Quick summary:
White space (or “negative space”) is an empty space between and around elements of a page. Although many may consider it a waste of valuable screen estate, whitespace is an essential element in design.
“Whitespace is to be regarded as an active element, not a passive background” — Jan Tschichold
In this article, I’ll share five tips on how using whitespace in design can lead to better user experience.
Giving priority to specific content or interactive elements is fairly common tasks for designers. When designers craft a page, they usually want to direct user’s attention towards a primary object (e.g. a content section or a call to action button). While designers can use many different visual methods to spotlight a particular object, one of the most effective ways is to achieve this goal is to play with the amount of whitespace around this object.
There’s a simple trick you can employ to achieve that goal—remove all elements around the object. The lack of other elements in a particular area makes existing elements in the area stand out more. User’s attention goes onto the area with an object simply because there’s nothing else to see on that area.
The more whitespace there is around an object, the more the eye is drawn to it.
Take a look at the Google Search homepage. As soon as you land on this page, your focus is put on the search form. It’s the whitespace that makes the form pop.

When people visit Google Search homepage, their eyes are drawn immediately to the center of the page — Google’s search form.
When we examine a new layout, we rarely see it as a collection of independent elements. What we usually see is a composition of objects. It happens because our brain is hardwired to create a model of relationships between different objects. Most commonly the relationships are created based on the relative distance between objects. There’s a theory in cognitive psychology called gestalt principles that dictate that objects in close proximity to each other will appear as one “unit.”
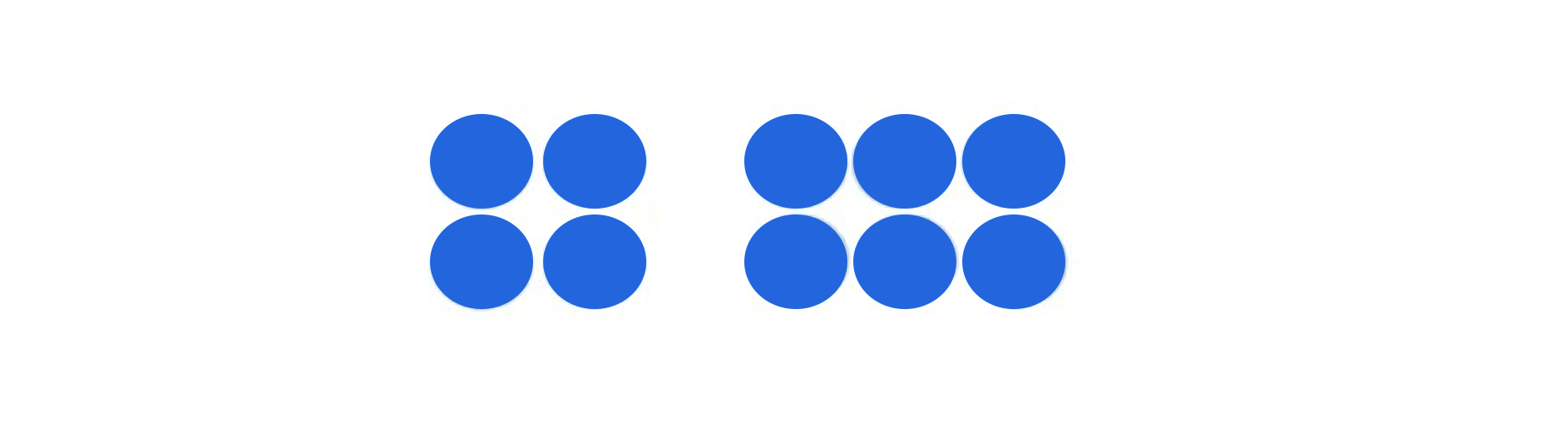
Take a look at this picture:

Most probably you see two groups of circles (4 and 6), rather than 10 circles. The circles are all identical and the only thing differentiating them is the amount of whitespace that separates them.
This law can be applied to almost any part of graphical and interaction design. Let’s see how it works in the context of digital forms. Most users find long forms overwhelming. When users see a long form with too many questions, they need to spend extra time to understand what information is required. But designers can simplify the task for users by grouping related fields together using whitespace. Such a simple procedure can drastically improve the form comprehension — users will spend much less time analyzing what data input is required from them.
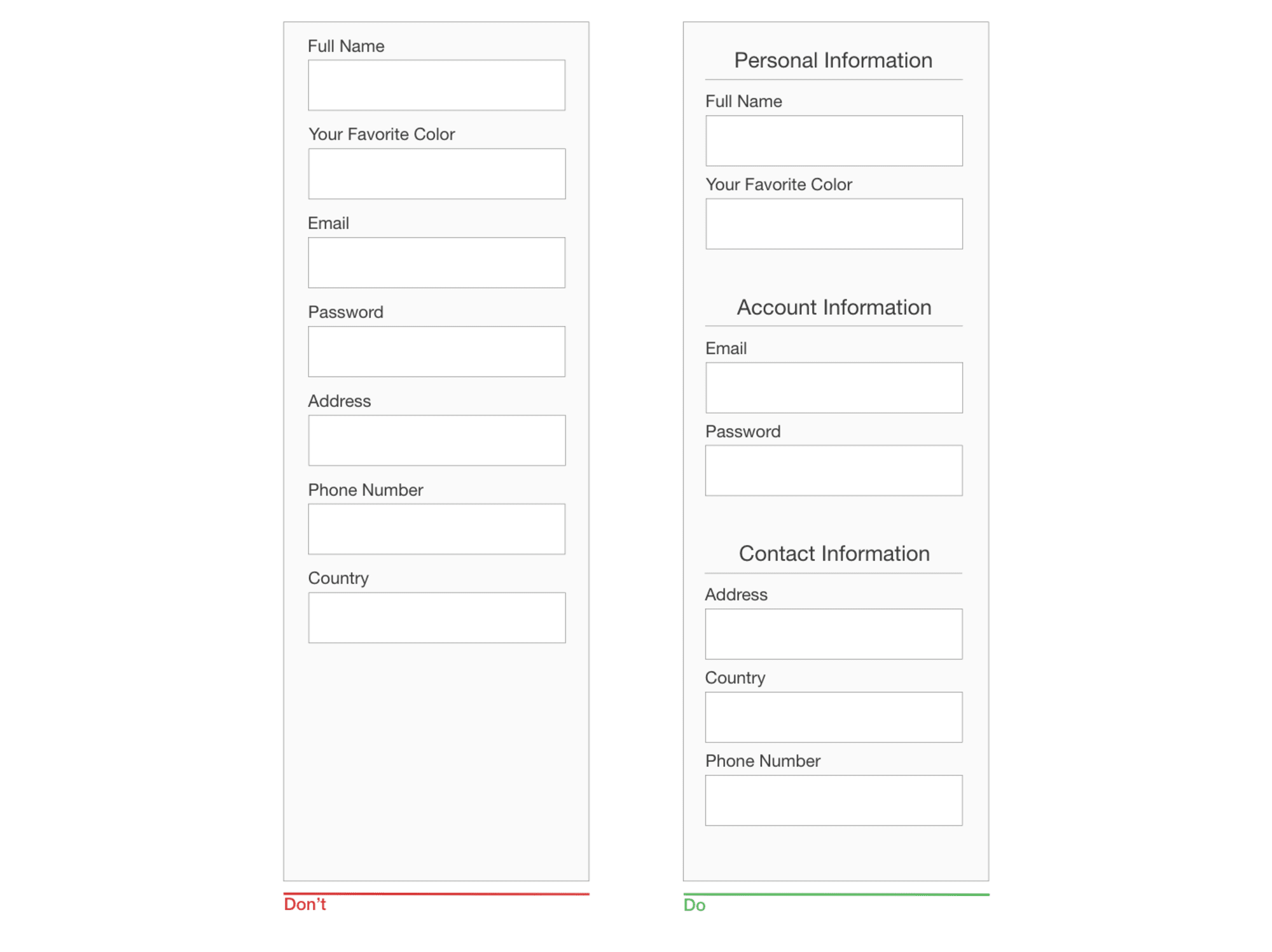
Check the example below. Both forms have the same number of questions, but the form on the right creates a much better impression on users — whitespace makes it much easier to scan a form.

