Hello everyone! Here comes our new features in July. In this update, Mockplus RP has highly improved the overall experiences of preview mode. For Mockplus Cloud, most importantly, the performance improvement of Storyboard view is significantly boosted using canvas technology. Let's see what's new for this all-new version together:For Mockplus Cloud
The Storyboard view updates with canvas technology - collaboration experiences faster and smoother
The Storyboard view is one of the basic features for designers or teams to easily check all the artboards in one project at a glance, and add logical lines between the related artboards to show the user flow. Our development team is dedicated to achieving a better experience when someone uses the Storyboard view feature. That's the reason why we released a beta version of the new Storyboard view using canvas technology. The smoothness and fluency of dragging the artboard, zooming in/out, and loading time have improved by 300% than before.

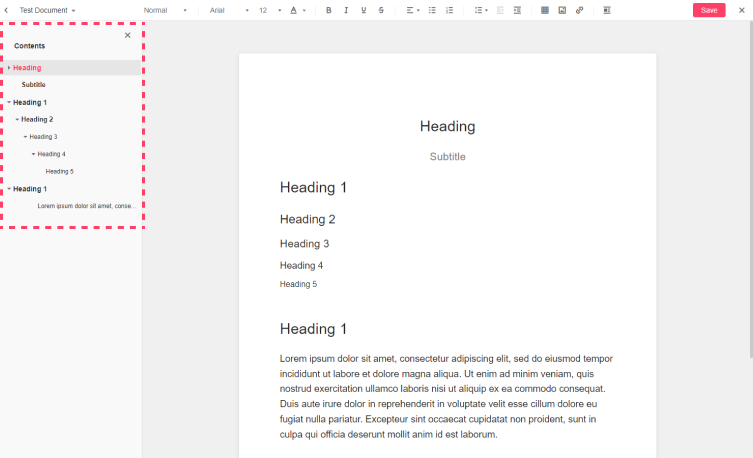
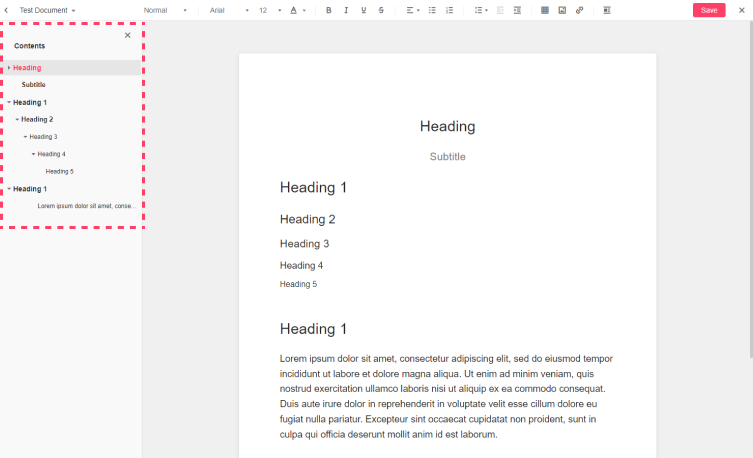
One-click to open/collapse the table of contents
In the Document tab, sometimes you need to collapse the table of contents as the initial state to check all the titles and sub-titles. Before, you have to collapse every parent tab by clicking the small arrow in front of the title. Now, all you need to do is press the "Ctrl" button to click any one of the small arrows, then the table of contents will be collapsed immediately! You never waste precious time doing repetitive and meaningless work anymore!

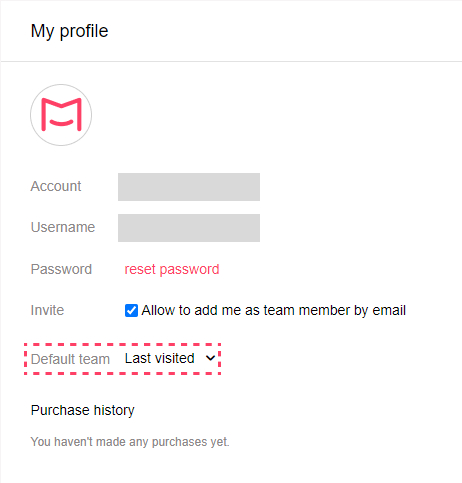
Manually configure a default team
In this version, you are allowed to configure a default team in your own profile so that you can enter the Mockplus Cloud homepage, then see all the projects directly in the default team after logging in.
