Not being able to download the source file of your RP prototypes causes many troubles when you're working with your team in Mockplus? Now with our latest release of Mockplus, you can get rid of all such troubles.
With this new update, you can easily export your RP prototypes as an MRP file for easy sharing and backing up. When getting an MRP file from colleagues you can import it directly into RP for additional editing. You can then change interaction triggers and convert all selected components into a Panel to then be able to create scrolling or other dynamic effects in your prototype.
Let's dive into the new features now:
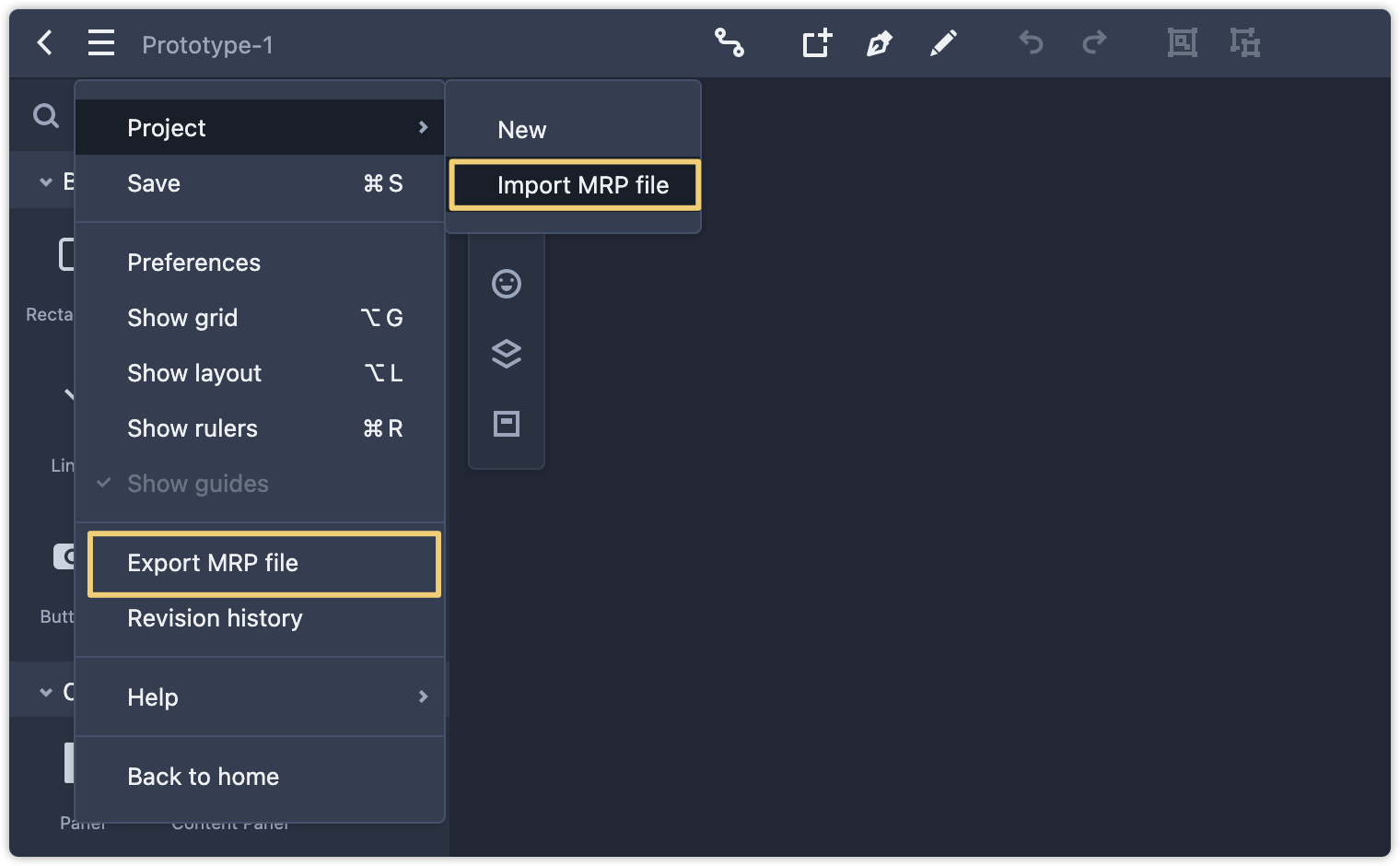
You can now export the website or app prototype you’ve created in RP as an MRP file and save it to your computer for a local backup and quick sharing. When you import an MRP file into Mockplus, an RP project will automatically be created so you and your team can start working on your design right away.
