Here is another briefing on some of our new features! In our new version, we have completely upgraded the Mockplus Cloud to streamline your entire product design workflow.
The project has been redesigned, enabling you now to gather and manage all related PRDs, Sketch/Adobe XD/PS hi-fi designs, prototypes, and other design resources in a single project. The user interfaces have also been upgraded to give you the best user experience.
Let's have a look at these new features!
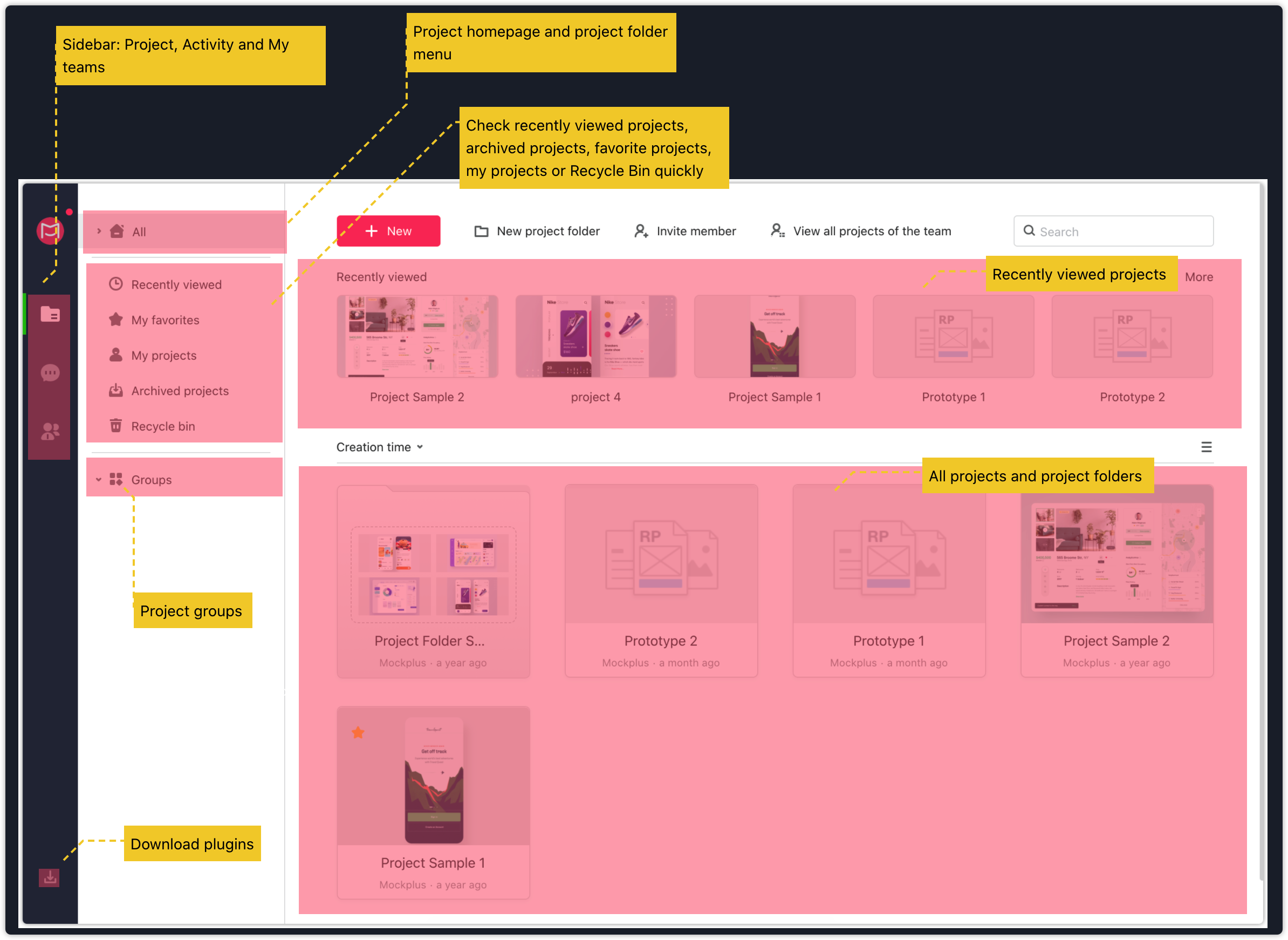
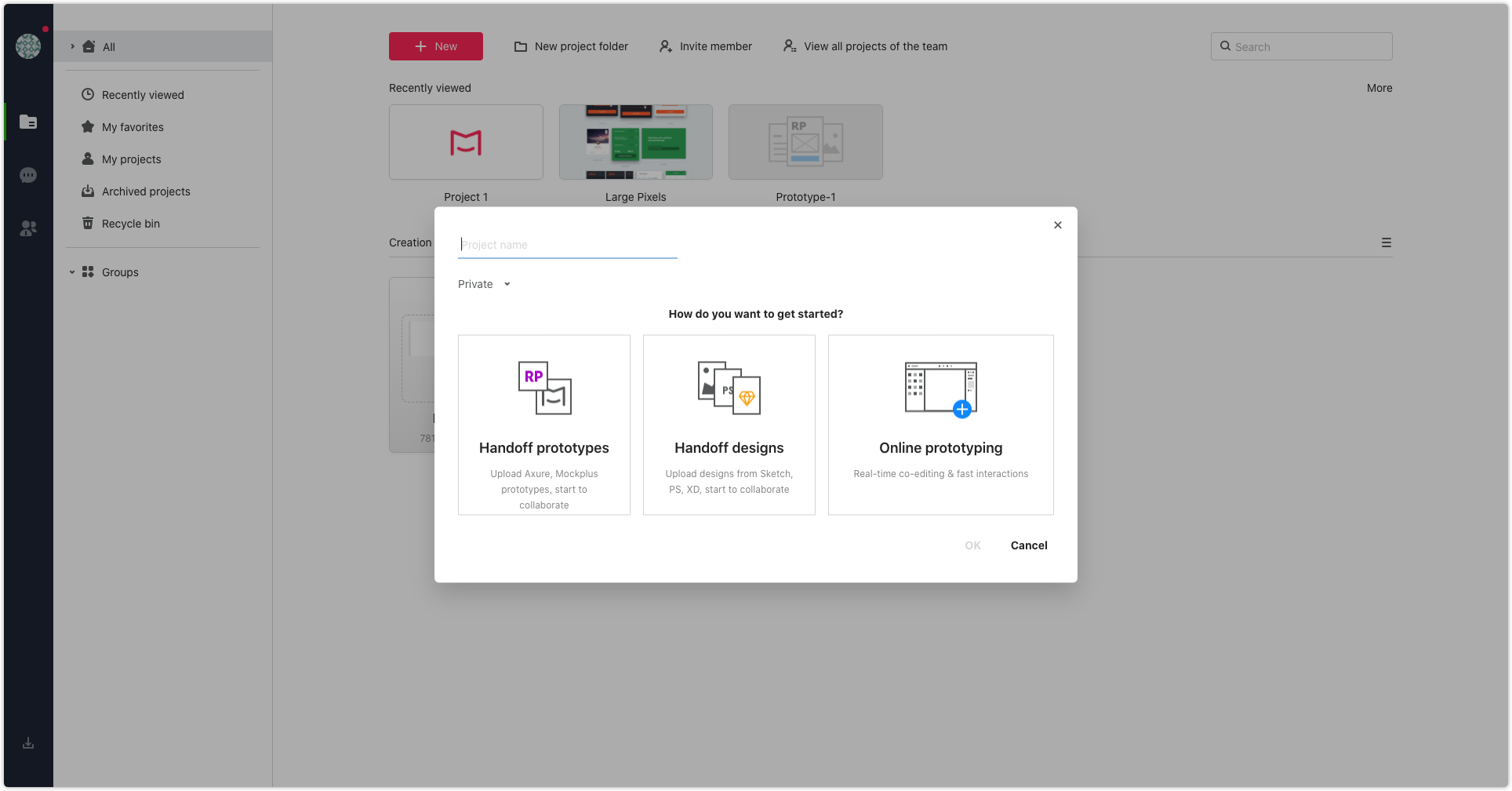
In this update, we have redesigned the project homepage of Mockplus Cloud for better usability. It is now easier for you to check recently viewed projects at the top of the screen, browse through all projects below and search for any projects on the left-hand side. See the image below for the changes.

