The New Year is here, and it’s the best time for designers to be aware of new web design trends for 2019. That is if you want to build websites that people will appreciate.
The rapid changes in web design trends and web development technologies have a direct impact on what is considered “good and bad” in creating websites. Hence, it is imperative for every designer to keep up with these changes.
Looking back at the top web design trends of 2018, and the web design trends over the years, you will see that many trends are cyclical and continuous, such as the prevailing minimalist and responsive designs. It thus makes sense that their popularity will not decrease in 2019.
And, with the degree of mobile internet penetration, designers will likely focus on interface aesthetics and mobile-first principles.
What other specific web design trends can we expect in 2019? Let’s have a look!
1. Mobile-first
2. Speed
3. Personalized illustration design
4. CSS3 animation
5. Video background
6. Minimalism
7. Responsive design
8. Gradient design
9. Typographic design
10. Design tools
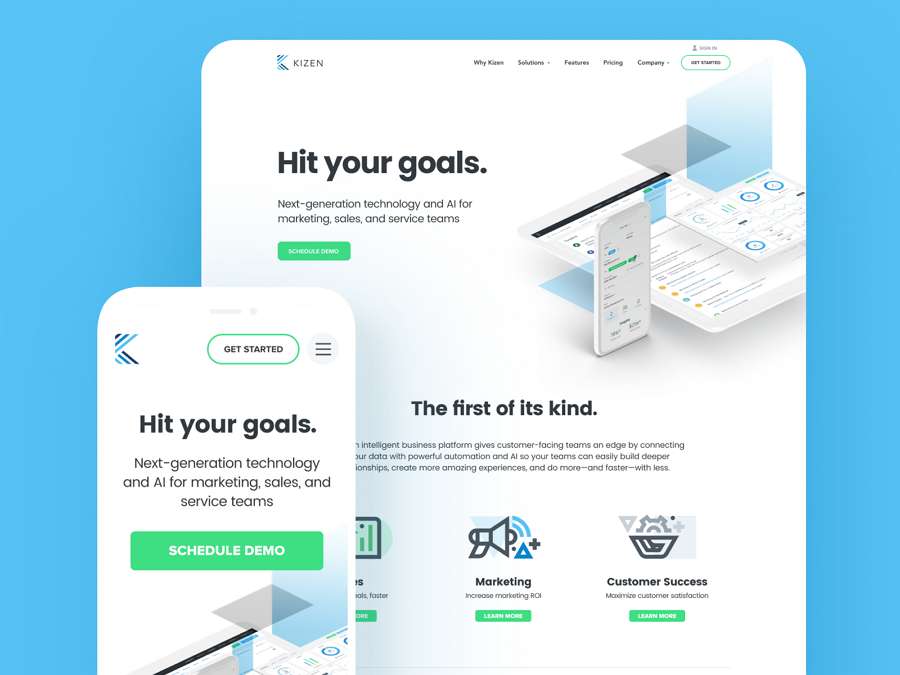
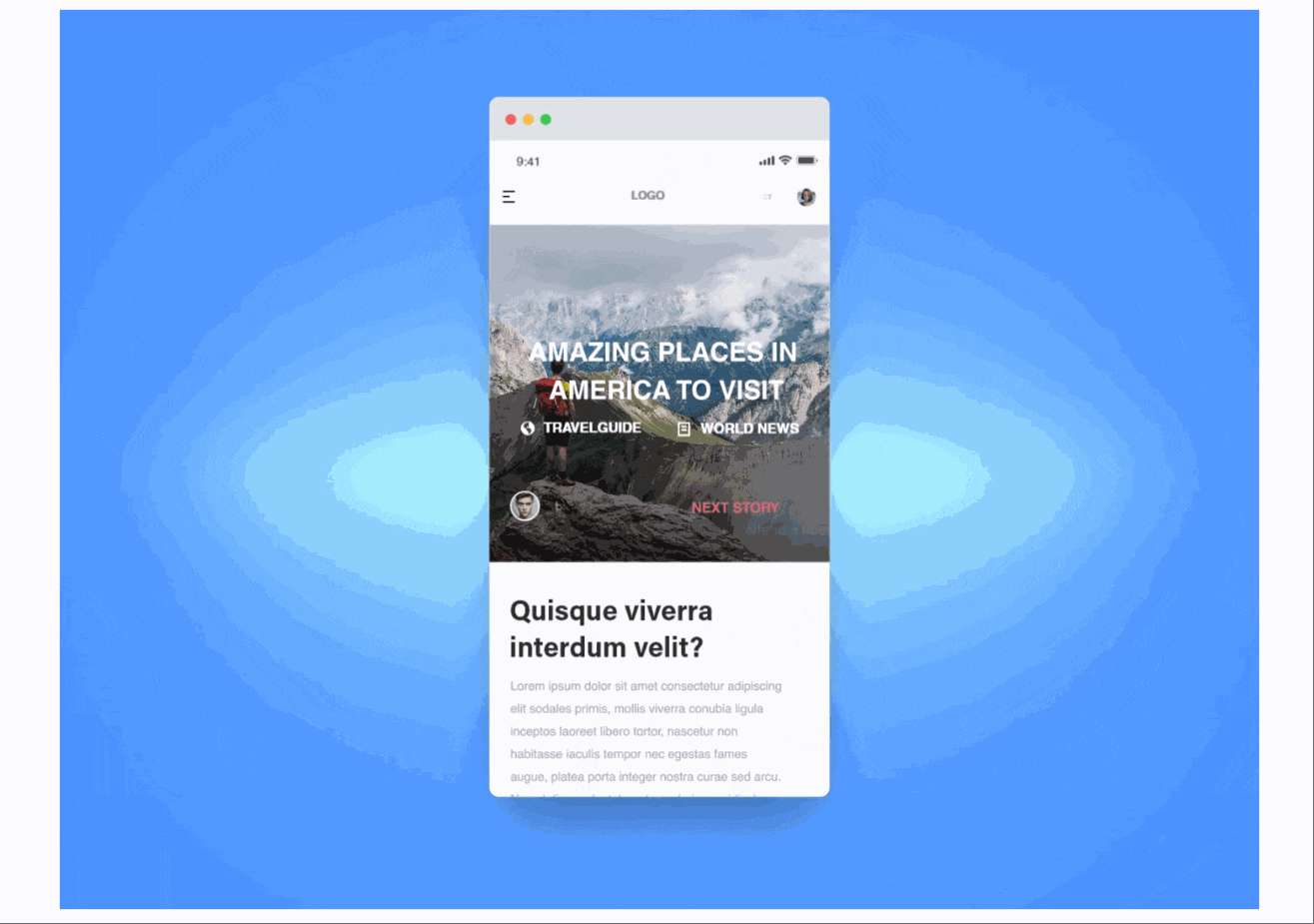
Google rolled out mobile-first indexing in 2018, which is based on prioritizing content and links from mobile website pages. The initiative will be carried over to 2019, requiring web designers to give priority to the mobile version of websites.
Moreover, SEO is not the only factor that dictates the priority of web design. Statistics show that 50% of global website traffic comes from mobile. As the mobile user base increases, good visual effects and search experience are also factors need to be considered in website design in 2019.
Related: 8 Excellent Mobile First Design Examples for Designer Inspiration

