In Mockplus, there are two ways to copy formatting, which will help you work efficiently.
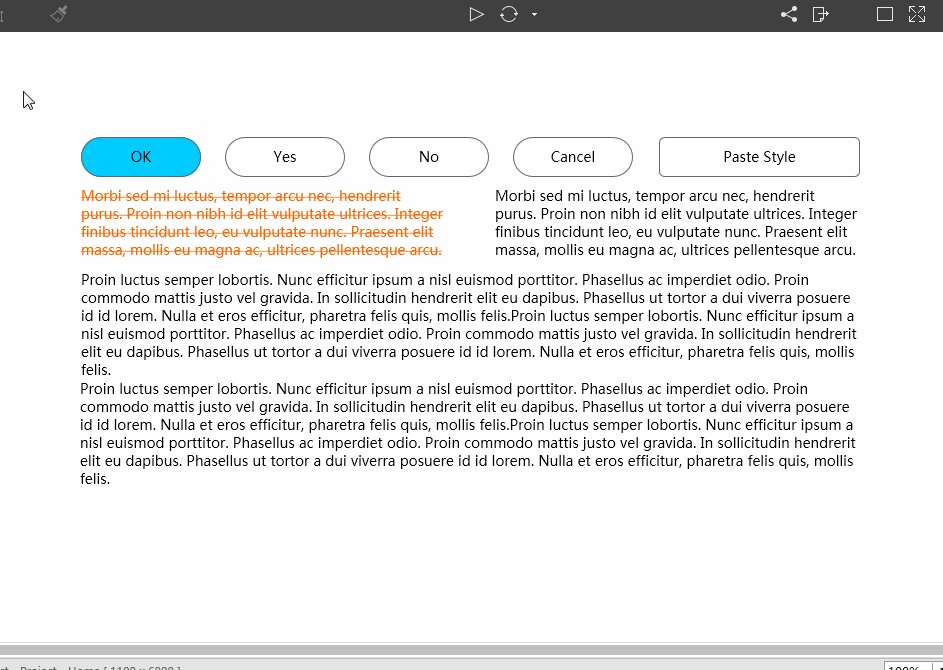
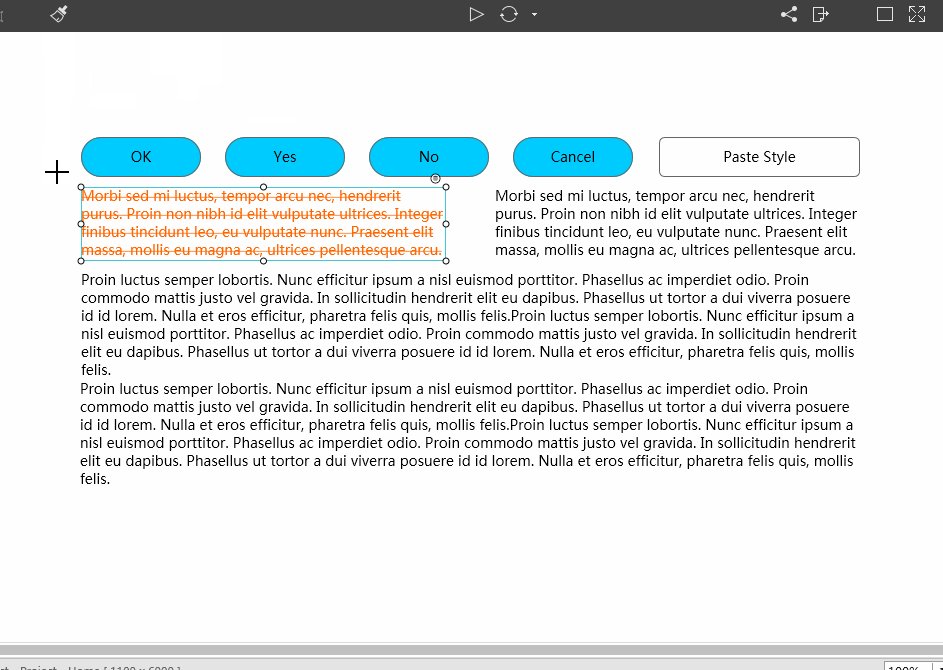
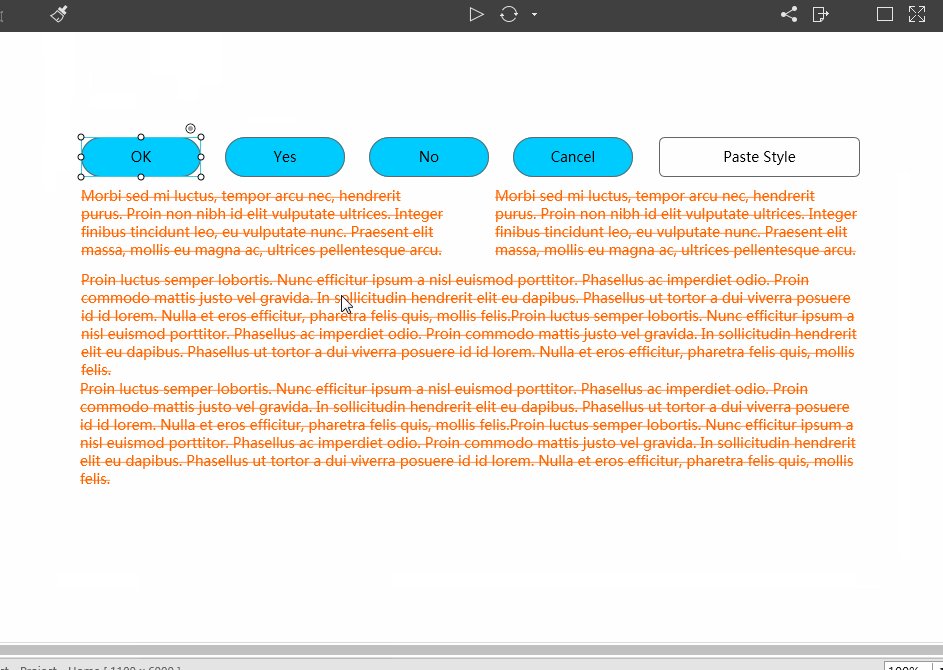
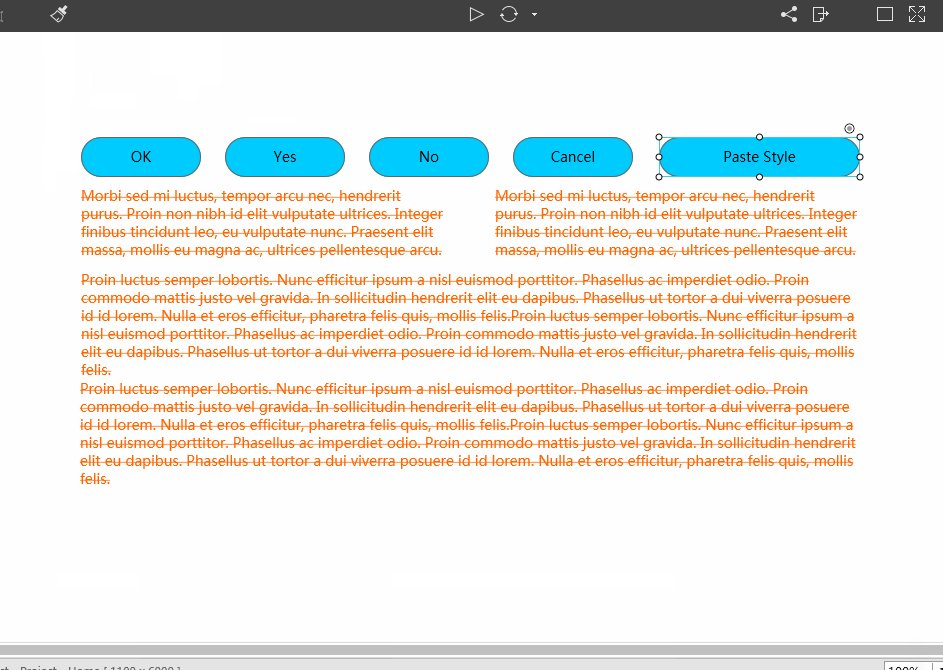
Select a component and click the “Format Painter” button on the main toolbar.Your cursor will turn into a cross. Now, move the cursor onto the targeted component and click it to change the format. Press Esc (or right-click ) to exit.
First, select a component. Right-click it and choose “Copy” (Ctrl + C). Then, select the component whose format you want to change, right-click it and choose “Paste Style” (Ctrl + Shift + V).
A tutorial is provided here for your reference:

 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