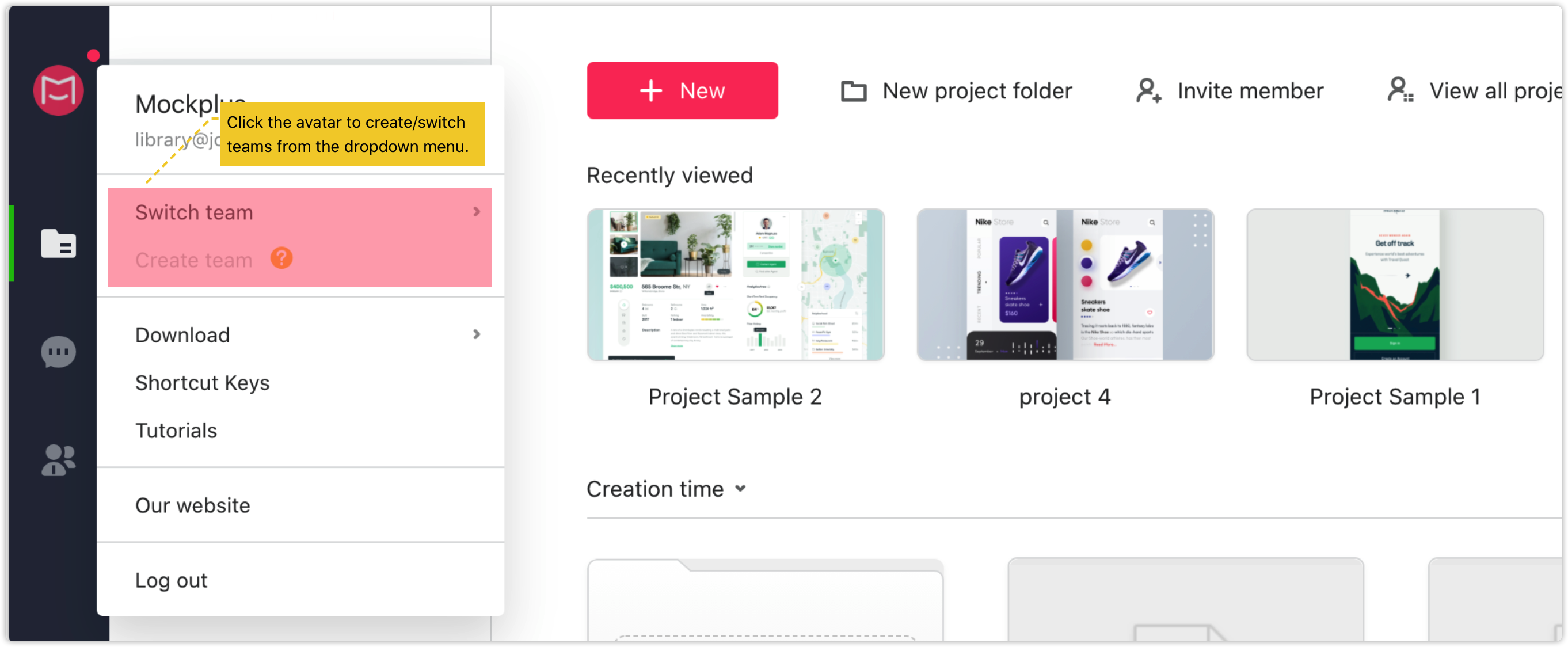
If you want to create new teams or switch between different teams, you can simply click your avatar and choose "Create team" or "Switch team".

