
Import designs from Sketch, Adobe XD, Photoshop and Figma. All specs are auto-generated, and then share with developers via a link.

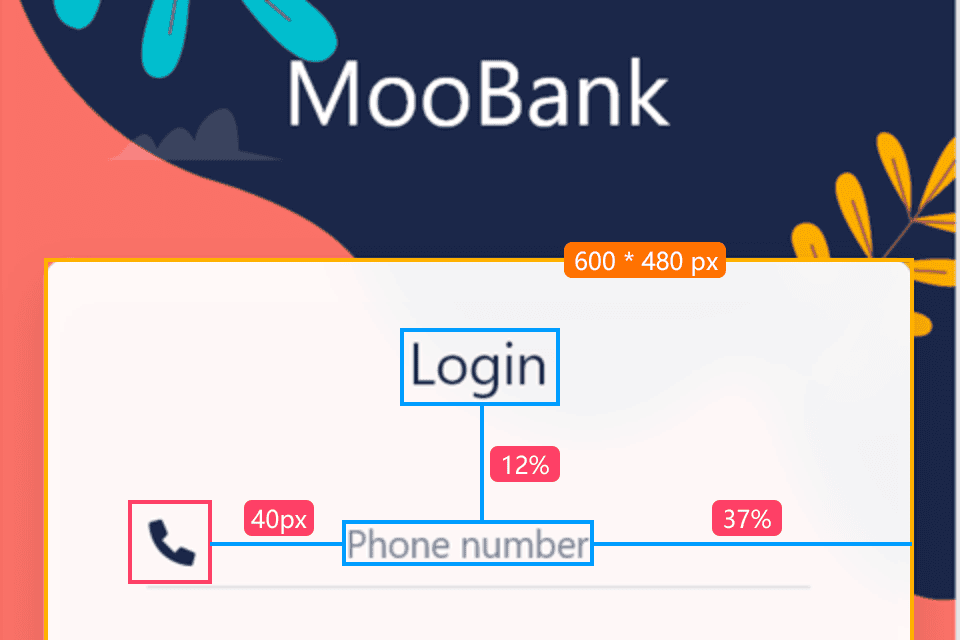
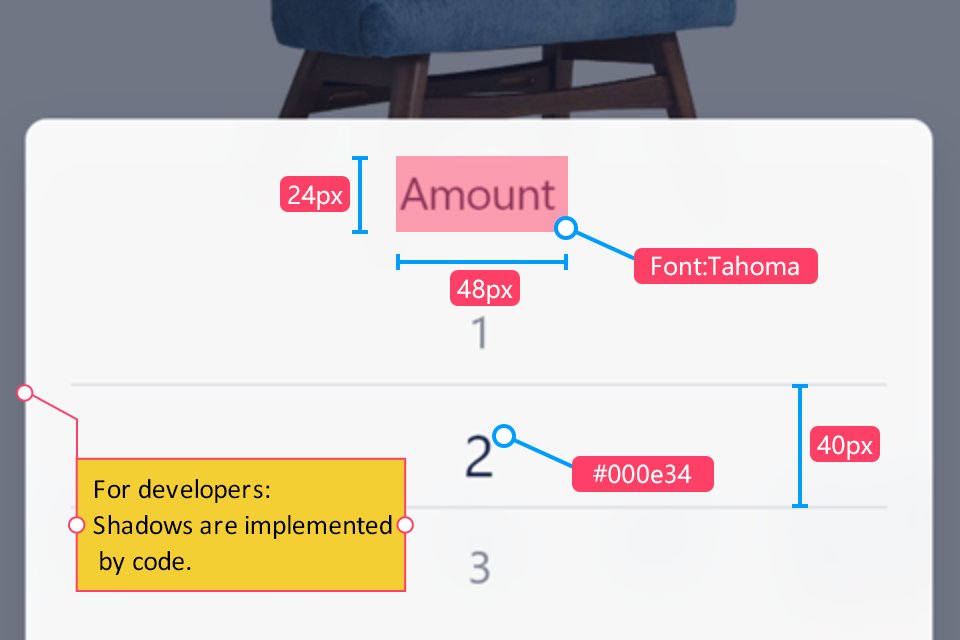
Use 5 tools to manually add extra measurements, color marks and notes onto designs, baking a comprehensive spec document online.
