance and support provided.
*Full custom designs backed by user research and stakeholder interviews.
*Low-cost template-based solutions when budgets are limited.
Cons:
Infrequent course updates.
Conclusion:
If you are not in a hurry, this comprehensive platform could be just right for you.

This course offers information about both design and development and even goes into which tool you should use and when to deploy them. The content varies and includes CSS, HTML, UI design, Sketch, and Design Theory – virtually everything you are likely to encounter when doing web design.
You can choose one section to learn all the details and then jump to the next. How-to tutorials, courses, and eBooks are available.
Pros:
*Full set of resources prepared.
*Preset learning times.
*Courses presented in videos, articles, and eBooks.
*Excellent web design examples are also provided.
*Free trial available.
Cons:
Need to pay to unlock more courses.
Conclusion:
If you can afford it, it’s a great platform.

Harvard is such a good university that it needs no introduction. For different levels of learners, it has two kinds of course to choose from, one free, one paid for.
Courses range from web application development to mobile front-end web design with different development languages.
Pros:
*A big name to attract learners.
*Intensive courses on programming available.
*Free courses are available.
*Trending courses available.
Cons:
Paid courses are expensive.
Conclusion:
If you want to study with high-end academics, Harvard is a good choice for skills development and enhancement.

The Launch School aims for a slow build-up to mastery of the fundamentals, and it aims to offer “The Slow Path for Studious Beginners to a Career in Software Development.”
It has two main courses: Core Curriculum that teaches students the fundamentals of software development, and Capstone. It’s not about learning how to use a specific language, such as React or Rails, but about slowly building up your understanding of basic principles. It takes approximately 8–16+ months to complete and costs $199 a month.
Pros:
*Based on fundamentals of software development, but not from the software.
*Help you to cultivate a design thinking mode.
*Free to arrange your individual learning schedule.
Cons:
*A little expensive.
*Long learning time.
Conclusion:
If you want to develop your design thinking starting with the fundamentals, you can’t go wrong here.
Hopefully, this quick guide to the 15 best free online web design courses will help you make the right decision.
If all these free online website design courses or classes are not enough, here are five free web design videos tutorials from Youtube:
Views: 131,748
The creator of this Youtube video had uploaded a series of free web design tutorials helping beginners with web design. Every tutorial is centered around solving one specific design question.
Views: 364,461
This free tutorial shows you step by step, how to build websites with WordPress.
Views: 1,135,616
This tutorial shows you everything you need if you want to become a professional web developer. It is also a good source for those wanting to learn web coding and design.
Views: 9,867
Color design plays a very important role in web design. This tutorial will show you how to create color schemes for your websites.
Views: 34,975
This tutorial demonstrates one way of working with and organizing colors so as to make them stand out in UI design projects. This video is great for learning how to use color in website design.
Views: 296,184
In web design, the home page is the all-important gateway to the rest of your content and should, therefore, operate as a funnel into your company.
Views: 107,655
This is an informative video focusing on the web design process and the theory needed at this stage. It has earned a lot of praise for its content. I am sure you will learn a lot from it.
Views: 260,220
This video covers the main assets of a web page including page navigation, banners, sidebar design, footer, and body page specs.
Views: 919,879
This video covers the new CSS Grid layout and how to create grid-based layouts and alignments.
Views: 259,433
If you never used HTML or CSS and want to get to grips with them, this tutorial is the one for you. Start your journey into web design and development here.
Inspired by all these online web design courses, training materials, classes, and videos? Here are the five best, not-to-be-missed web design tools:
Sketch is a widely-used program offering a broad set of expressive tools for beginners and designers to draft their websites. Since it works only on Mac, it is a must-have design tool if you are using a Mac OS computer or laptop.
Like Sketch, Photoshop is a must-have web design tool. This program, however, is available for both Mac and Windows users.
Recommendation: The22 Best Free Photoshop Tutorials for Beginners
After sketching out your web design drafts, you will want to test your design using a prototype.
Mockplus is a rapid web prototyping tool, a perfect choice for you to prototype, test and share your web designs with ease and efficiency.
Good collaboration is always essential for a design or product team looking to create a stunning website. That’s why a good design collaboration tool is imperative.
Cloud, an all-in-one online design collaboration and handoff tool, enables you to automatically hand off designs with accurate specs, assets, code snippets, and interactive prototypes. This is the tool for you if you want to collaborate, test and hand off web designs online with ease.
iDoc also offers plugins for users to directly import designs from Adobe XD/Photoshop/Sketch to improve work efficiency.
Dreamweaver is a leading web design tool that makes it easy for users to design, code and publish their websites.
Beginners should be aiming to learn and use industry-standard web design tools. They are an ideal way to practice and will help improve your website design skills.
If you’ve looked through the web design and development courses listed above, you will already have a good understanding of web development languages, such as HTML, CSS, JAVA, Python, JavaScript, PHP, and so on. As to which one is the best, from my experience, HTML & CSS are the two most used: HTML for the structure, and CSS for the skin.
If by ‘good career’ you mean how much can you earn as a web designer, you can refer to data from Glassdoor. The average salary of web designers is reckoned to be $64,468 in the United States. The more experienced you are, the higher your salary. So, yes, it could be a good career choice now and into the future.
Yes. Let's be clear: it is possible to be a web designer without any expertise in HTML, CSS, or JavaScript. Times are changing and doing web design without coding knowledge is not unheard of in view of the many choices available in website building tools. Drag and drop has made life easier than ever.
Learning web design on your own can be simple or it can be complex. But, either way, it is important to get professional and systematic guidance from an early stage. Fortunately, in today’s connected world, there is a wealth of such guidance available through online website design courses and video tutorials.
So, enjoy learning. Don’t give up!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