Image Source: Kizen Home by David Kovalev
THREE seconds. That’s all users spend in deciding whether to leave or stay on a website. Your design has that much time to convince a user to stay.
Research by Akamaii and Gomez.com shows that 50% of users want a website to load in three seconds or less. Furthermore, due to the Speed Update algorithm announced by Google in July 2018, designers need to reduce page load time if they want to improve their search engine rankings. Thus, speed should be a second important website design trend in 2019 for designers' consideration.

Image Source: ASAP by Hurca™
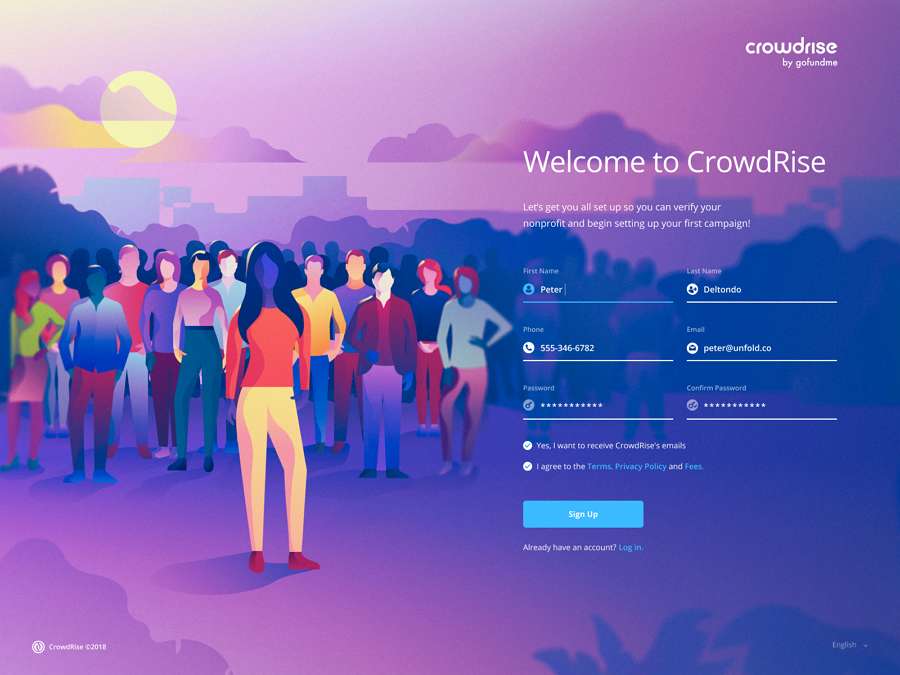
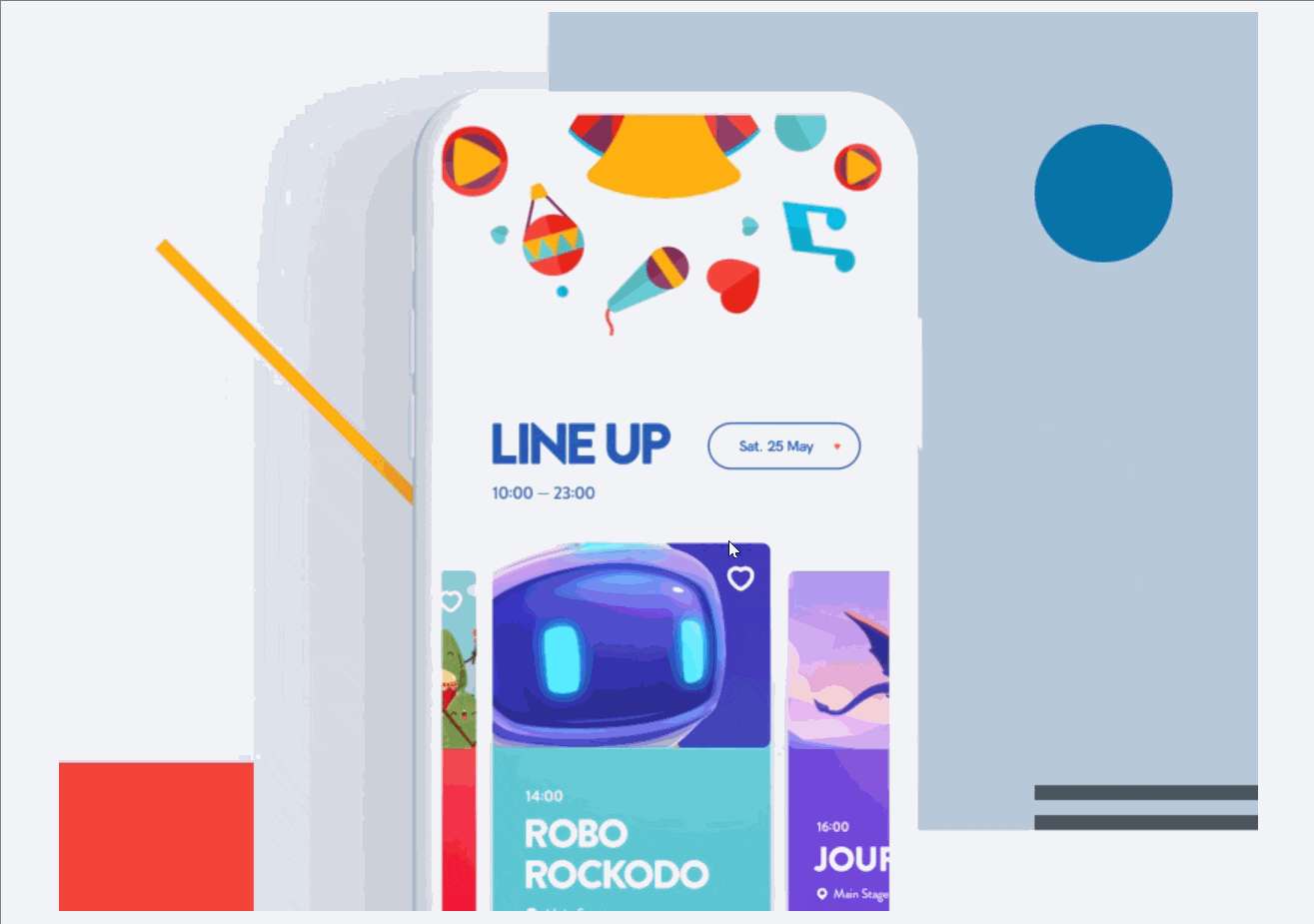
According to statistics, the visual effect of the illustration on the user is 7 times better than that of ordinary photography. The illustration is suitable to apply to the homepage of the website, new user guidance, waiting for the interface, progress page, etc.
In the second half of 2017, companies such as Slack and Dropbox began to use personalized illustrations to convey brand characteristics, making illustration design increasingly popular. This popularity rolled over to 2018, and we expect that illustration design, as a new web design trend, will reach new heights in 2019.
As a form of visual communication for modern websites, personalized illustration design is more interesting than the abstract text. It has a heavier visual impact and more brand features, which help convey a deeper brand concept. With unique illustrations and bold colors, it is easier to leave an excellent impression on the user.
Statistics show that the visual effect of illustrations on the user is seven times better than that of ordinary photography. Illustrations are suitable for the homepage, new user guidance, waiting for the interface, and progress page - practically any website element!

