Creating mood boards is an essential skill for UI/UX designers. A good mood board can fire their imagination and inspire them to produce better and faster designs when working on a website project.
However, as a new starter, you may be not so familiar with exactly what a web design mood board is. You may not know how to go about creating one that is right for you.
Don’t worry! Here you will find a complete beginner's guide covering both why you need a good mood board and how to create the right one for your projects. We also list our top 15 inspirational website design mood board examples to give you a whistle-stop tour of the best the internet has to offer today.
Contents
A mood board for website design is a collection of all those visual elements and design resources that designers can use to develop their website design ideas and communicate with other team members.

Many elements or resources related to the product or its design themes can be incorporated into a mood board. For example:
In short, it is just like a treasure chest containing everything you might need for inspiration. In it, you will find every resource you will want to call on to improve your project. Of course, you can keep adding new ideas and creative elements to it at any time you like.
You may be wondering why website designers so often choose to make mood boards as a key element of their design process. How do mood boards help? How do they affect the design process?
A mood board can save you time and effort in two ways. For a start, a good mood board for a website project does not require much time to complete. Just a few hours, or even less, is enough to get everything done. And, once finished, you will have all your desired color palettes, images, illustrations, icons, logos, design styles, and more all there in one place, at your fingertips. No need to waste time searching for them again, one by one.
As we've explained above, a mood board is like a treasure chest containing a well-stocked library of UI elements, styles, and illustrations—instant inspiration for you when you are designing a website.
They say a picture paints a thousand words. Images always say so much more than mere texts. A good mood board often provides a clear, immersive, visual presentation to ensure that all your designers, developers, product managers, and other stakeholders understand your plans and ideas.

A mood board also helps establish the tone and personality that you want for your designs and brands, creating instant recognition among users and ensuring that everyone knows your products and can distinguish them from your competitors.
Now that you understand how important and how powerful a mood board is in the design process for a website, let's take a look at 15 of the best web design mood board examples to understand it better. These are bound to inspire you on your next project.

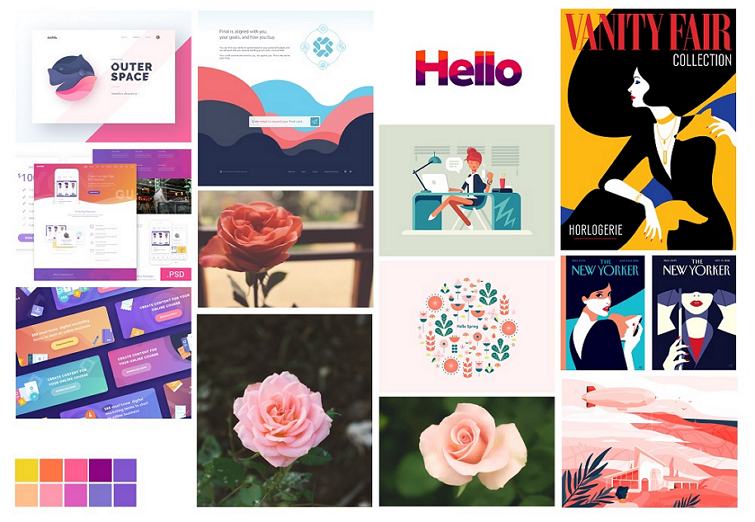
This Summer at SEM Mood Board has been shared by 829 Studios on Dribbble. It gathers color palettes, sans serifs, script fonts, and other elements in both traditional and modern styles for their website design. It is a good example of how you and your team could create mood boards with different design styles and directions.