Easily compress and download all required assets at a 50% smaller size.
All assets are perfectly tailored for Android, iOS and the web.
Batch resize assets and download them with different scales and fill modes.

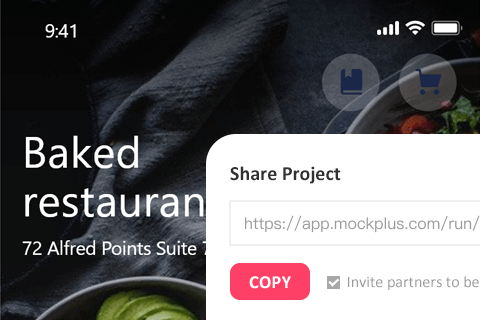
Have product managers and developers join your project with a simple link, allowing for smart teamwork that saves time when commenting on design decisions.

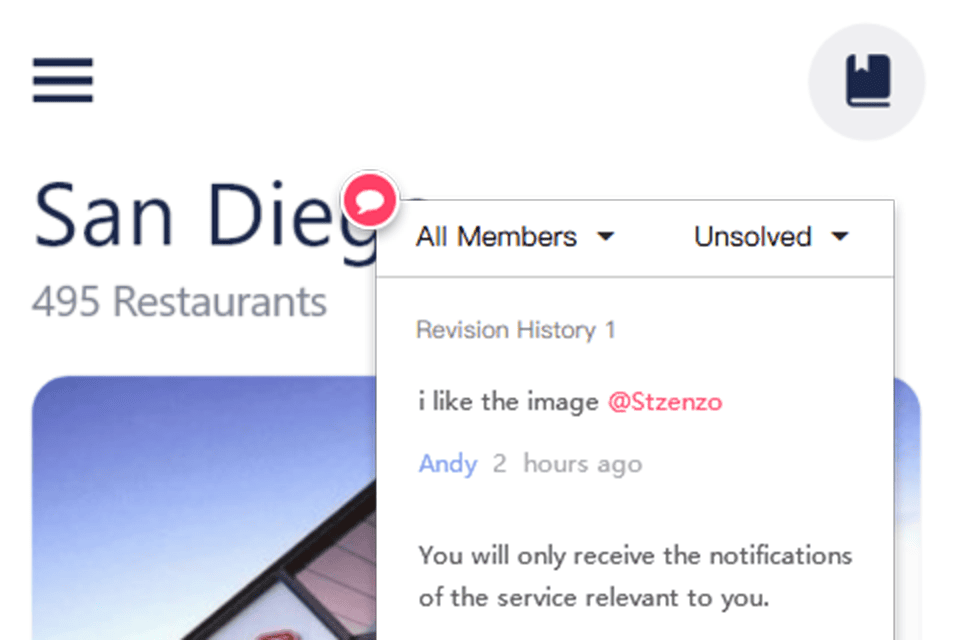
A very simple comment system allows team members to work fluidly and make improvements without delay. They are also auto-notified instantly.