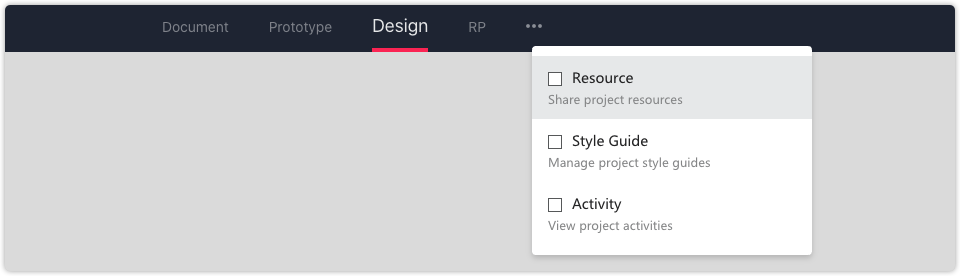
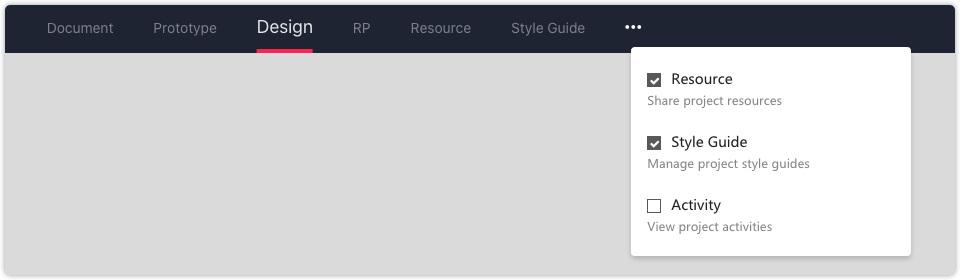
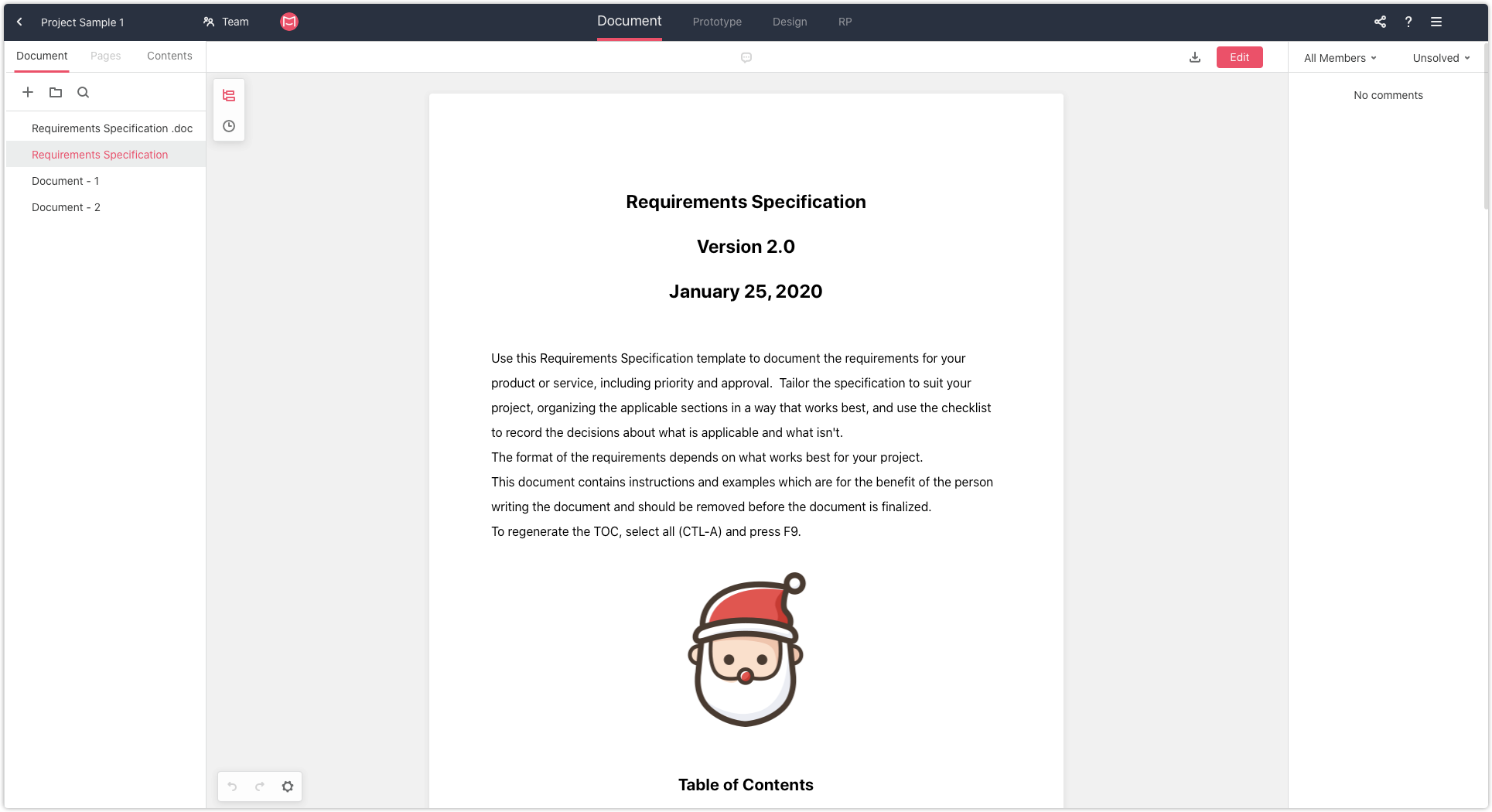
Once you've opened a project, you will find that we have also updated the top navigation bar. Four design modes are displayed by default, including “Document",“Prototype", "Design” and "Online prototyping".
If you want to check the "Resource", "Style Guide," or "Activity" modes, you need to hover over the top navigation bar and click "More". You can then tick the checkboxes in front of these modes to customize your navigation bar.