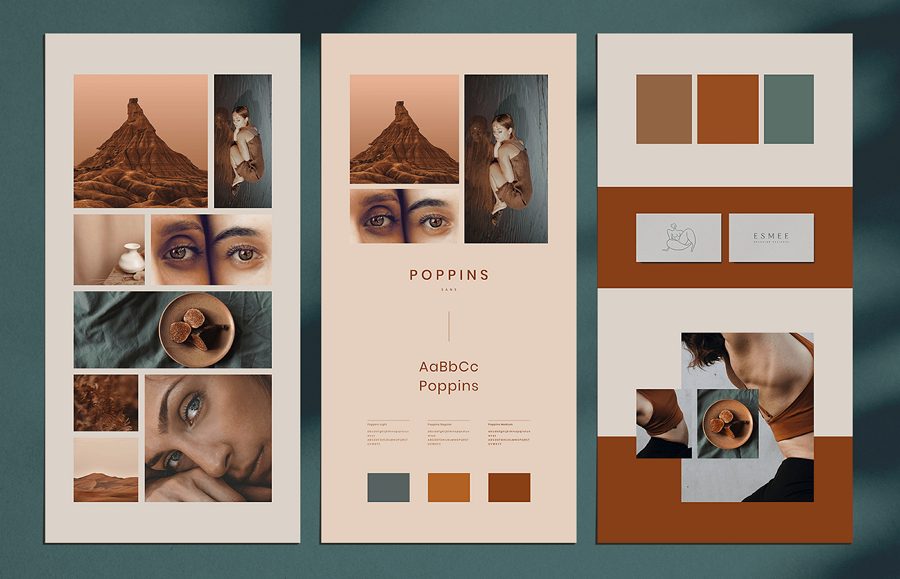
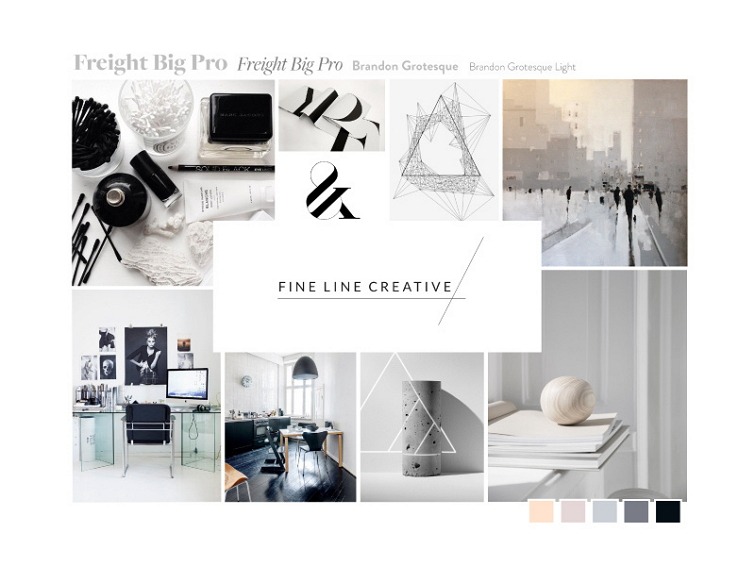
This Website Brand Mood Board is a brilliant mood board collection for fashion website branding. It is done beautifully with a series of well-structured images, color palettes, fonts, and alphabets in different sizes, giving an elegant, high-end feel.