Image Source: CrowdRise –Signup by EddieLobanovskiy

Image source: Rainbow Ridge / Music festival by Mike | Creative Mints
The rise of animation in the past two years has been very rapid. In the Forbes web design trends in 2018, it predicated animation is one of the most powerful trends in web design and will get highly popular among designers and users. The use of CSS3 technology makes traditional web design more vivid and easy to use.
Since CSS3 animation is considered relatively new in the UI field, there is more room for its development in the application of web design. It is therefore logical for CSS3 animation to be used and developed more in the coming year.
Related: 8 Best Animated Websites with CSS& HTML Animation to Inspire You

Image Source: Submit button by ClaudioScotto
One of the best ways to catch the customer’s attention is to create a website with a dynamic video background. Moving objects tend to be more attractive.
Compared to text or still images, short videos are a more convenient way to provide more information, enabling the user to quickly understand the characteristics of the web page or product.
Video helps increase user time on page, which is good for SEO and conversion rates. Facebook’s prioritizing video posts is solid proof of the medium’s effectiveness. Moreover, given that we live in an era of diversified information, the application of dynamic elements such as video backgrounds will gradually increase.

Image Source: Mockplus iDoc, faster and simpler product design collaboration tool
One of the classic web design trends, minimalism is synonymous with simplicity. Often the first choice for web designers, it embodies the “less is more” principle. The fewer the interface design elements, the better.
With modern life being so fast and dynamic, people have insufficient time to process information, making redundancy a no-no. Good design enables users to digest information in as short a time as possible. This is best achieved by using fewer elements.
Whether it’s the use of white design, contrast, or clear typography, a well-designed website makes navigation easy and provides accurate information - making for a good user experience. Well-designed CTA also makes for higher page conversions.
Related reading: Best Design Secrets and Examples to Make Amazing Minimalist Webs

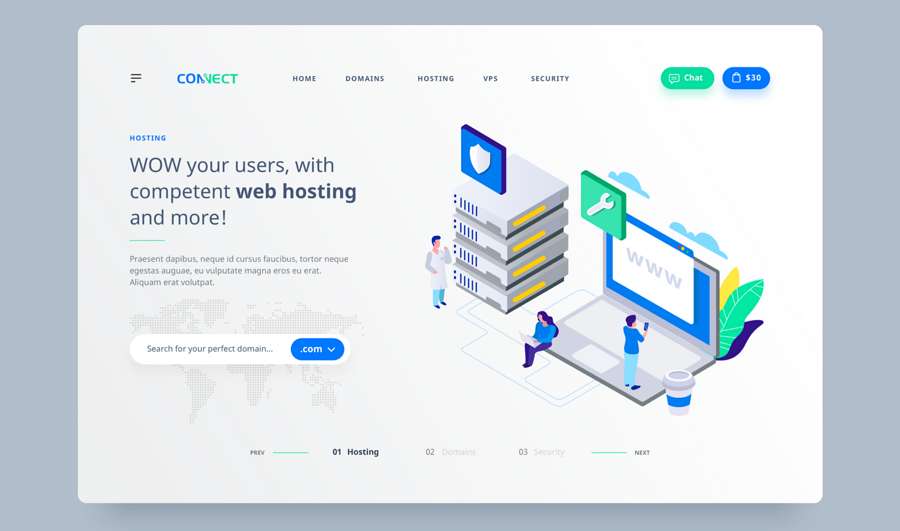
Image Source: Hosting & Domains - Web Design by Angel Villanueva

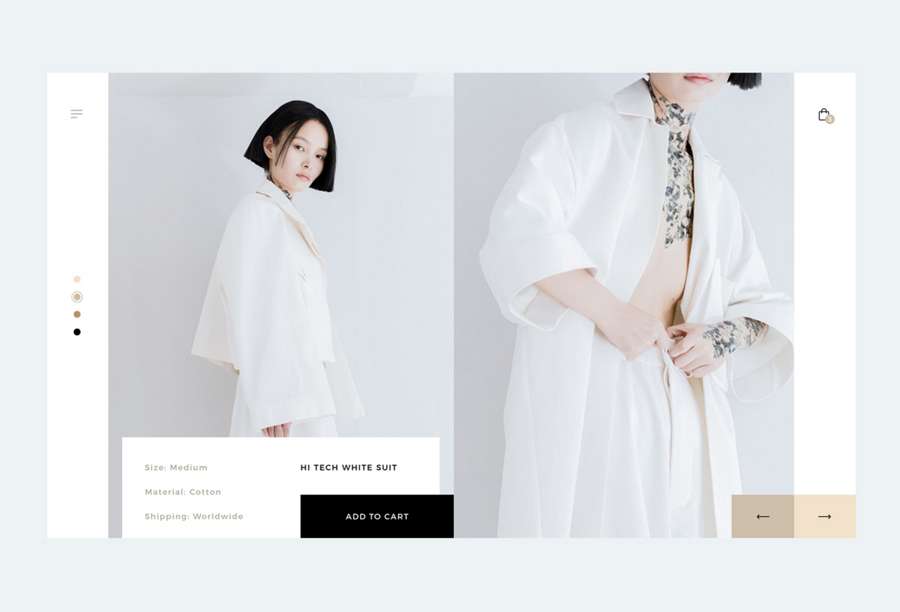
Image Source: Minimalistic Product Page by Vita Spenser
The rapid development of reading devices in recent years - mobile devices, tablets, TVs, wearables, and desktops - has made designers aware that responsive design should be one of the mainstream web design trends in 2019.
Since Google started highlighting mobile-responsive websites in 2010, mobile has become the first choice for responsive web design. Now that the number of mobile users has far exceeded that of desktop users, Google has also announced changes to its algorithm to prioritize mobile-first indexing. The goal is to encourage companies to update their responsive web design and enhance the online experience of mobile users.
Related: 12 Best Responsive Web Design Tutorial to Get You Started