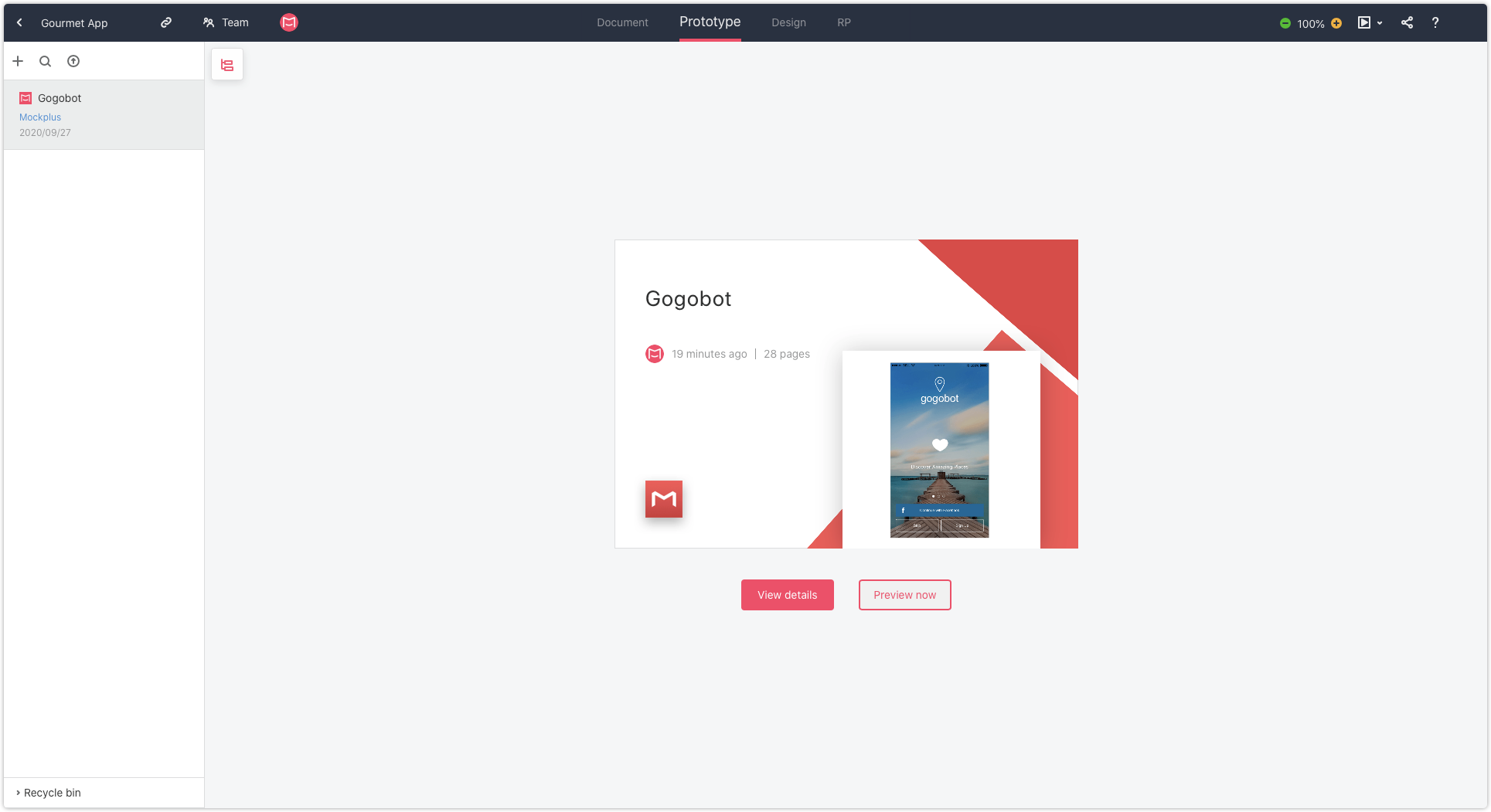
Not only have we revised the user interface, but we have also improved the basic projects which allow you to gather and manage all related Axure/MP prototypes, Sketch/Adobe XD/PS designs, prototypes created online, and even PRDs written online in one single project.

You can now view PRDs, prototypes and high-fidelity designs in one single project.



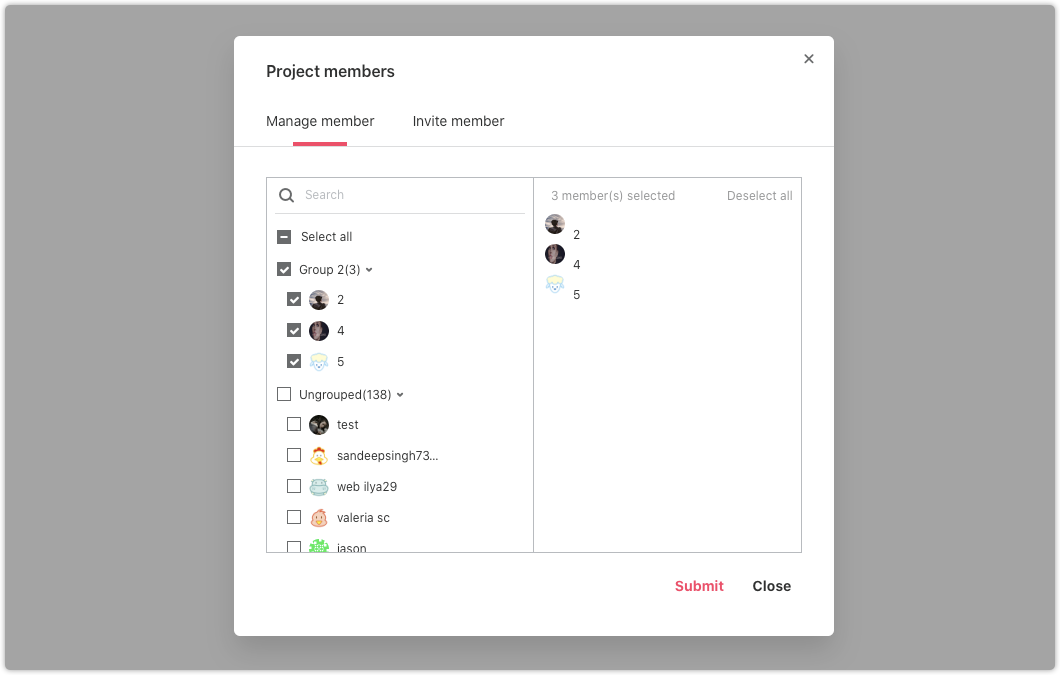
With Mockplus Cloud, it is now easy to define the members of any project. With this update, we have improved the settings page and a new tree structure has been added to showcase all the team members. You can now easily tick or untick the checkboxes in front of different team members you want to add or remove. Once a member has been ticked on the left side, they will be auto added to the right side.