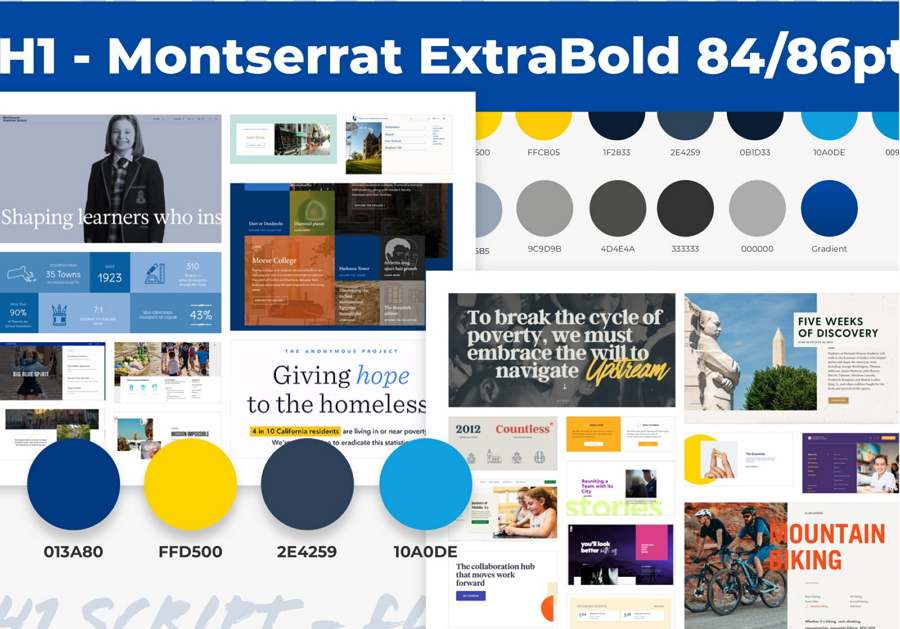
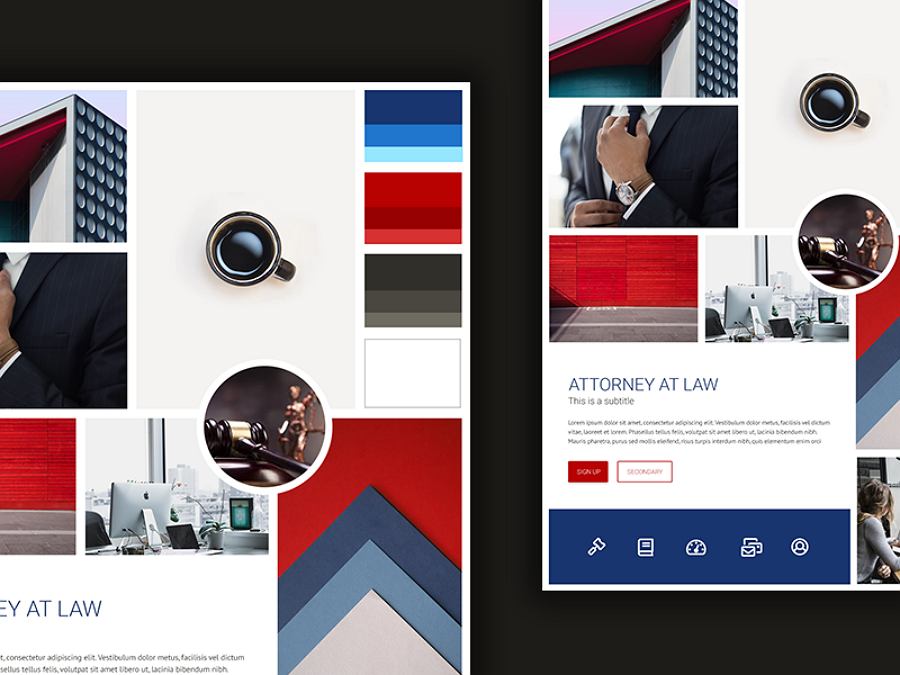
Attorney Moodboard is an excellent mood board made for an attorney’s portfolio website. With its eye-catching red and blue color scheme, it has many great ideas for how to create an energetic website for an attorney’s portfolio. The extra office-related images also convey a serious yet trustworthy feel.

Ponder Brand Mood Board was composed by Robin Miller, a visual and UI website designer. It is a minimalist concept brand mood board designed for an online platform for music, books, and videos that can be used by authors and intellectuals. The images, colors, and other elements combine beautifully to deliver a feeling of quiet and calm, and an understated welcoming.