For Mockplus RP
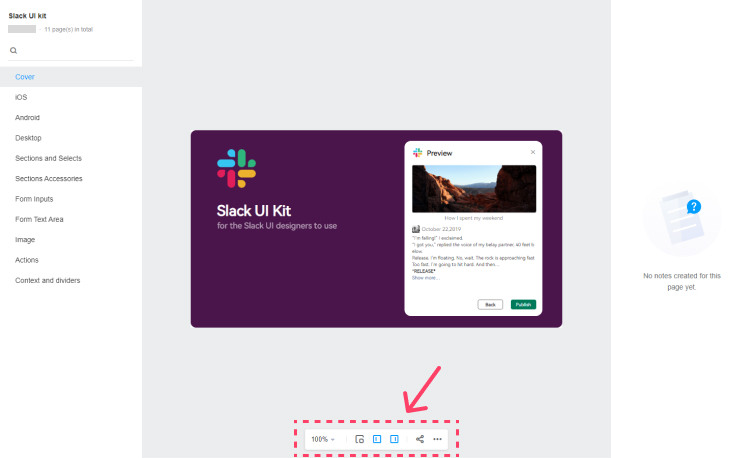
The Preview mode highly improved
Preview mode, the most important part of product requirements review, is the bridge between designers and their teams. To make the design presentation smooth and efficient, we move the navigation toolbar to the bottom. You can enter full-screen mode to achieve an immersive experience and set "Auto hide the toolbar" for the navigation toolbar as well.
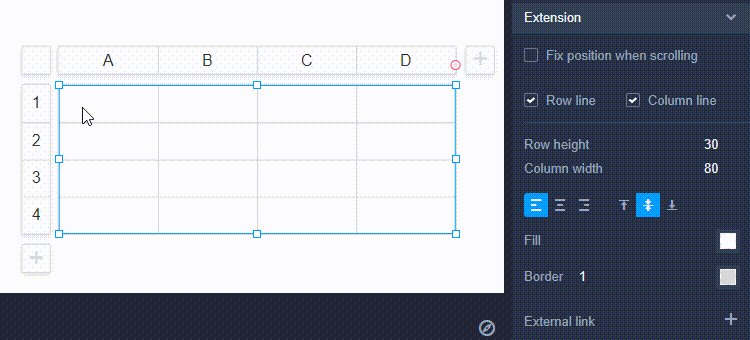
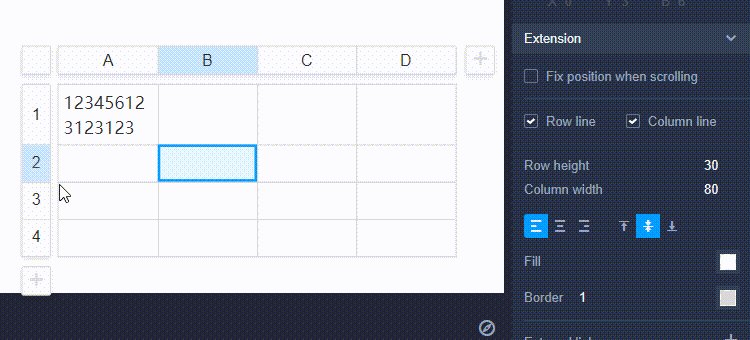
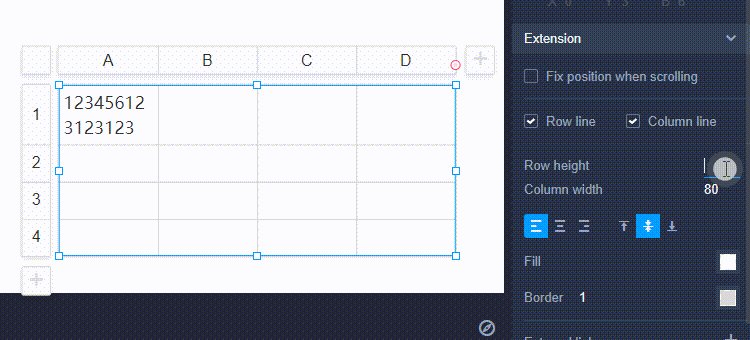
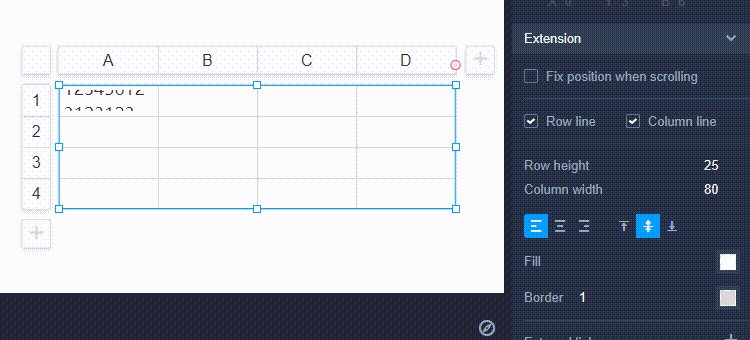
The height of table cells auto-changes with content