Note: Only Super Admins have permission to export an RP prototype.

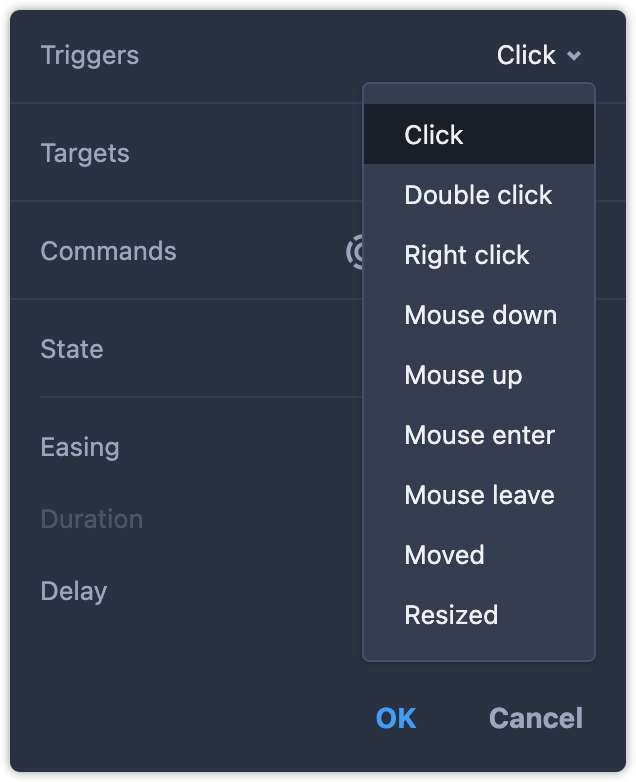
Even when you've done with all settings of interaction, you can also click to change the trigger without rebuilding the interaction from scratch.

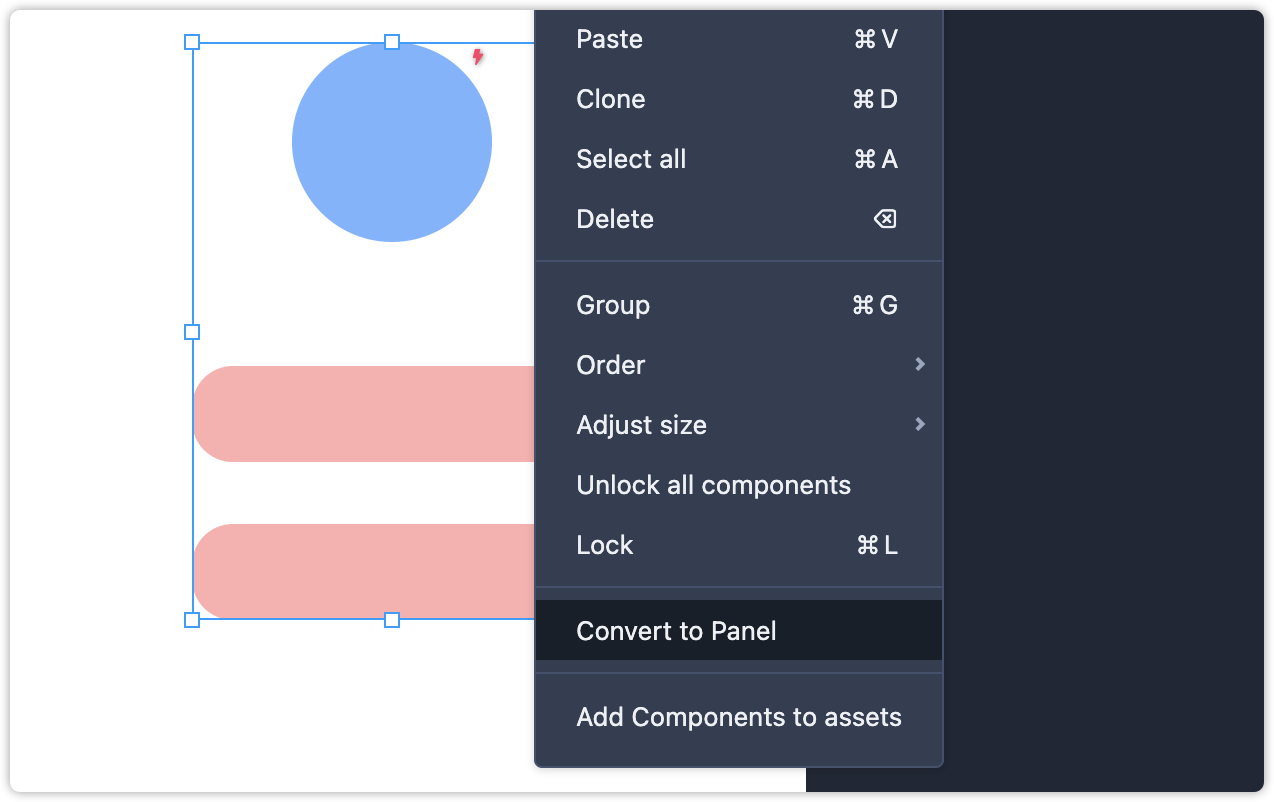
In Mockplus, the Panel is a widely-used container component that allows you to scroll an area or page. To start, you need to drag-and-drop a Panel onto your artboard, double click the panel to start editing and then put all of your components into this Panel to start scrolling.
In this update, we’ve simplified the process of creating a Panel. Simply select the components you want to be scrollable and right click, choose “Convert to Panel”. All of your selected components will be put into