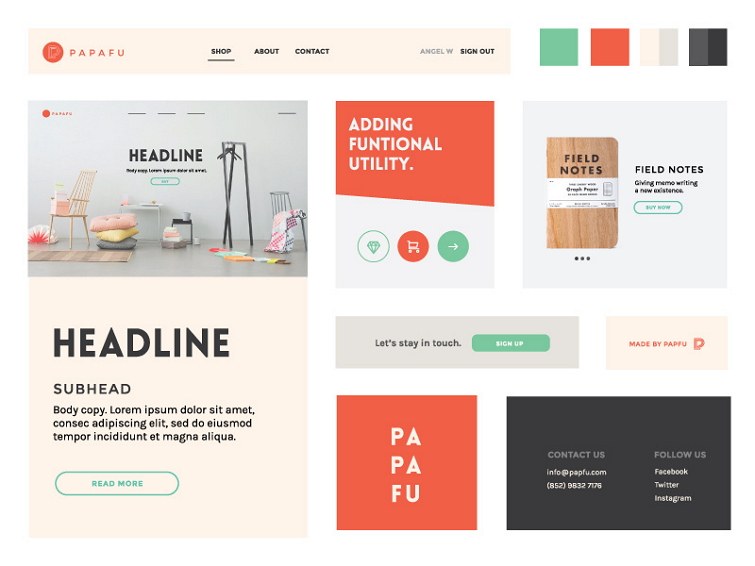
Papafu Mood Board is the second version of a mood board created for the Papafu portfolio website. It is very effective not only in conveying the website’s design colors, background images, textures, icons, fonts, and buttons, but also in delivering the true emotions of the website.

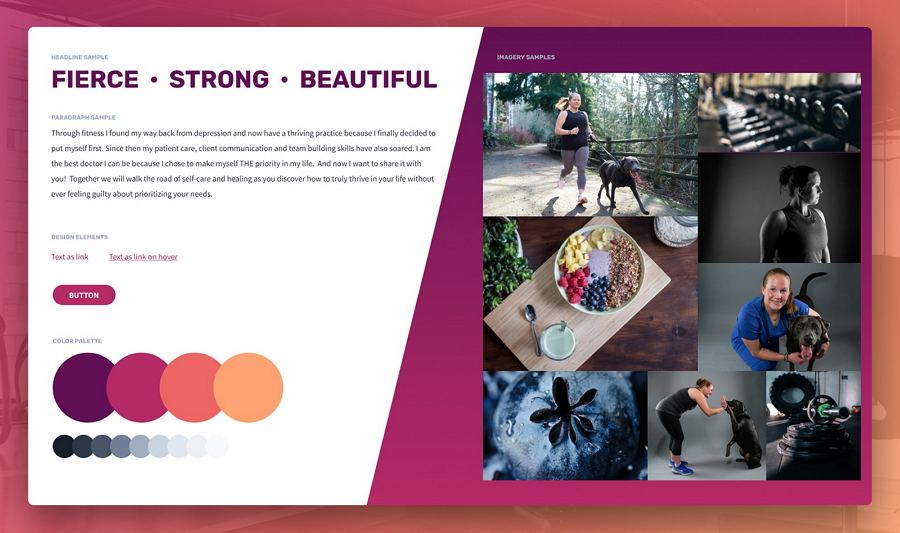
Fitness Website Mood Board is a beautiful and modern mood board made for a fitness website. The color palettes, textures, typography, fonts, and images collected on the board are good resources for anyone who wants to take their fitness coaching business to the next level.

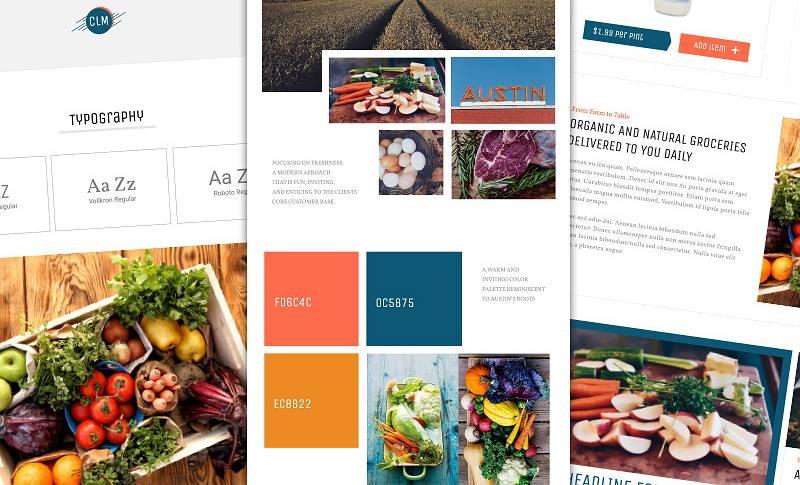
Style Tile Mood Board is an exploration of a mood board style for branding a website with a food-related theme. It includes many website-related background images, bright color schemes, typography, fonts, and textures in different styles. It is packed full of inspiring ideas that would work well on anything to do with food.