If you design a form that has more than seven questions, it’s better to group related questions into logical sections. Use whitespace to separate logical sections.
Using Mockplus, it’s possible to create any sort of form in just a few clicks. Mockplus also makes it easier to see how your form looks like on different screen sizes and resolutions.

Content is king. Content is the reason why people visit your website or install your app in the first place. That’s why it’s so important to think about the readability of your content. A lot of factors can influence readability — font size, font weight, color contrast, to name a few. But there’s another essential factor that has a direct impact on content readability — whitespace.
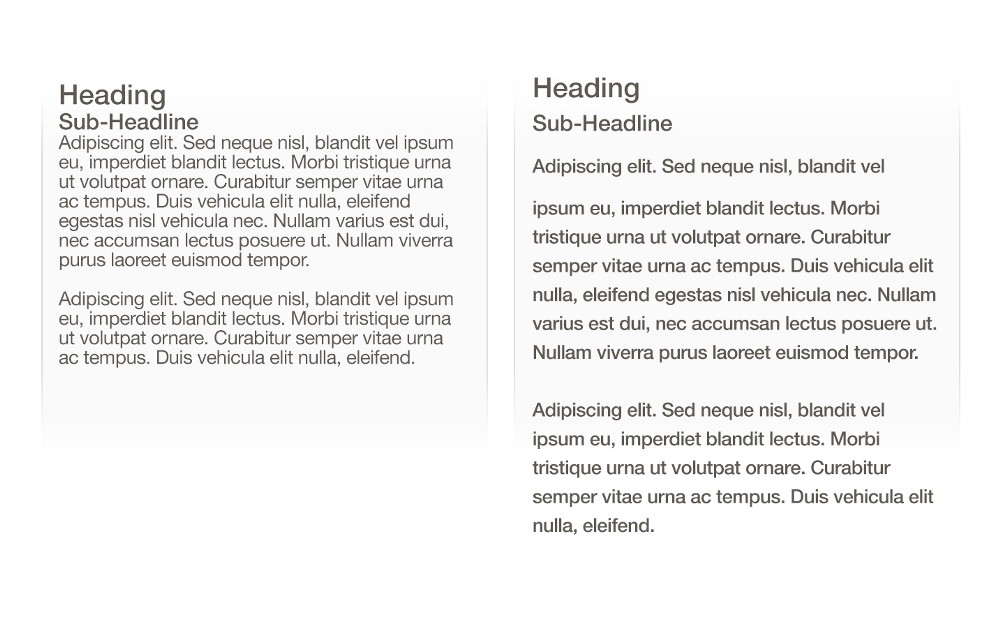
Line spacing (the space between each line in a paragraph) can drastically improve the legibility and readability of text content. When line spacing is too tight, it becomes harder for people to read the text. Generally, the larger the leading, the better experience the readers will have whilst reading.

If you compare the experience of reading texts from left and right examples, it becomes evident that proper spacing aids readability. Image credit: Apple
The amount of whitespace between paragraphs and around blocks of text also plays a significant role in content comprehension. A study (Lin, 2004) found that proper use of whitespace between paragraphs increases comprehension by almost 20%.
Designers often use visible lines to separate sections or individual components on a page. While this approach works fine in most cases, it has one major downside — visible dividers add additional visual weight. Too much visible dividers can make the overall design feel heavy.
It’s possible to divide by elements and spacing, not lines. Fewer lines and other visible dividers will always give your interface a cleaner feel.