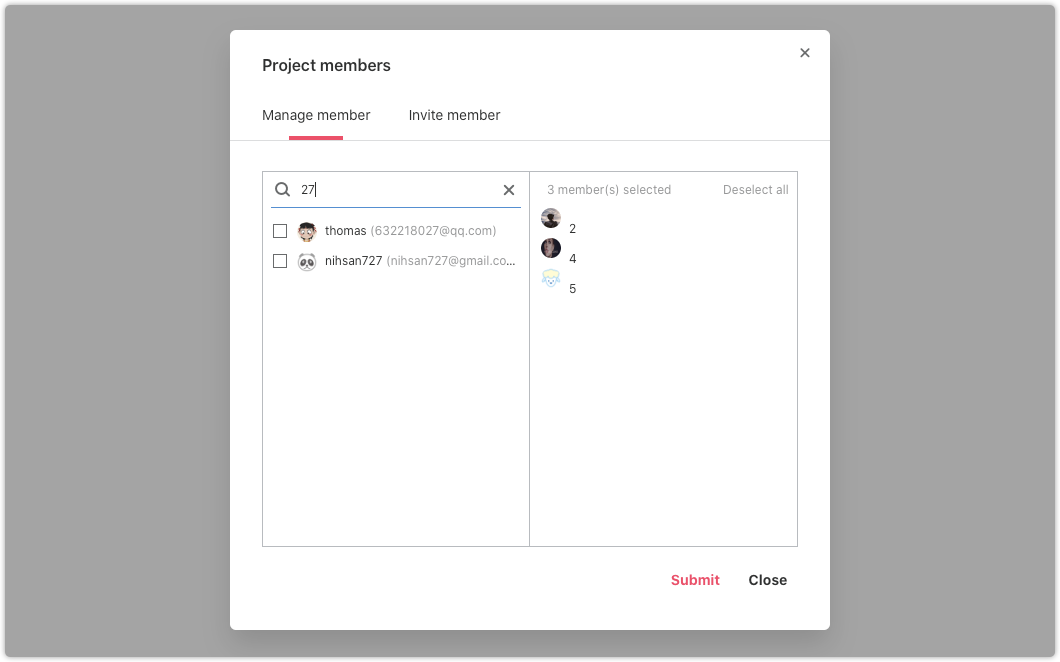
If you cannot find a member using the tree structure, you can use the top search bar to find them by entering their email address or username.

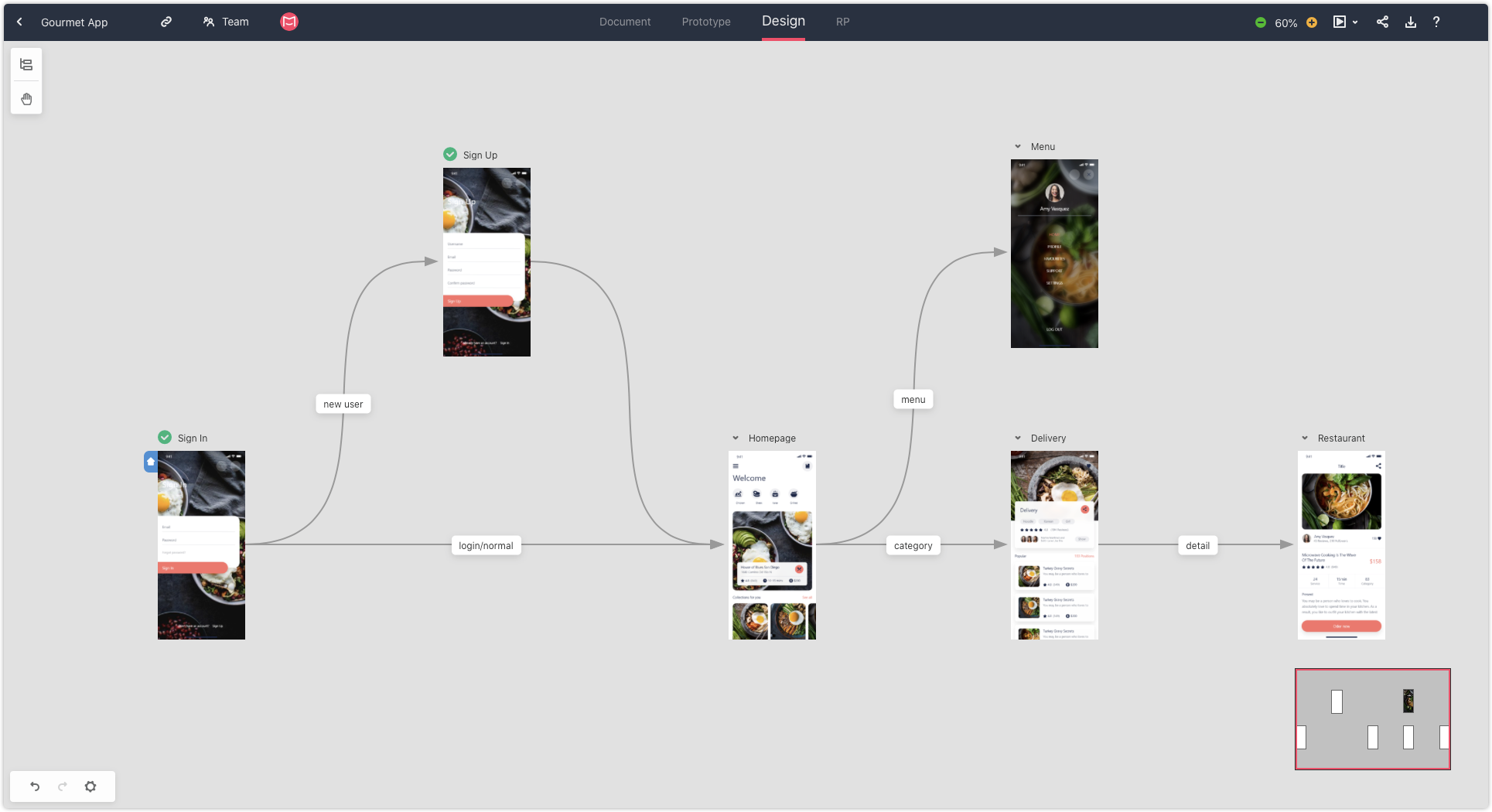
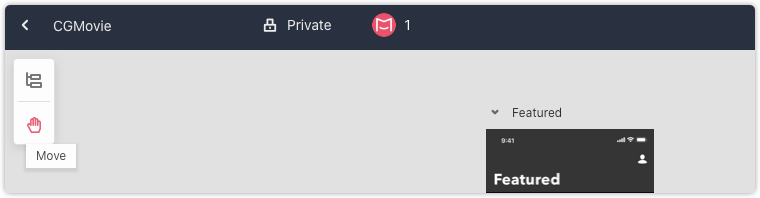
Many users feedback us that they want a tool to drag or move the canvas around quickly. To fix this, we've added a new "Hand" tool on the left tab bar. Now, you can easily click the tool to move your canvas with drag-and-drop.

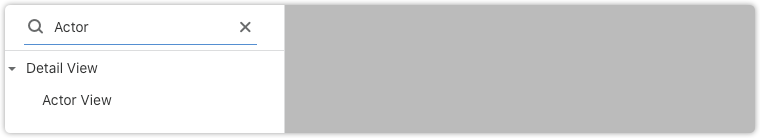
When previewing a project, the more pages you've added, the more difficult it can be to find a specific page. So, to fix this, a search bar has been added to find any targeted pages during preview.