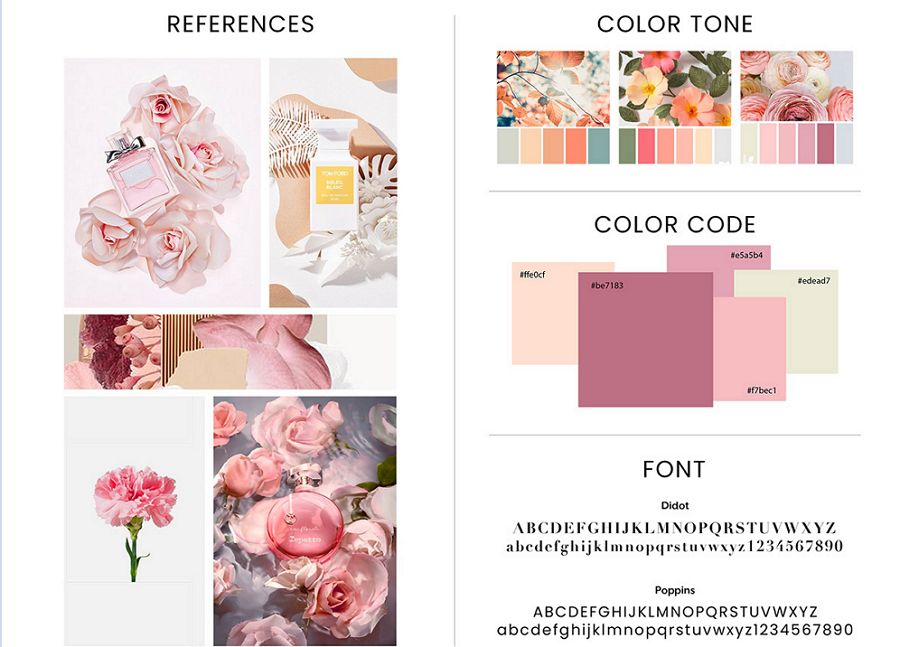
Mother's Day Mood Board has been made specially to mark Mother's Day. All the colors, fonts, images, icons, UIs, and references are beautiful, elegant, and modern. They would be ideal for ecommerce websites aimed at creating the perfect digital experience for Mother's Day.

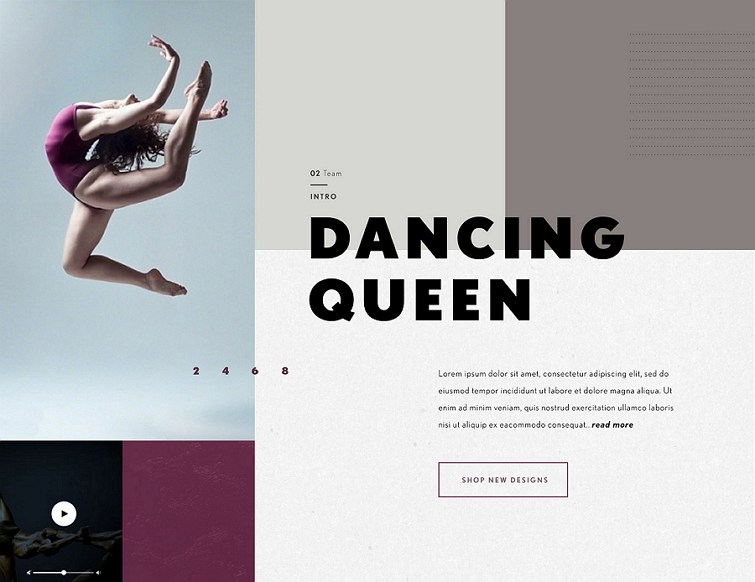
This Dancing Queen Mood Board explores design types, colors, and textures that work well for designing a website related to dance.