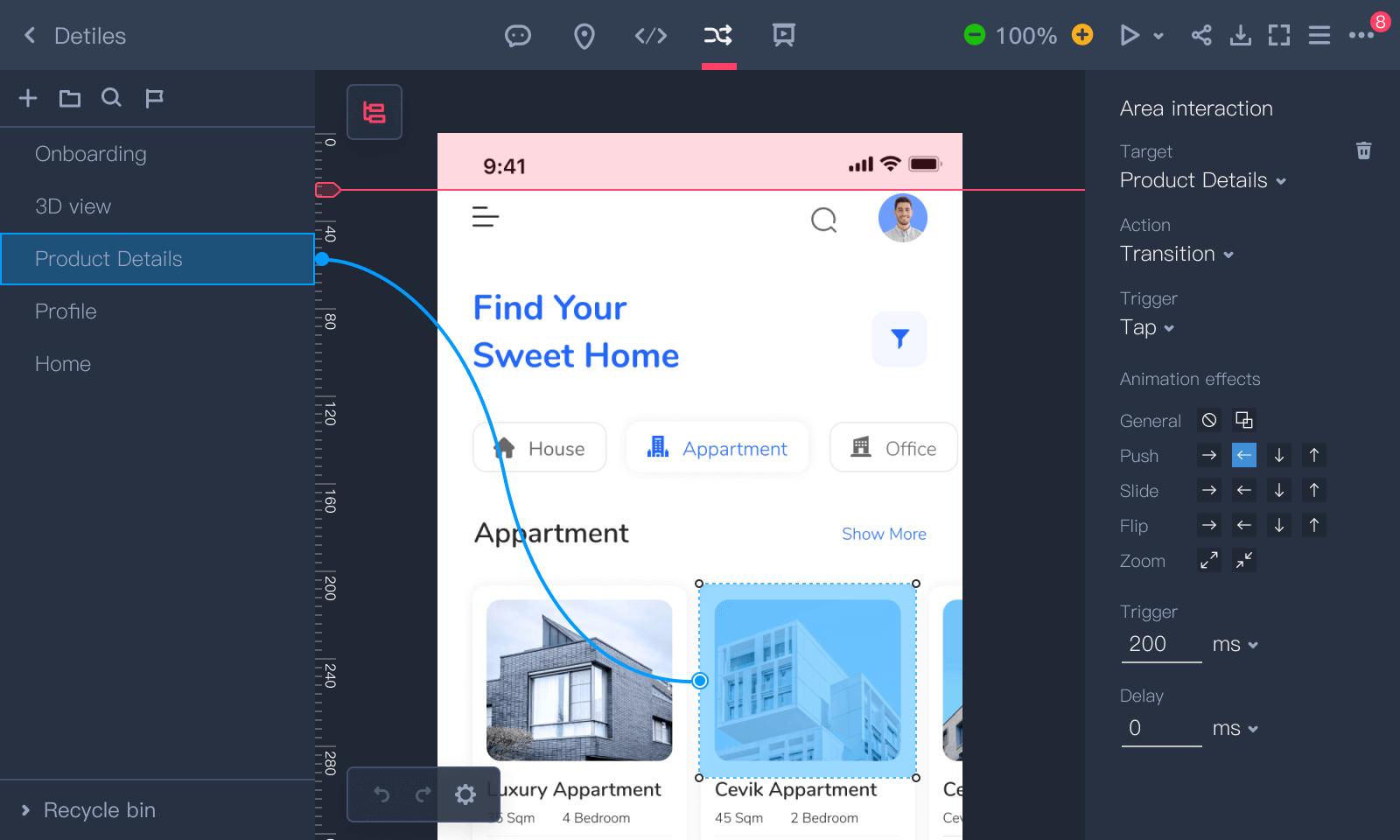
We have 15 different transition animations to help you show a life-like user experience.
Create a realistic product with our click, press and swipe gestures.
Create scrollable areas in prototype. Enable horizontal, vertical, or any direction scrolling.
Add a backlink to send users back to the previous screen.