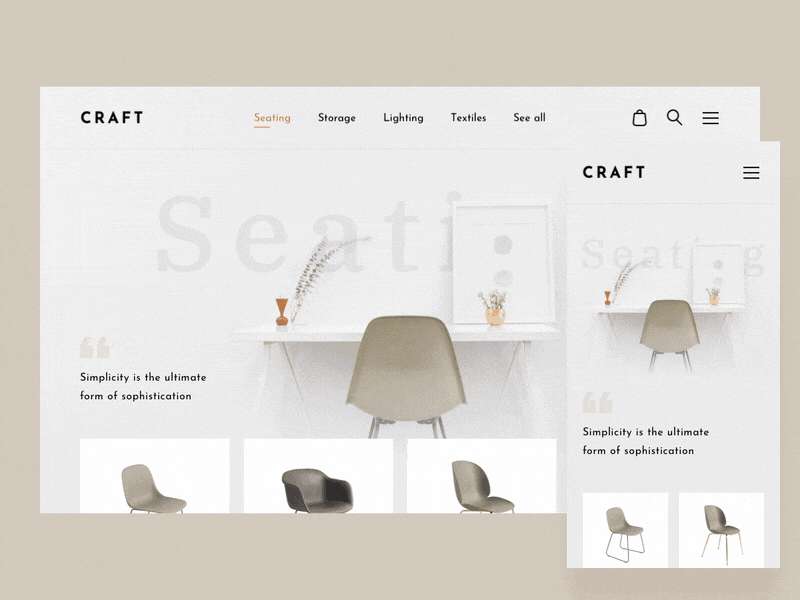
Image Source: Furniture Store Responsive Design Flow by Shakuro