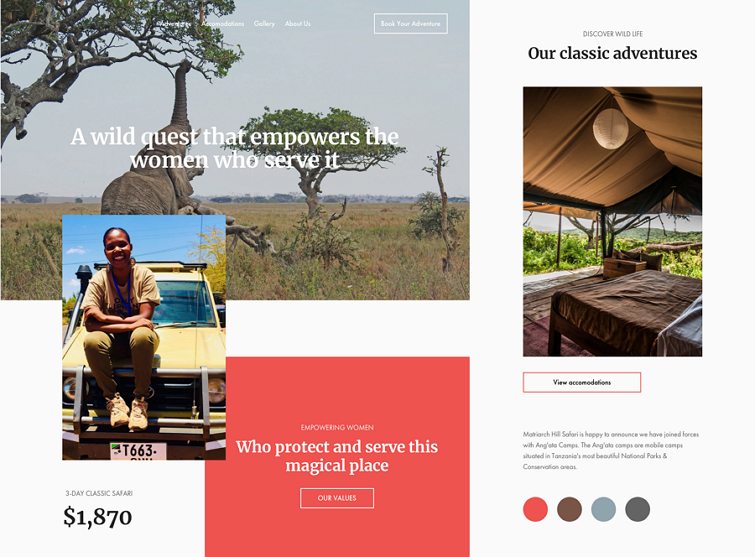
This mood board offers a simple design for a travel-related website. All the titles, images, buttons, and colors work together to make the design process quicker and easier.

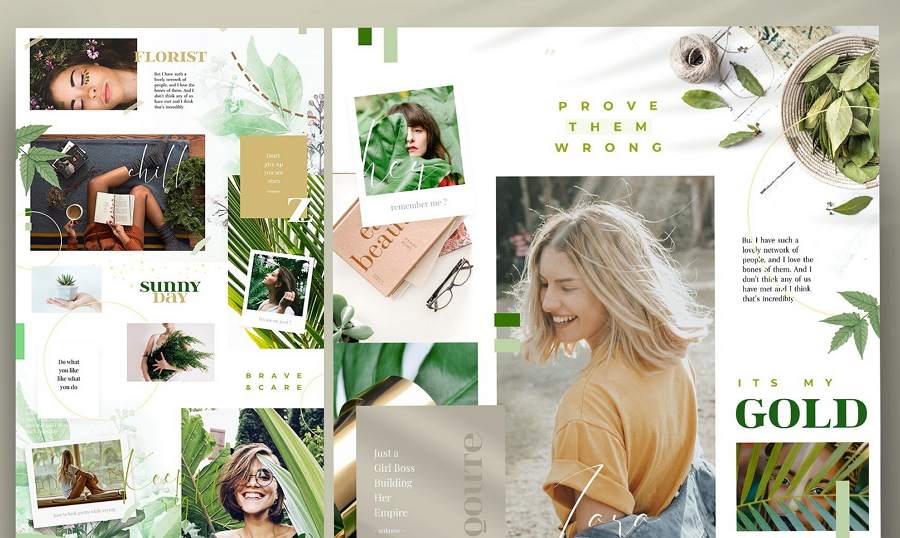
Zara Mood Board is an inspiring mood template for fashion bloggers, florists, travelers, and influencers. It uses natural colors and florist designs to deliver a unique and elegant feel. You can use it to create a fresh and personalized website.

This Mood Board is a black and white mood board for design websites. The shared color schemes and images would be perfect for achieving a really modern feel on your website.