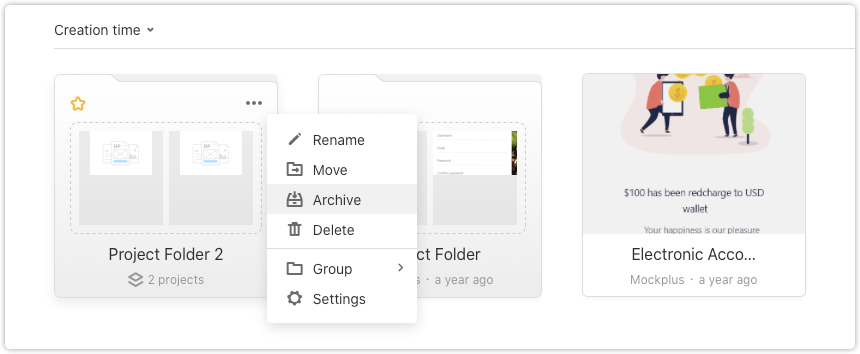
When working on a project, Mockplus users often use a project folder to collect and manage all associated wireframes and high-fidelity prototypes more efficiently. However, in previous versions, when projects were finished or no longer needed, you had to archive the wireframes and prototypes one by one which was very time consuming.
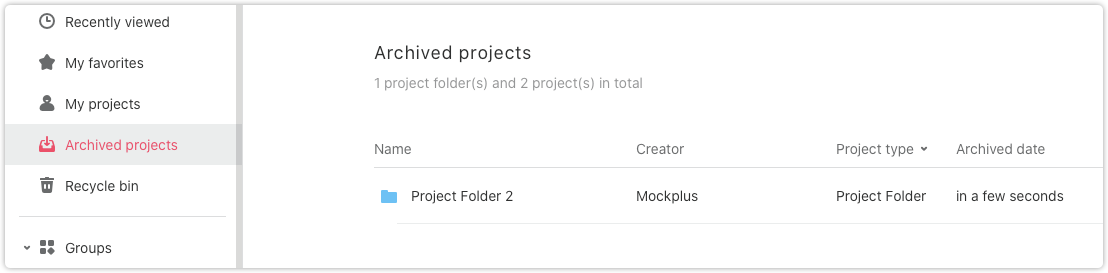
To fix this, Mockplus RP now enables you to archive a whole project folder directly instead of having to archive the projects in the folder one by one. If you need to view the archived project folder, you can still find it under the "Archived projects" group on the project homepage.


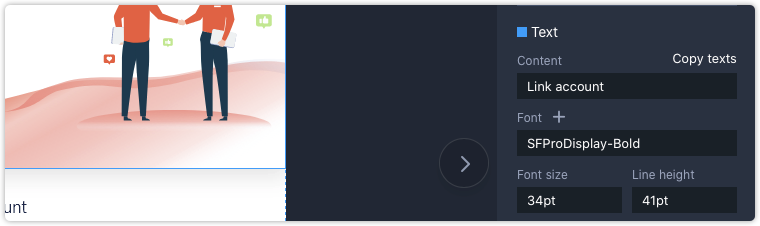
In this update, when you import designs from Sketch, Mockplus Cloud will automatically recognize the style name that has been created for a layer or text element in Sketch. This will be displayed in the right-hand Property panel. Developers can then check these style details to avoid any design mistakes or misunderstandings when developing.

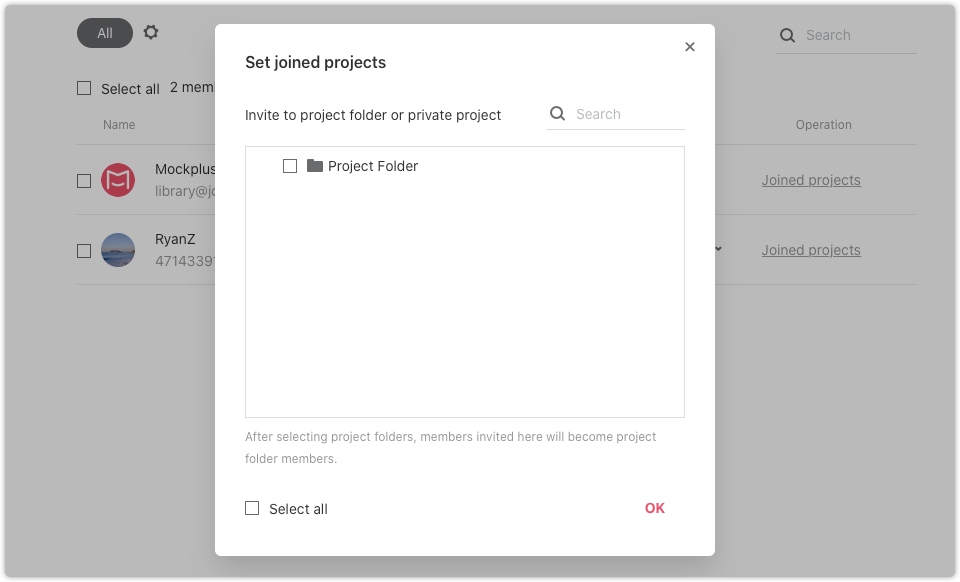
We've also improved the "Set jointed project" dialogue, making it quicker and easier to set up jointed projects for your team members. The new tree-structure makes it easier for you to view and find the target project folder or project.

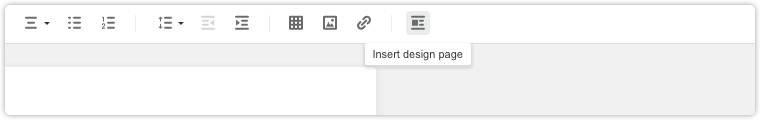
When writing PRD online with Mockplus Cloud, users can insert designs from PS, Sketch, Adobe XD, and Axure as well as from a local drive to elaborate and illustrate their ideas. However, some recent user feedback has suggested that there are problems importing Axure designs. This has been fixed in this update; now Axure designs can be imported without difficulty.

