UI, UX and web design trends are continually changing. As time goes by, some trends become outdated, while new trends emerge. Every designer should keep pace with recent trends to design competitive products. Therefore, designers always need to keep an eye on current design trends. This article will discuss some of the significant UI, UX, and web design trends that will be popular in 2021 and beyond.

3D objects are visually appealing elements for the human eye. With the rise of hardware performance, 3D elements have been exponentially gaining popularity over the years. By adding 3D elements to your designs, you can change the way users comprehend your product. It’s possible to bring a design to the next level with life-like effects and animations. It will help you create a better user experience and give visitors a better impression and make your products and services look more modern and professional.
However, it is still essential to consider a few important things before using 3D elements. The most critical are loading speed and the performance of your website. Ensure that your platform is fast-loading and well-optimized. If not, 3D elements might be a disaster to your visitors because they will face slow and unresponsive design. But when you don’t have any performance issues, 3D elements can liven up your designs. When users get a more authentic feeling, they are likely to stay engaged with your product.

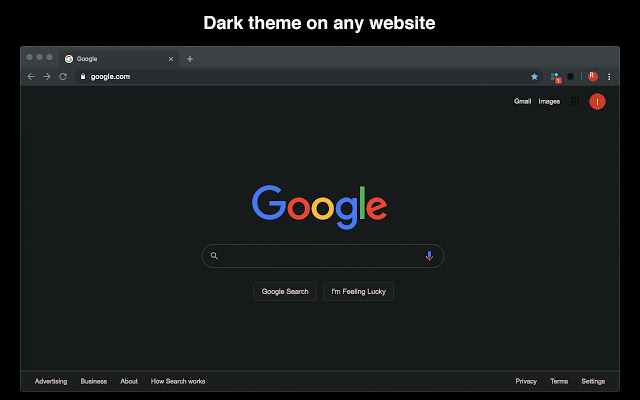
As an alternative for light or bright mode, dark mode is perhaps the hottest design trend in the past year and it definitely will become even more popular in the coming years. The scheme uses light-colored text, icons, and graphical elements on a dark background. It's easier on the eyes and battery and makes things more visible in low-light conditions. Nowadays, the dark mode has become an almost default option for a large number of websites and applications. Users can control their experience and switch between light and dark mode.
Dark mode designs are ultra-modern and increase the clarity of other accent colors. It enables pop-up to highlight other design elements and helps designers create high contrast elements. Industry leaders such as Twitter, Youtube, Spotify, Instagram offer dark themes in their products and services. And most smartphones, applications and operating systems allow users to switch to dark mode. When it comes to web design, you can either create your web design completely in the dark mode or enable users to switch between light mode and dark mode.

Minimalism is a design trend that puts the key content and features in focus and trims all necessary elements. The emergence of minimalism is a response to the information overload that we face in digital products today. It's no surprise that simple interfaces have become more desired and popular. The fundamental property of minimalist design is a clean layout that allows more focus on the content that matters. The less the content users see, the better.
More and more designers realize the value of sleek, minimal, and easy-to-use apps or websites. But remember that minimalism is not about cutting off design elements such as colors and fonts to the bare minimum. On the contrary, minimalist design is about prioritizing important information and removing all extra details that can hurt UX. This trend can help you make your websites aesthetically pleasing and improve the loading speed of the website or the page, especially for mobile users.