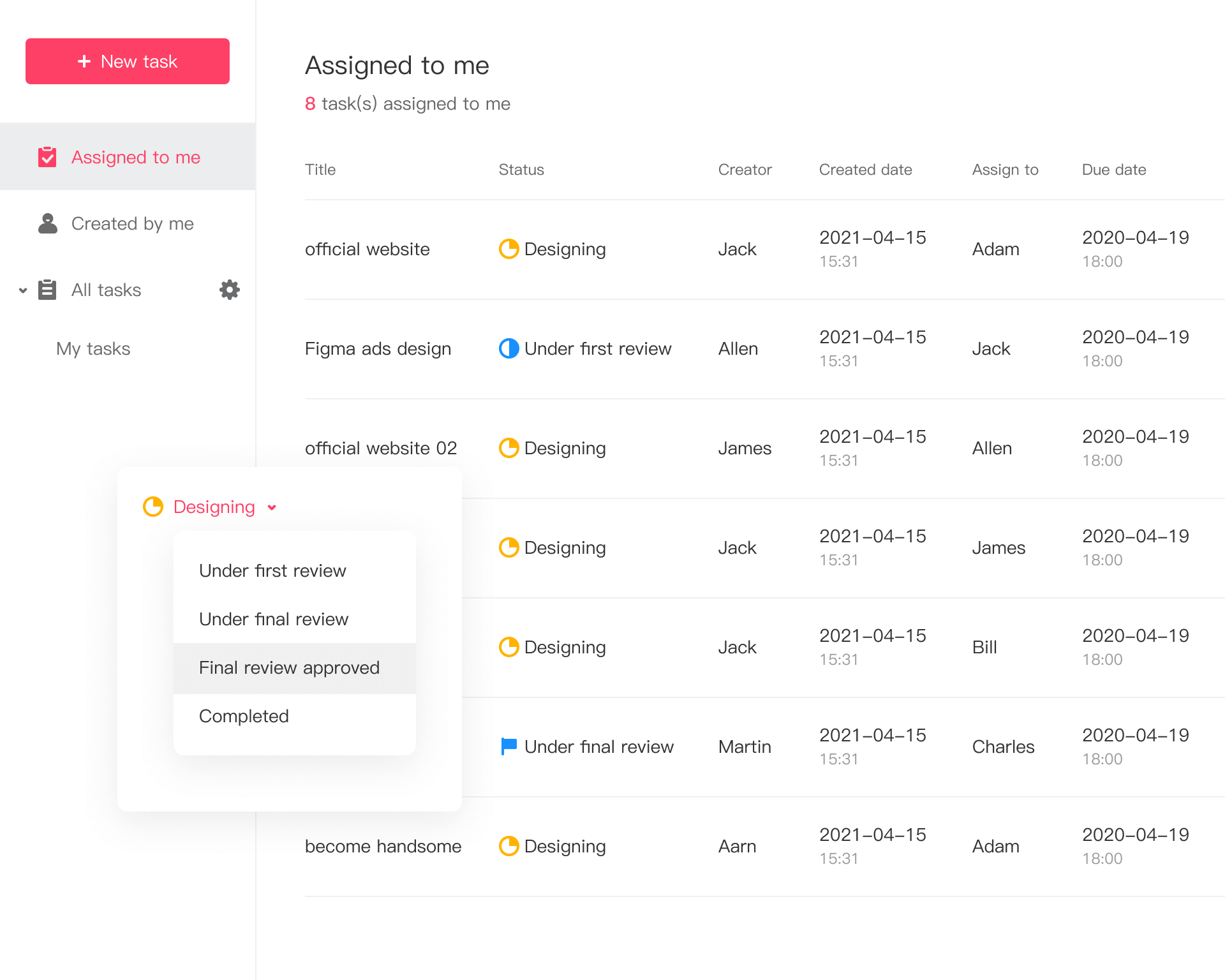
Create, plan and assign tasks to manage your design workloads efficiently. Link tasks with projects, even down to a specific project page, for better review and project tracking.