In previous versions, the border property of texts was sometimes not recognized or displayed after designs were uploaded from the PS plugin. This issue has been fixed, making it easy to check the border specs.
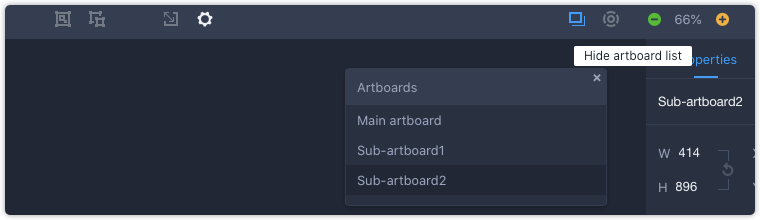
In Mockplus RP, a new Artboard List panel has been created to gather all the main artboards and sub-artboards onto the current page. This panel not only helps you to locate and focus any artboard with a simple click, but also lets you quickly create an interaction for different artboards with drag-and-drop.

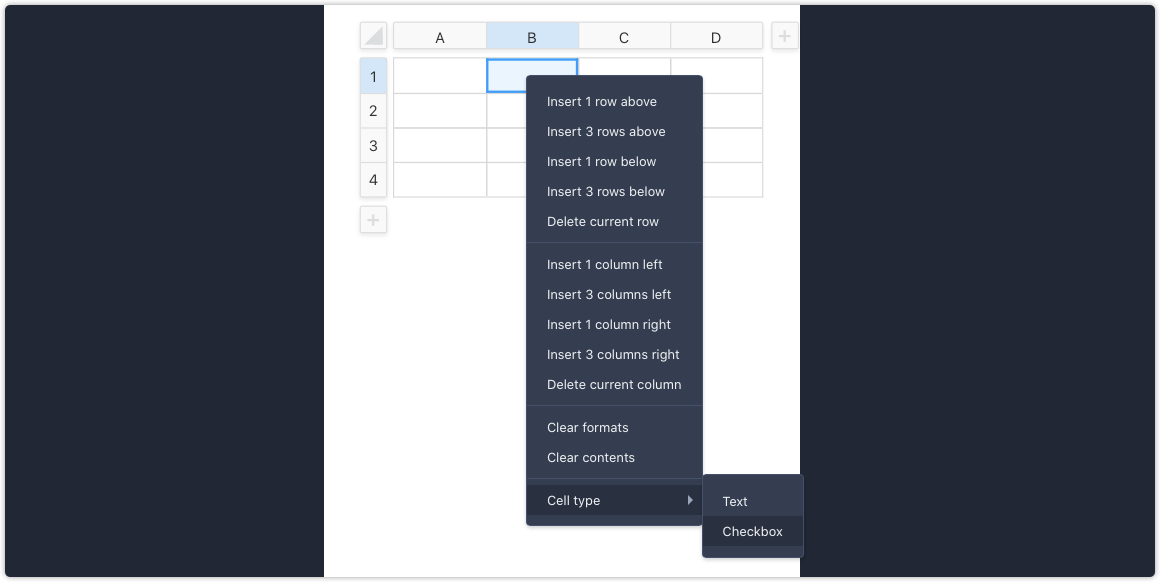
When trying to prototype data forms, you might want to add a checkbox to a row. This update supports a new cell type, "Checkbox", which enables you to add a checkbox to a cell by right-clicking the cell and choosing "Checkbox" from the right-click menu.

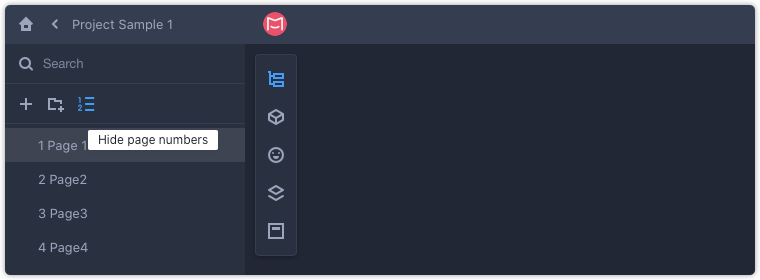
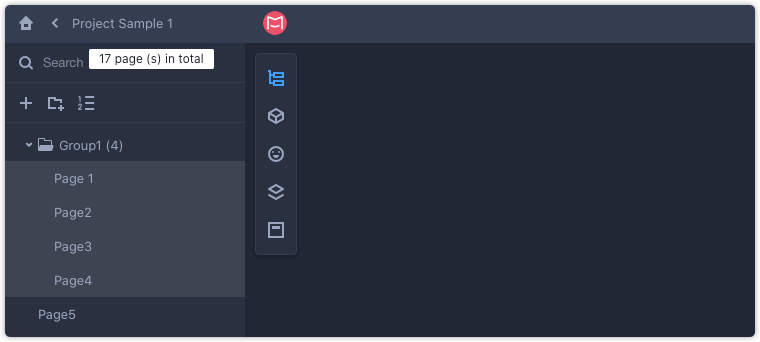
On the Project Tree, a new button has been created to help you number all of the pages automatically. This will save you a lot of time and effort.

Now, when hovering over the left top of any project, the total number of pages is counted automatically and displayed. Furthermore, the total number of pages in each page group will also be shown beside the group's name.

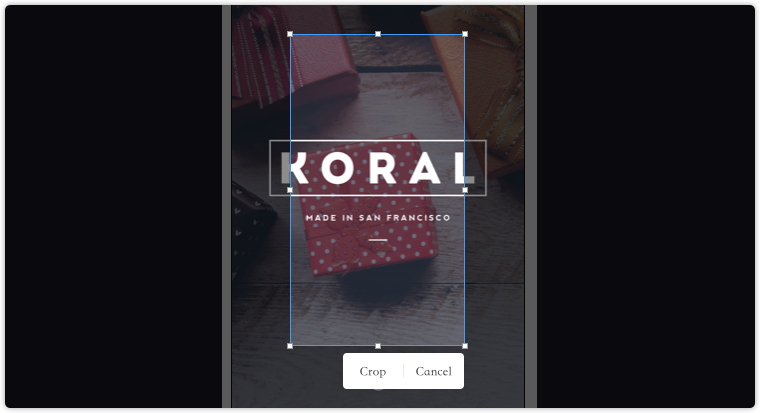
Mockplus RP supports a new feature that makes it easy for you to crop an image online when prototyping. Drag the image you want onto your artboard and right click it to choose "Crop". You can then adjust the rectangle that appears to crop your image.

