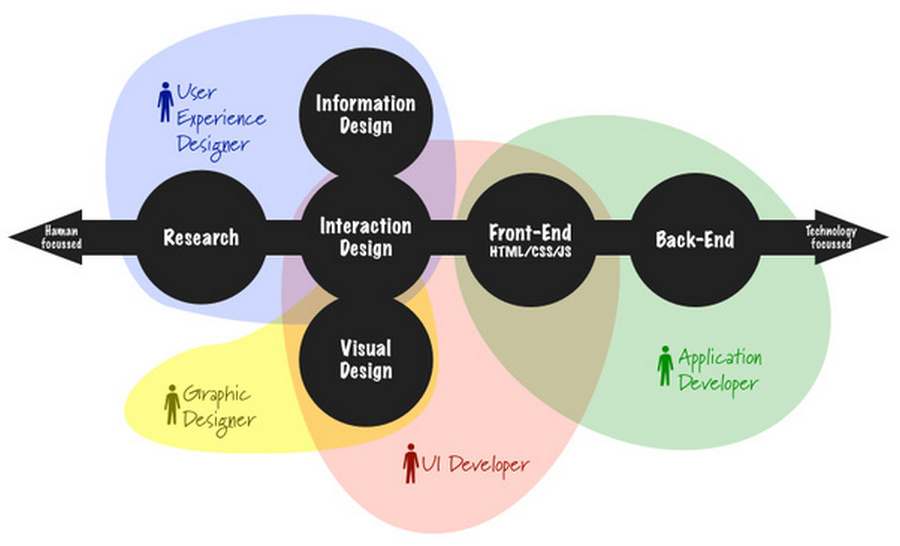
UI developers focus on the behavior and performance of the user interface. In the agile process, a UI developer will influence the design intent and will consider feasibility and performance. He/She will be responsible for selecting the best framework and tools for quick and efficient product development. This article serves as a complete guide for the UI developer, including must-have skills and study resources.

UI developers need different skills than web developers. While web development is often more complex than user interface design and development, technical skills are essential for both occupations.
Both UI and web developers work with other professionals to ensure the website or application is up and running a short amount of time. A full-stack web developer requires little interaction with others as they are able to work on the front and back end. For UI developers, they must work with others to ensure 100% completion.
Web developers are often more exposed than UI developers. This is because the latter is limited to certain resources, and web developers can easily access any resource.
To some extent, user interface developers are known as front-end developers. Complete (or full-stack) web developers tend to have the skills of front-end developers and more, and are considered more advanced than UI experts. Unlike UI developers who can't work alone, web developers do not need to work with a User Interface developer.
According to Indeed.com and Glassdoor.com, the average starting salary in the US for User Interface Developers is $91,000.
Based on experience and specialization, salary for UI developers and other related positions can range according to the following:
A User Interface Developer’s hourly wage ranges from $25 to $100 per hour, depending on individual experience, geography, skill, and portfolio.

The unique project nature of user interface development can translate into a reasonable number of contract positions with monthly compensation. Monthly UI developer compensation ranges from $8,600 to $9,700 per month. As you can see, contractors tend to increase their unit salary compared to full-time employees who receive the added benefit of employment stability and other fringe benefits.
According to the US Bureau of Labor Statistics, from 2014 to 2024, the number of UI developers is expected to increase by 19%, almost three times the 7% of all other career growth rates. Candidates in this field will find vacancies for full-time and part-time jobs, while UI developers with an entrepreneurial spirit can hire their skills to the highest bidder on a contract or project basis.
Typical daily activities and must-have skills of UI developers include the following.

The most popular are Photoshop and Sketch.
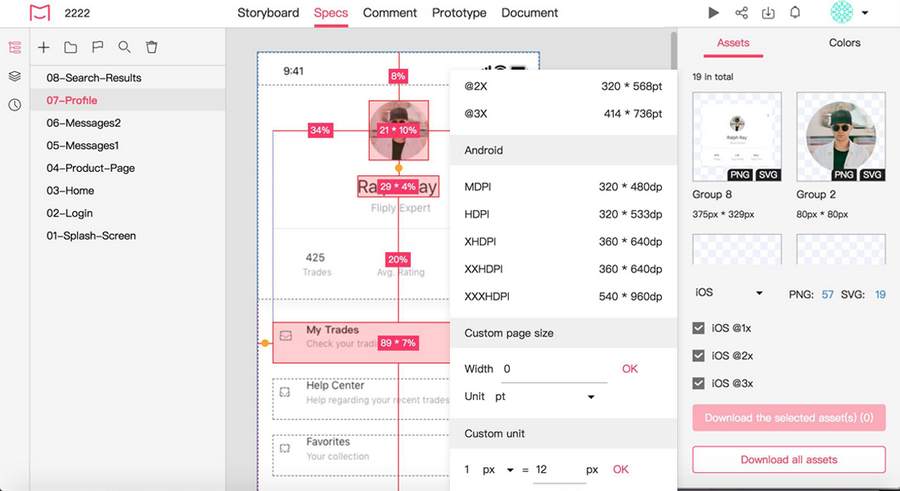
After completing your design, you can use Mockplus iDoc to generate specs and assets with your design. Mockplus iDoc is a design handoff tool for designers. With its powerful plugins of Adobe Xd, Photoshop, and Sketch, it helps UI/UX designers handoff designs with specs, assets, and code snippets automatically.

The bare minimum you should know and study:
This is a set of tools that can help you find errors and fix them. It can save you a lot of time and energy.
A set of HTML and CSS snippets that speed up your work. Look at the demo, your life will never be the same.

With today’s high speed internet, it's easy to forget image optimization when developing a website. But think about other people with 3G connections or (God helps us) dial-up. If you don't optimize, they will be negatively affected.
Not long ago, I checked on a newbie’s project. After optimizing their image, I was irritated. Imagine: after optimizing, they lost 86% of their size (16MB)! That is tremendous and clearly should not be overlooked.
Also, it's important to understand the difference between JPG, PNG, GIF, SVG and when to use them.
There are many CSS methologies, such as OOCSS, BEM, SMACSS, etc. It is not necessary to use them, but you must understand the best practices in CSS-architecture.
I do not recommend using this framework in your projects. Most UIs are unique, and Bootstrap won't help you get your work done faster. The main idea behind the framework is to have a set of components for rapid prototyping.
However, it is helpful to explore how to implement these components in a framework. This is a treasure for beginners.
Knowing command line is a must today. This skill opens the door to a wonderful world of preprocessors, templates, task runners, git, and other very useful things.
Preprocessors can speed up your work, make your life easier, and allow you to use new features that are not yet implemented in a web browser.
Imagine that you have 10 layouts and you have to make changes in the same part of each layout. This can happen again and again.
One of the features of a template is to create a separate block and include it wherever you need it. When you make changes in a block, it is automatically applied to all locations that contain it. In this case, you can reduce your workload exponentially.
Routine should be automated. You would not want to manually run the preprocessor, template compilation, and image optimization every time you change something. The task runner will be responsible for these operations.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