Previously, if you typewrite too much text exceeding the table cells, you have to drag the border to adjust the cell manually. In the newest version, we have optimized the table component with two added properties, row height and column width. If you don't customize them, the cell height will be auto-changed according to your text content. Once you set a row height for any cells, the cell height won't be auto-changed anymore.
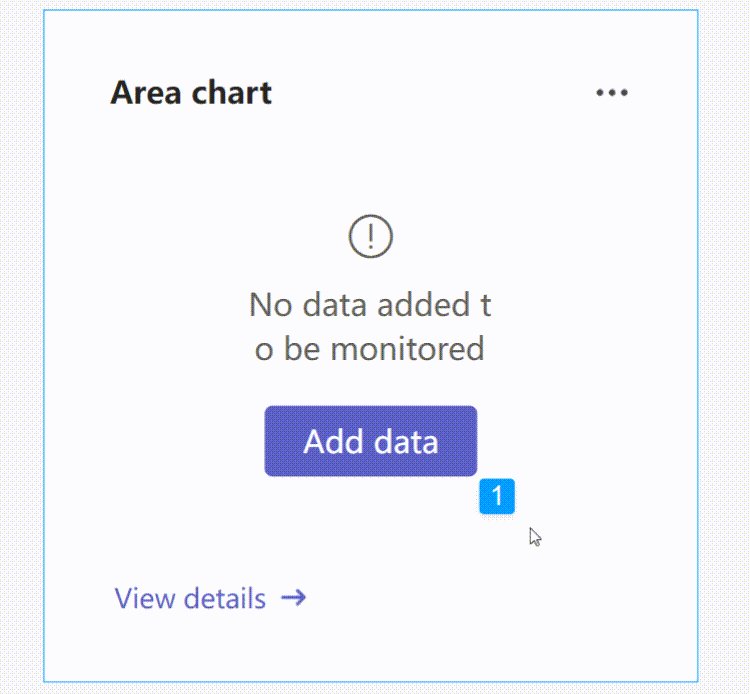
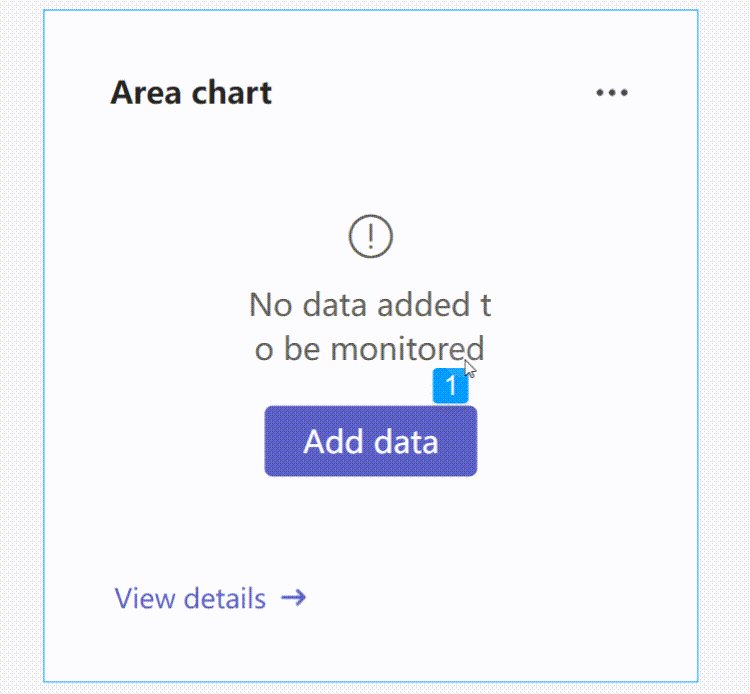
Note marker is moveable now
In team workflow, you always need to remark something special on elements and components so that your teammates can quickly catch your points. But sometimes the remark icons may obstruct other elements or components if they are very compacted. Now you can drag the remark icon to somewhere around the layer as you need.