Dropbox uses a limited number of visible divers. The visual hierarchy is effectively created using different size of elements. Image: Ed Chao
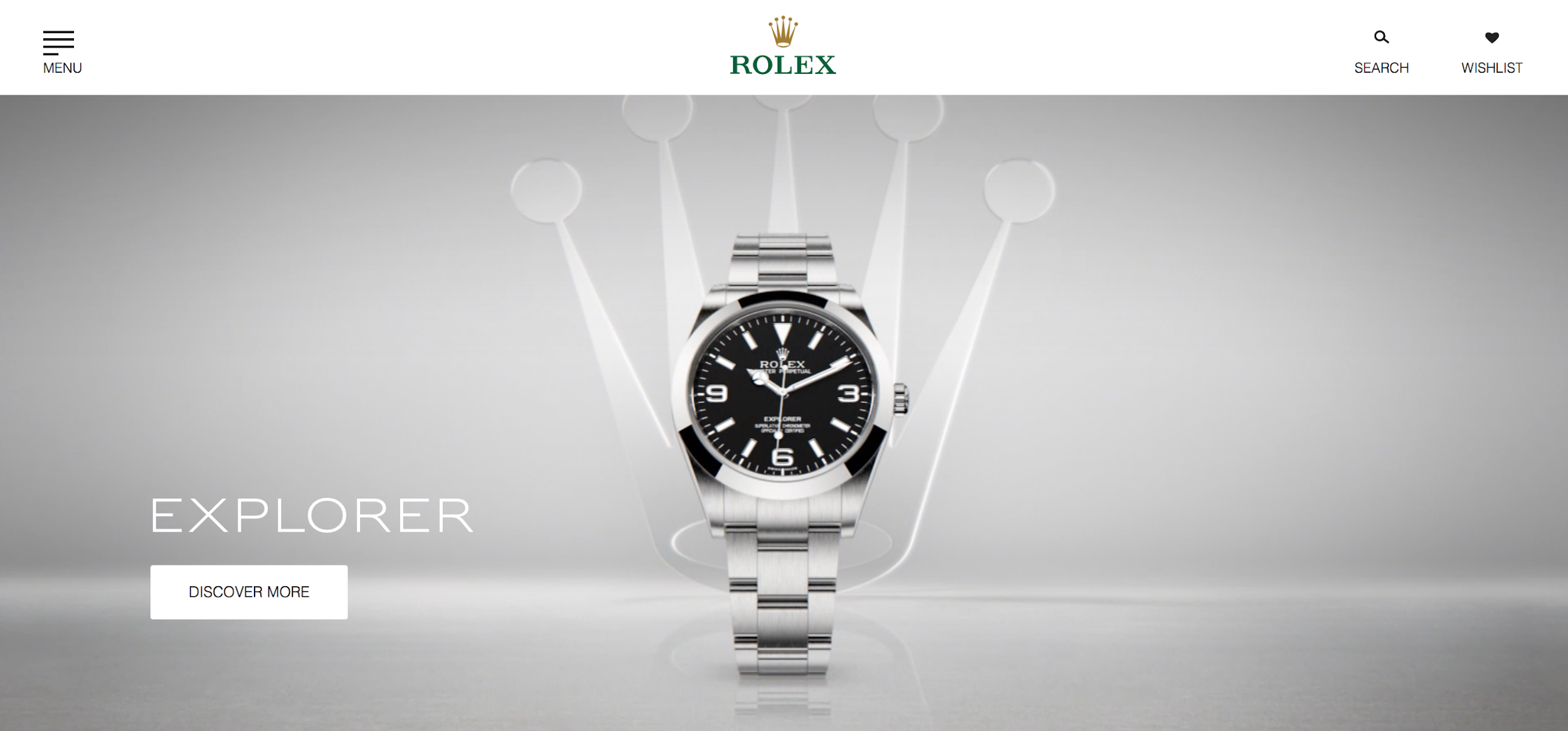
All examples we’ve reviewed above have one thing in common — they describe how whitespace can be used to improve the usability of a product. But whitespace can also be used for purely aesthetic purposes. Layouts with larger amounts of whitespace may convey a sense of luxury. Many luxury brands use whitespace as a primary tool to put the product they sell in the spotlight.

Rolex website uses whitespace to direct user attention towards a product they want visitors to see.
Whitespace is a powerful design tool; generous whitespace can make almost any sort of layout simple and inviting. But similar to any other design tools, whitespace might be hard to master. Mastering whitespace requires practice. Thus, don't waste your time. Open your favorite design tool and start playing with whitespace!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