Image Source: Responsive Resize Kit by UI8
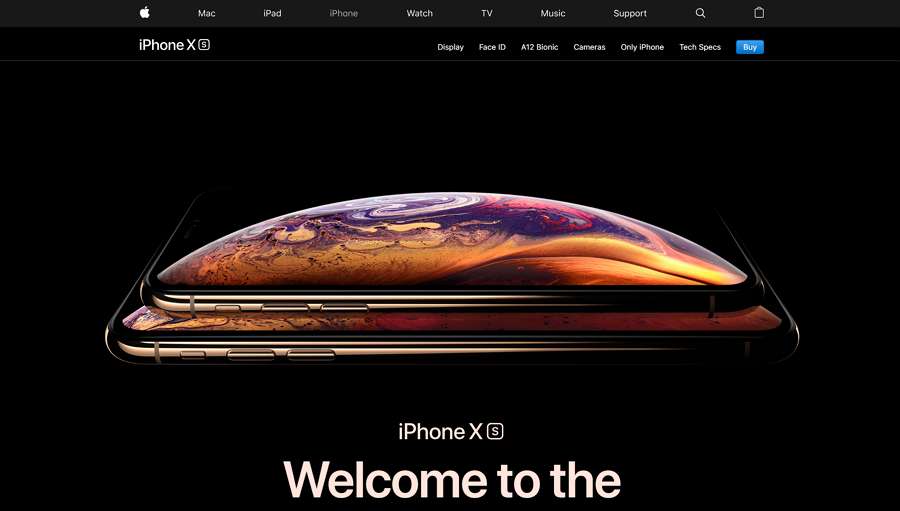
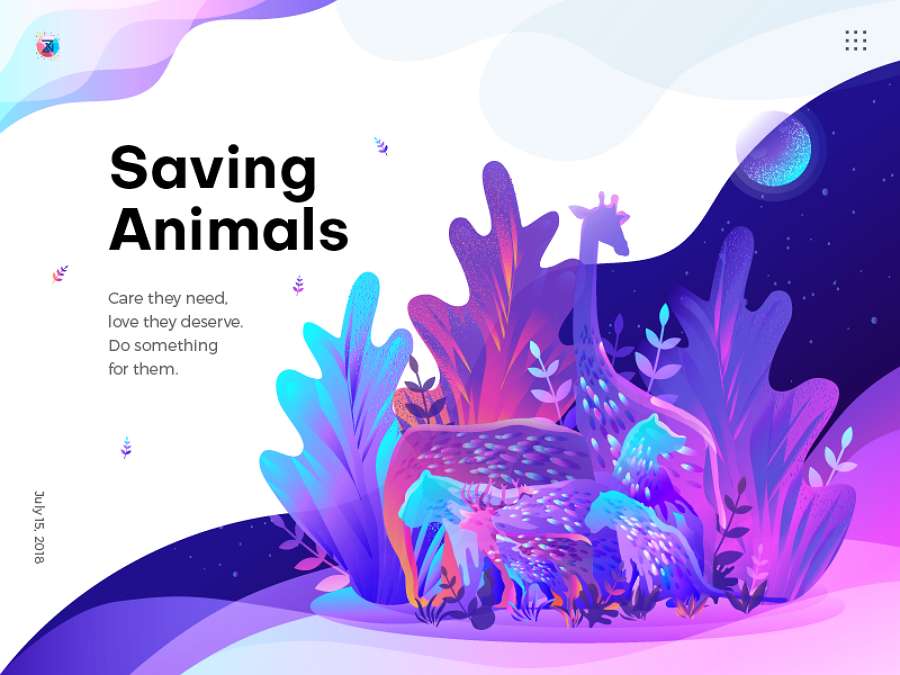
In the past few years, more and more designers have adopted color gradation in design. In 2018, the fluid gradient was quite popular. Even if only one color is used, it can create a rich layered structure with the help of gradients and different images, resulting in an aesthetically pleasing experience. The use of bright gradients and bold illustrations will be one of the mainstream color combinations in 2019.
Related: Gradient Color in App Design: Trends, Examples & Resources