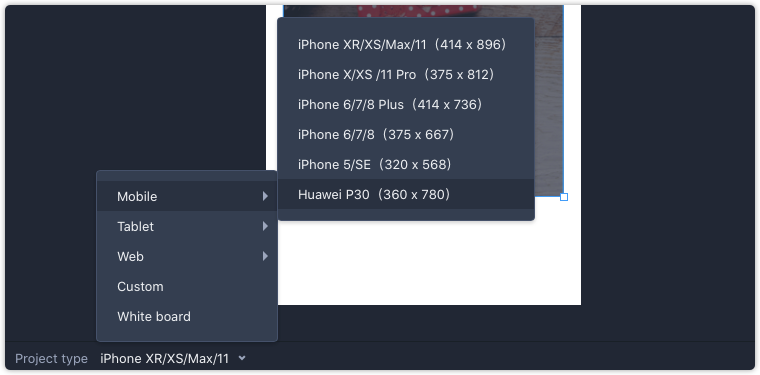
In previous versions, once you had created a mobile project in Mockplus RP, you were not able to change it into a web project or adjust it to another phone size.
To fix this, Mockplus RP recently updated the relevant feature, making it easy for you to change the project type of any existing project. Once the project type has been changed, the new project size will auto apply to all new artboards. But note that the existing artboards will not be affected. You can also customize a project size while changing the project type.

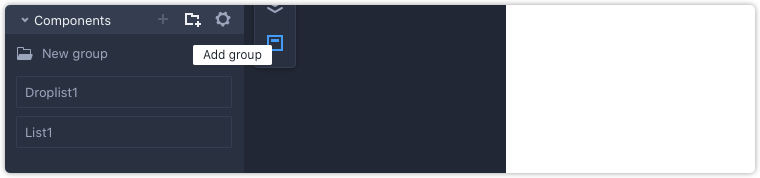
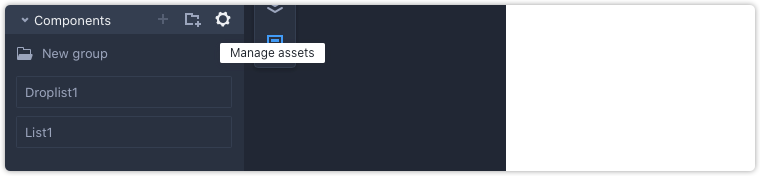
In Mockplus RP, you can easily add any colors, text styles, or components to your asset library for later use. In this update, Mockplus RP also enables you to create different groups in the "Component" section to manage your assets better. The newly added component assets can be assigned directly to these groups to make for better management.

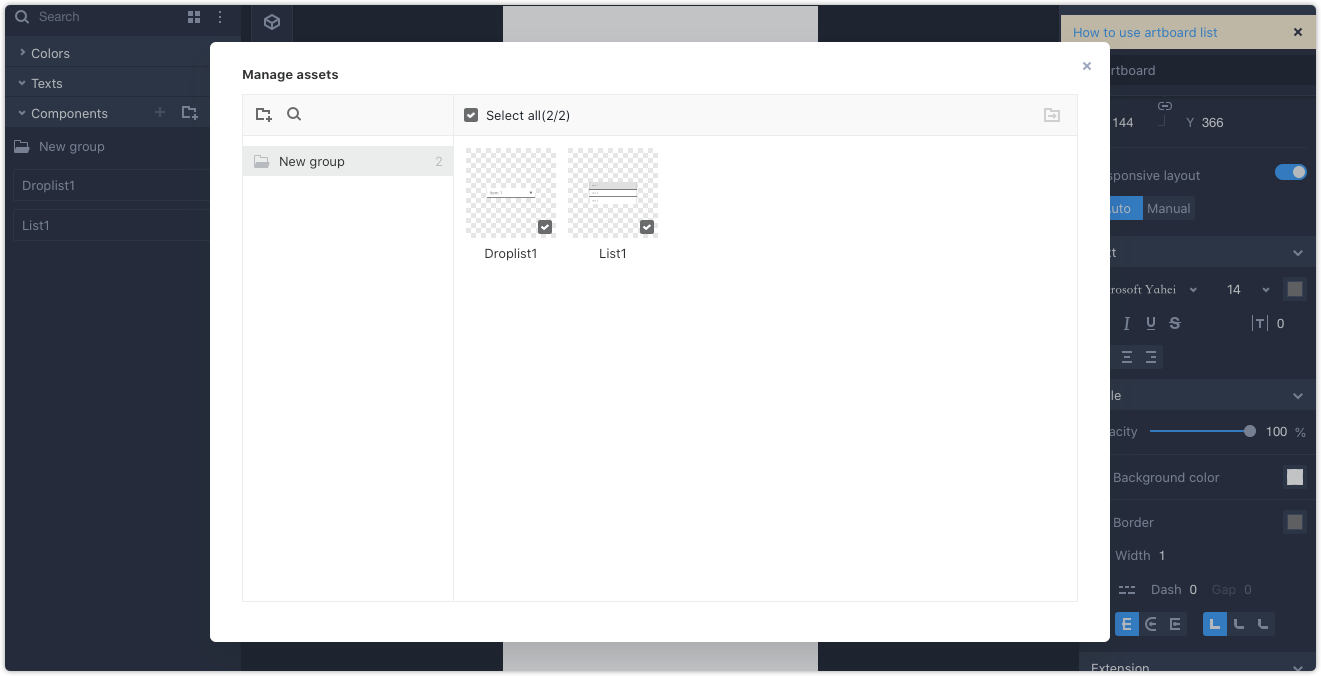
If you manage your assets by group using the "Manage assets" dialogue that pops up, you can still select several assets and move them to another group all at once.


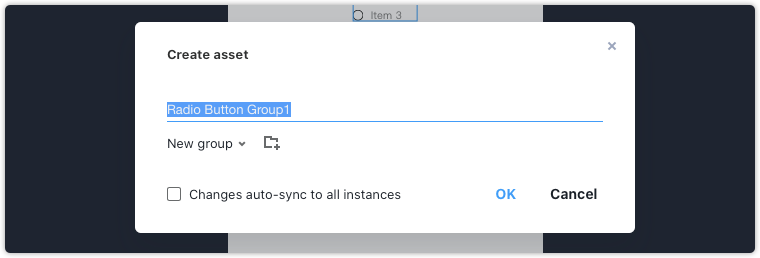
Mockplus RP now supports an option saying "Change auto-sync to all instances", which is available when you click on a component to add it to your asset library.
If this option is checked, whenever you make changes to the selected component asset, all the changes are then synced automatically and will be shown everywhere you use that asset. This means that your component assets work in the same way that a master works in other design tools.

From the very start, we have never stopped looking for ways to improve the performance and reliability of Mockplus RP as a web-based prototyping tool. And that effort to improve your user experience will carry on!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