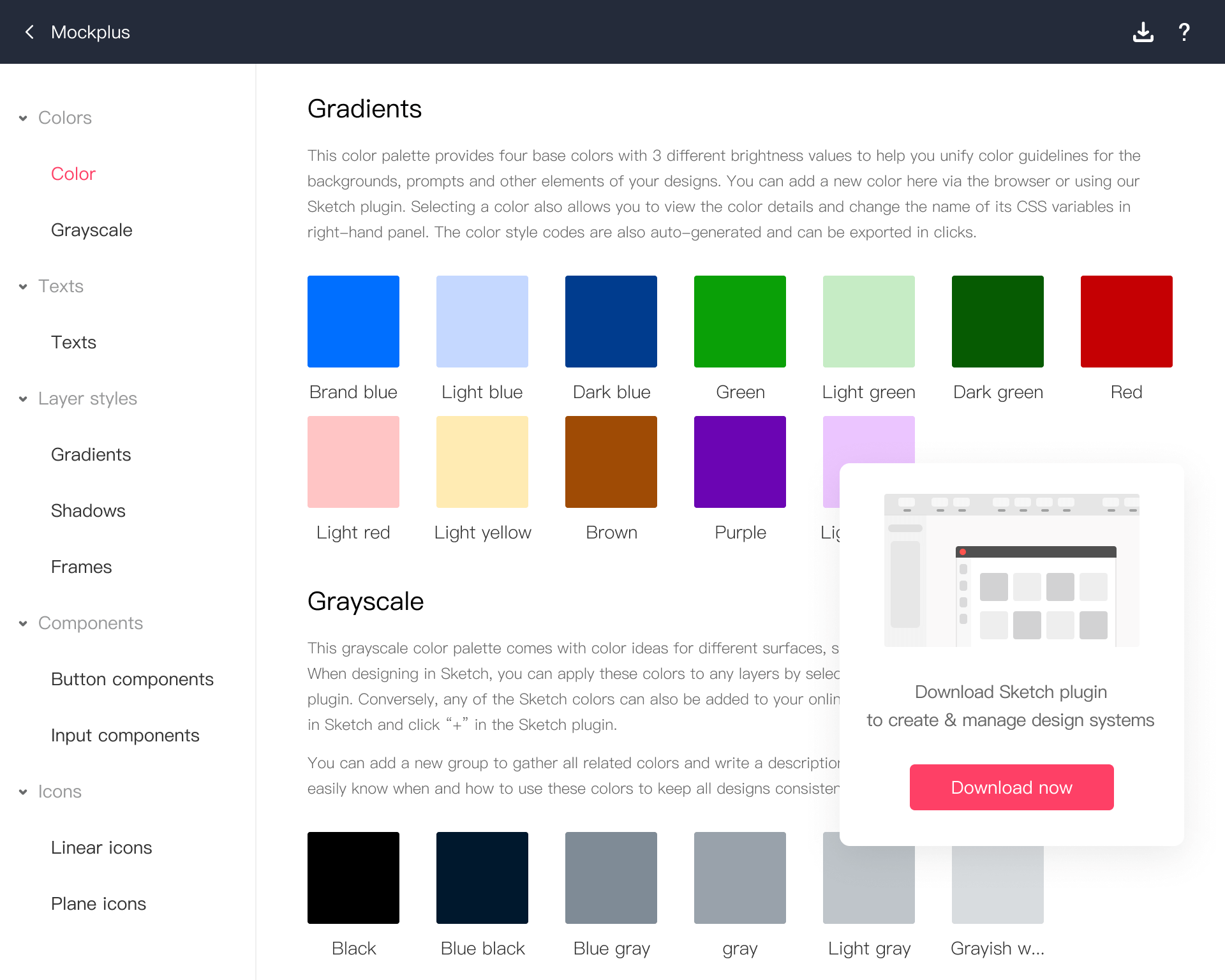
Collect, manage, share and reuse UI design style guides and brand assets, like colors, fonts, icons, components and more, to deliver consistent experiences across teams.
Mockplus is very well thought out and allows us to create designs as quickly as possible with ease. We have several apps, that we've created mockups for, and we tried different tools, but currently we moved entirely to Mockplus. I think it's way too underrated (especially in Europe) and provides a great value!