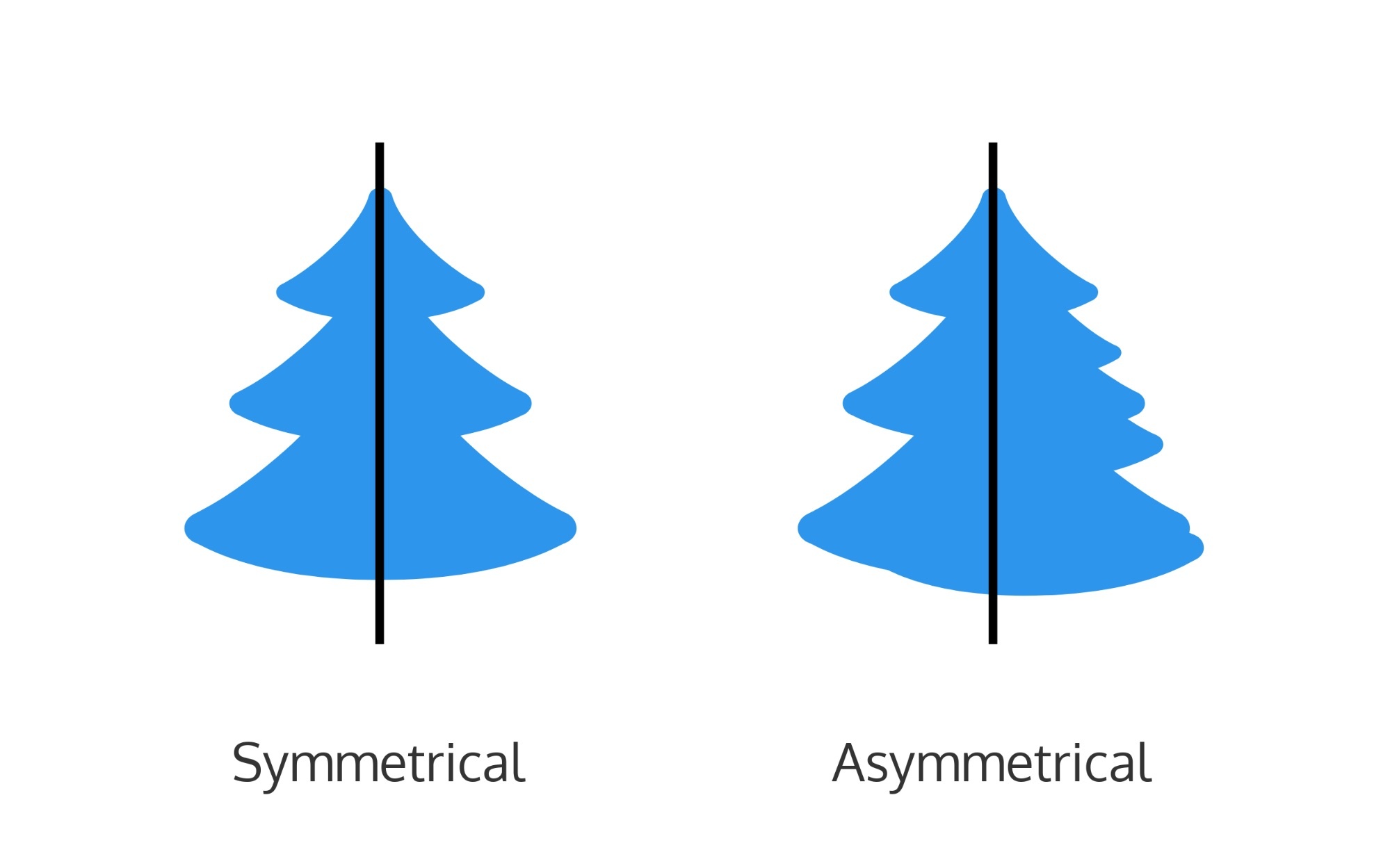
For a long time, symmetry was considered the gold standard of design. But recently, we can notice a shift in the opposite direction. The term asymmetry describes the lack of symmetry or equality between halves of your design. At the same time, asymmetry does not mean the absence of balance in a design. Even with an asymmetrical design, no part of the design should look heavier than another.
Nowadays, millions of websites fight for user attention. And generic designs do not have many chances to be noticeable. But when designers master asymmetry, they will create something special and provide a memorable experience. Asymmetry makes your websites stand out from the crowd and reduce bounce rate. However, be it symmetry or asymmetry, the balance should always be put on a high priority.