Image Source: Apple

Image Source: Saving Animals Illustration by Zahidul
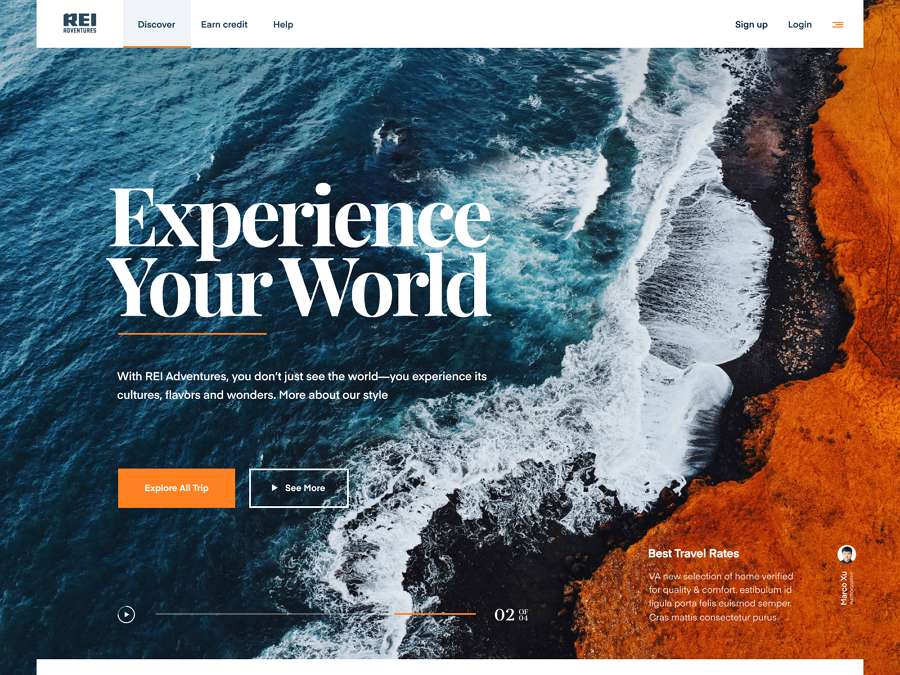
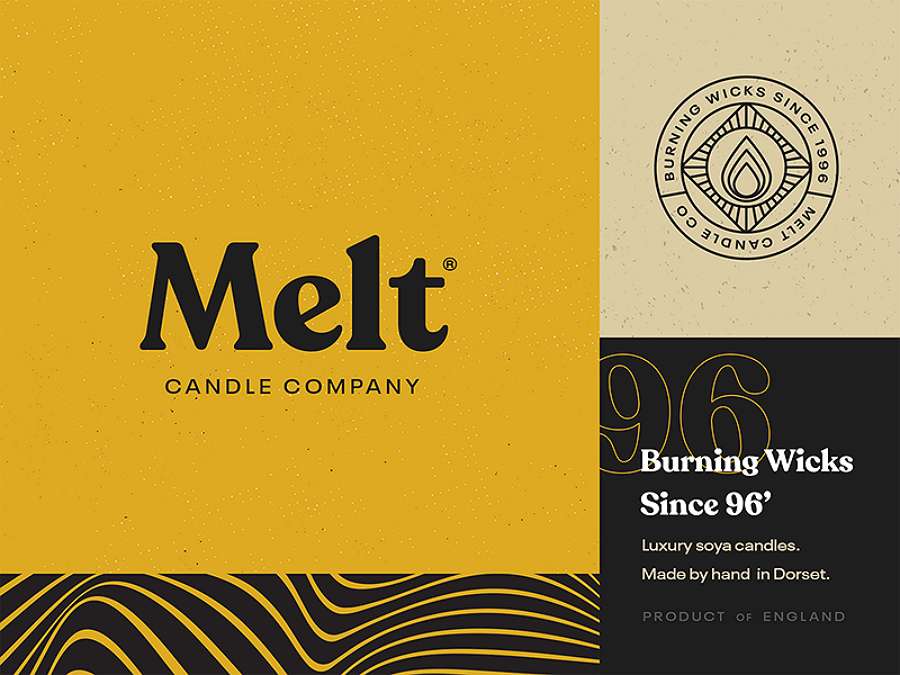
The layout of the web page is just as important as the content displayed on the interface. Statistics show that more than 95% of the information on a webpage is text. In terms of influence on users, typesetting is second only to web color matching and images.
Adventurous, bold typography impresses the audience. Carefully selected fonts can convey the emotions you need and build a powerful visual hierarchy. In fact, more big names are starting to use their own exclusive fonts to enhance their brand's recognition.
Related: 17 Best Typography Design Websites & Tutorials to Create Striking Webs

Image Source: Rei.com - Landing Page by Eddie Lobanovskiy

Image Source: Melt Candle Co. by NathanRiley
Regardless of the type of web design - minimalism, responsive design, illustration design, gradient design, or typographic design - design tools are the foundation for everything. Efficient design tools never go out of style. In 2019, these design tools will still be popular.
Sketch - UI interface design tool
Mockplus - web prototyping tool
WebGradients - Gradient tool
FontMap - Font tool
Mockplus iDoc - Brand new design handoff tool
AE - Powerful dynamic visual processing software

Image Source: The magic of the design process by Magda Koscianska
Web design trends are always a hot topic for designers worldwide. Following the above 10 web design trend predictions for 2019, designers can capitalize on their strengths to create more bold, unique, and unforgettable designs. Creative web design is not a matter of chance. It can be analyzed, understood, and executed. Keep an eye on new web design trends, and you’ll be sure to build excellent websites.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