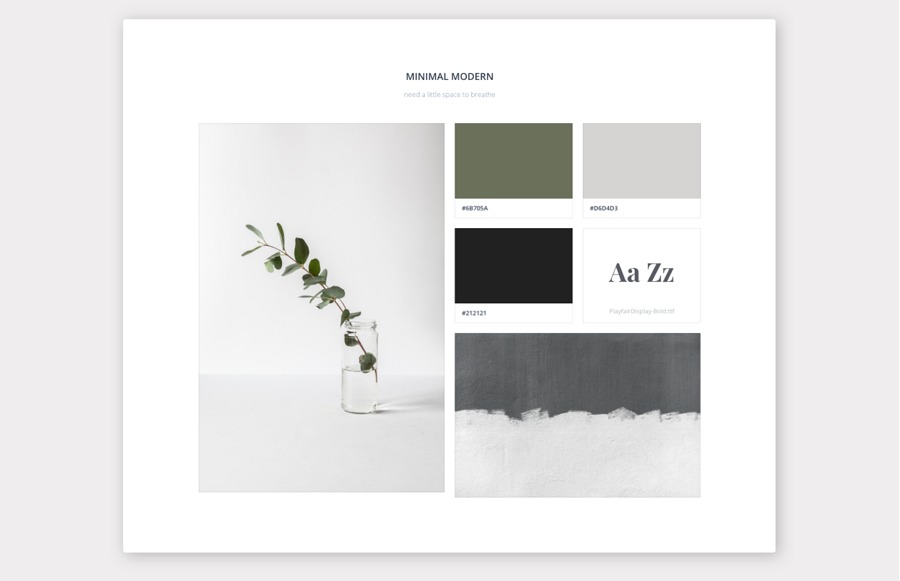
Minimal Mood Board is a modern, minimalist mood board for simple, minimal blogs. But it could also be a great resource for someone looking to create an amazing minimalist website.

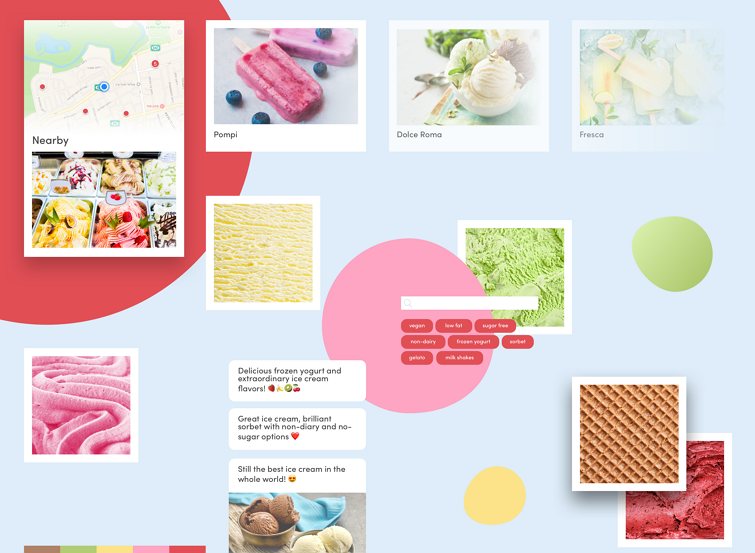
This Creamland Mood Board is a beautiful and colorful mood board for an app that helps its users find the best ice cream spots nearby.