With the popularity of voice search and voice control, users are quickly adapting to the comforts of speaking rather than typing queries. As a result, you have to take the voice user interface into account when creating a website. Voice user interfaces (VUIs) allow users to interact with a system through voice or speech commands. Virtual assistants, such as Apple Siri, Amazon Echo, and Google Assistant are great examples of VUIs. The trend is now gathering momentum as artificial intelligence and home automation reinforce the power of voice-based interactions.
The primary benefit of a VUI is that it frees your hands and eyes. Technology makes it possible for us to interact with a product or service while doing other things. But good discoverability is a must-have attribute of VUI design. In order to design a voice user interface, it's important to inform users what feature the system is supporting in an easy way.

It seems that another big trend for 2021 will be overlapping graphics onto photography. Many designers have already started to put overlapping original graphics on top of real photographs. It adds a special touch of charm and extra personality to web designs. If you want to get the best from this trend, you can combine your graphics with your brand personality. This is a simple and useful trick that will add depth and keep the website visitors engaged with your content. Another way is to make use of those colors and shapes used in your logo. A well-designed mix can boost your creativity and reinforce company branding at the same time.

Bright hue designs are in demand. As an opposite to extreme minimalism, luminous color schemes stand as another major web design trend. Mixing glowing colors with different shades of darker and deeper colors will make these colors even more luminous and help you convey futuristic and modern vibes. Glowing colors pop out from screens, giving your website a bold and daring look. The use of bold colors and unusual color combinations is sure to make a big difference in the coming years.

Virtual reality is rapidly altering the landscape of digital design. It's predicted that this trend is a huge step in the digital revolution. VR has already played an important role in the technology sector. As a promising trend, it will continue to grow and stay relevant in the years to come. An increasingly large number of companies are also considering solutions to integrate VR on their websites.
Virtual reality and its related technologies are reshaping the world of design. This opens up many new opportunities for designers. One of the most rewarding benefits of virtual reality is its ability to deliver a more authentic experience. This is of great value to the eCommerce and hospitality industry. And many future websites are sure to size this trend and add VR elements to their sites.

Nowadays, users prefer customized things, especially for emails and greetings. But how to provide a personalized user experience for your site's visitors? The term storytelling implies sharing a solid story with a clear plot, characters, a narrative point of view. And a storytelling website uses the same techniques to tell a narrative about the featured company, product, culture, or slogan.
When websites provide responsive and interactive elements, it will get a much higher retention rate as visitors are subconsciously encouraged to keep scrolling and to explore this website. Personalizing the experience for each user will make them feel more valuable. Many large companies, such as Netflix and Amazon, use algorithms to provide personalization content based on viewers' past behavior. It's time to join this trend to design a richer user experience for your visitors.

Typography will also evolve a lot in 2021. There are four popular typography techniques that you can make use of. In the hero area of the website, text-only heroes can help designers express their personality and improve the loading speed.
At the same time, outlined typography is also expected to spread more in 2021. As an emerging trend, this typography is unique and has a rather distinctive effect on the website. It's also more visually appealing and interesting. When you add animation to the text, visitors are encouraged to view, check and scroll down the website page. Besides that, bold, all-caps fonts will be popular because they are clean and legible. You don't want to make all your fonts bold. So, the trick is to use bold and heavy fonts for some words, such as a tagline. This font can create a visual starting point to the design that draws the attention of users.

In recent years, perfectionism has been put on a high priority, and many websites have been pursuing perfect design. But in 2021, being unique will be more important than being perfect. With this in mind, you need to find your shining points and make your designs stand out from the crowd. Though it's hard to find an area that you can be different from your competitors, you can always try to put yourself in users' shoes and design with empathy.
Wrap Up
The purpose of a web design is to help users get the information they need quickly and delightfully. While trends are changing and evolving, no one knows what will be trendy in the years to come. These leading 11 trends are gathering momentum right now. Many of the features highlighted above, such as 3D elements, voice user interface, and virtual reality, are related to the cutting-edge technology, while others are intended to bring a new and fresh feeling to users and present information in a more natural manner. It will be important to take both technology and creativity into your account if you want to make impressive and memorable designs in the coming years
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