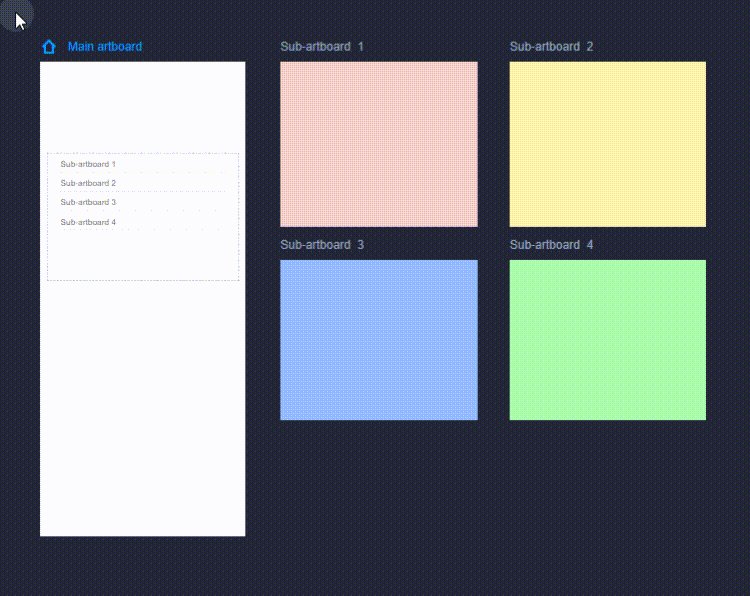
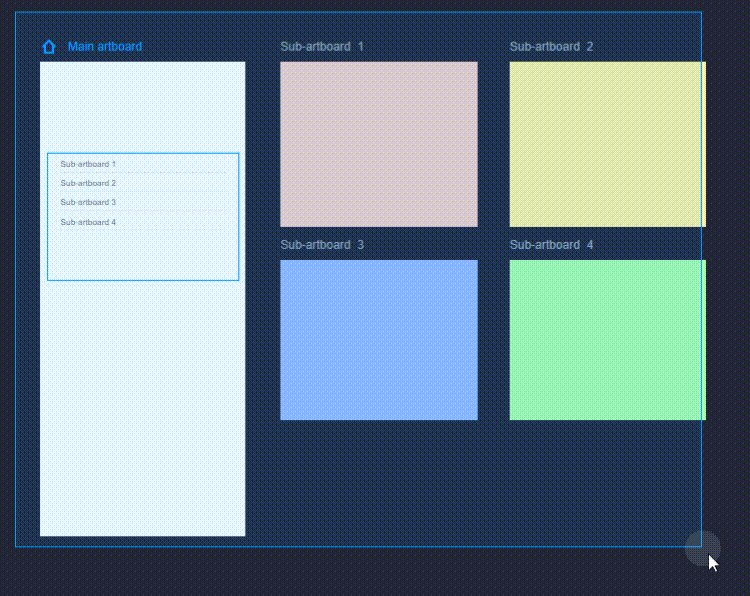
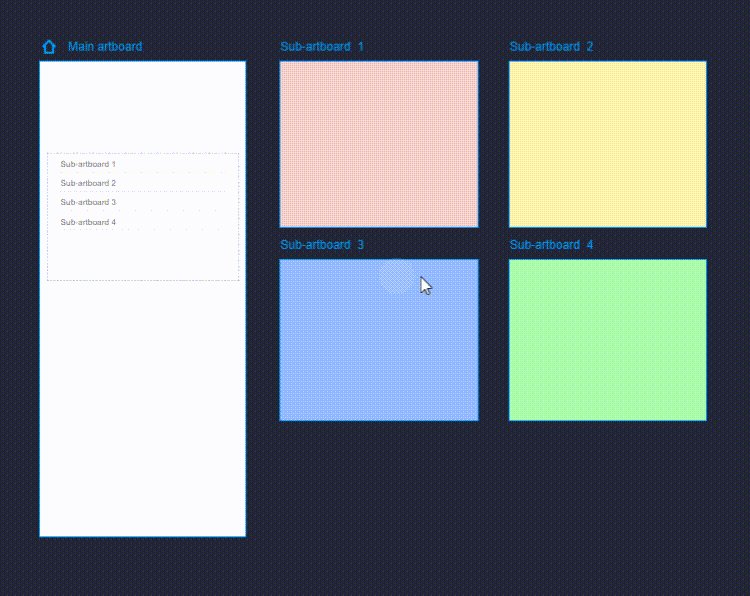
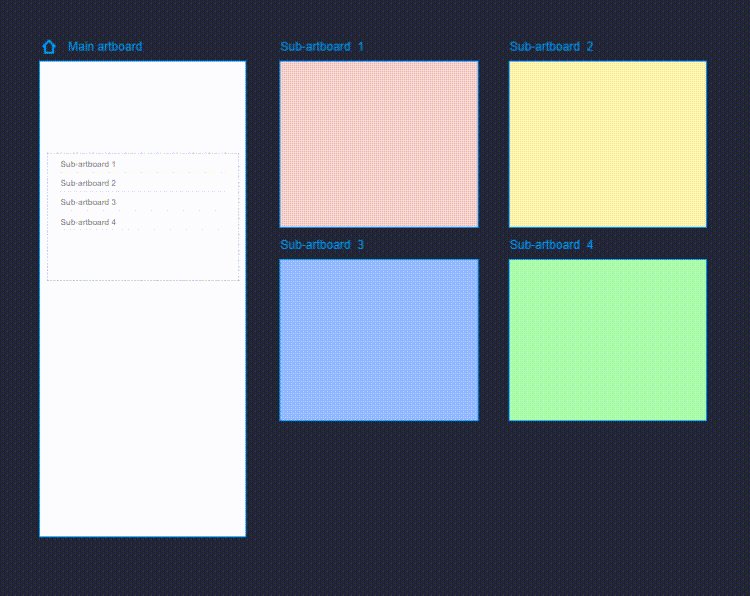
Batch select artboards fast at one time
Now you can drag the cursor to batch select the main-artboard and sub-artboards together on the project page!
Note: you need to frame the entire artboards otherwise the artboards can't be selected.
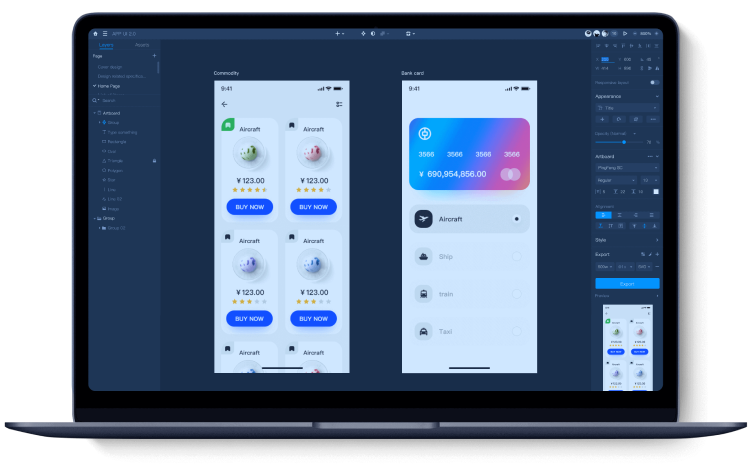
Mockplus DT - The all-in-one vector-based UI design tool released!
We released Mockplus DT, a vector-based design tool for UI designers, several days ago.
Break big news in advance: the beta testing contest with massive gifts is coming soon!
That's all for the new features,
just give
Mockplus a try! If you would like to see more details about the new version, please check our
release notes!
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free








 Mockplus RP
Mockplus RP
 Mockplus DT
Mockplus DT