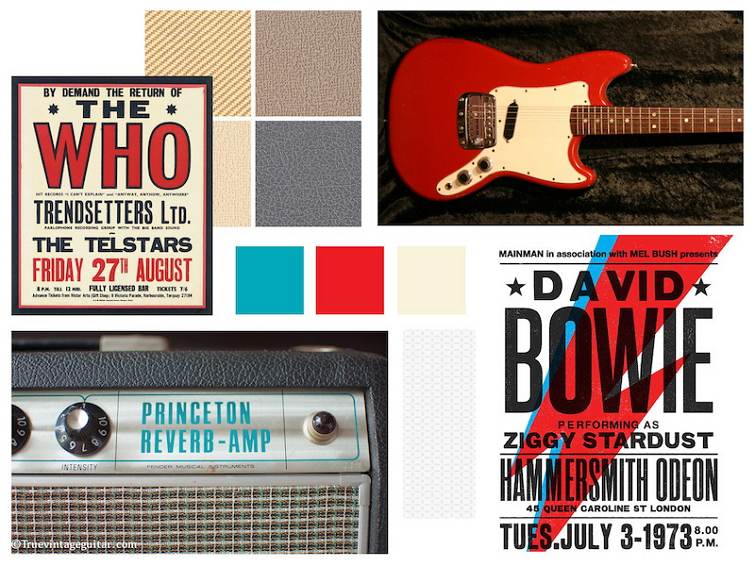
Record Time Mood Board is shared on Dribbble and offers much to inspire anyone looking to create a website based on classic rock music.
Now that you have seen some of the best mood boards around and got a good understanding of what they are, let's move on to the next topic: how to create a website design mood board. Here is our step-by-step guide:
A website design mood board can be made for different purposes.
For example, if you intend to create the overall product branding or set the tone and style using the mood board, you should focus more on icons, logos, design styles, and so forth.
However, if your main aim is simply to use the mood board as a tool to speed up the design process, then all your design-related resources should be included. So, the first thing is to figure out is what you want the mood board for.
To avoid wasting time on things that are unnecessary, you should decide early on what your macro design directions and themes are going to be.
For example, if you plan to create a food delivery app, before starting to create your mood board, you should first decide on the sort of elements and resources that are going to be useful later on in the design process. Make a list, it will help you ensure you don’t miss anything as you gather the resources you need.
With your list to hand, you can then start to search for related design resources online to fill up your board. Just enter your key words into Google and you will find everything you need. First port of call should be the well-known design inspiration websites such as Dribbble, Behance, Awwwards, Facebook, and others.
Always remember, as soon as inspiration strikes and a good idea occurs to you, include it on mood board.
Nowadays, there are two ways to create a good mood board:
i) Use professional mood board makers
To make life easy for website designers, many professional mood board makers offer ways to gather ideas and inspiration for your projects:
Moodzer
Moodzer is a professional mood board maker that enables you to create mood boards using your own photos alongside many that it offers for free. You can also create color palettes and share your boards with your team members.
Milanote
Milanote is a helpful mood maker that enables you to create beautiful and shareable mood boards in a matter of minutes. It has over half a million free built-in images to help you create something individual.
Canva
Canva is a great tool for creating mood boards online. It has a library of photographs, graphics, and illustrations. Just drag-and-drop to create your own unique look and feel.
ii). Use well-known design tools
If you do not want to spend time learning new tools, you can always use typical design tools such as PS, Illustrator, or Mockplus, to create your mood board.
PS/Illustrator
Both PS and Illustrator are design tools widely used by designers. They also provide useful features and tools that help you create your own website design mood boards. For maximum efficiency, you can create or download a ready-made mood board template and re-use it in different projects.
Mockplus
Mockplus is a sophisticated website wireframing and prototyping tool that makes it easy to prototype designs. Compiling a design mood board with Mockplus could not be easier.

With Mockplus it is easy to import images in batches with simple clicks, which enables you to collect together all your icons, images, UI components, logos, and other elements in one project.
Its "Repeater" and "Master" features make it easy for you to clear board layouts and reuse the board templates across different website projects with simple drag-and-drop.
You can also share your mood board with other designers, clients, and stakeholders, and get their feedback and suggestions—all with a single link.
Often, good design does not happen overnight. It takes time. This is equally true for mood boards. So, don’t be scared to get feedback and suggestions from other designers, developers, product managers, and stakeholders. Then, rework and revise your mood board as many times as it takes to get it just right.
Wrap Up
With these simple steps, any beginner should be able to get to work and create a mood board that is just right for their website design.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