a Panel so you can use them all together and scroll as you like. Now you can easily make extremely realistic effects from wherever you are in your design process.

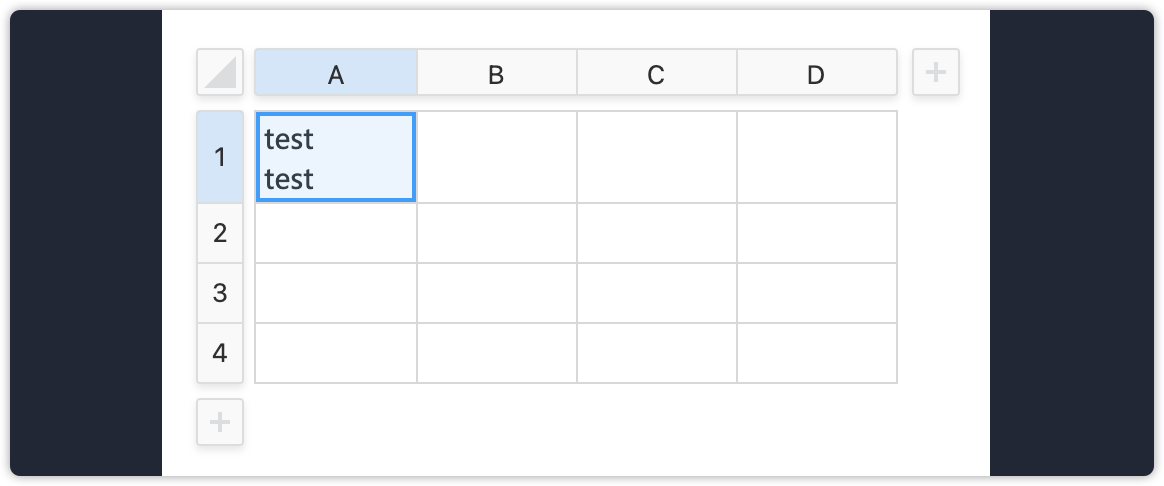
Mockplus can now help you wrap the cell text of Table components similarly to Excel or Word. By using a shortcut of “Alt/Option + Enter”, you can quickly break a line and go straight to the next line to edit cell text, so now you can enter your tables much faster than before.

When previewing your project, you can now select any important piece of text and copy it for later use.
To save you time we have added the ability to rename your project directly in Edit mode, helping you to quickly organize your projects. To do so, double click on the project name in the top left corner.

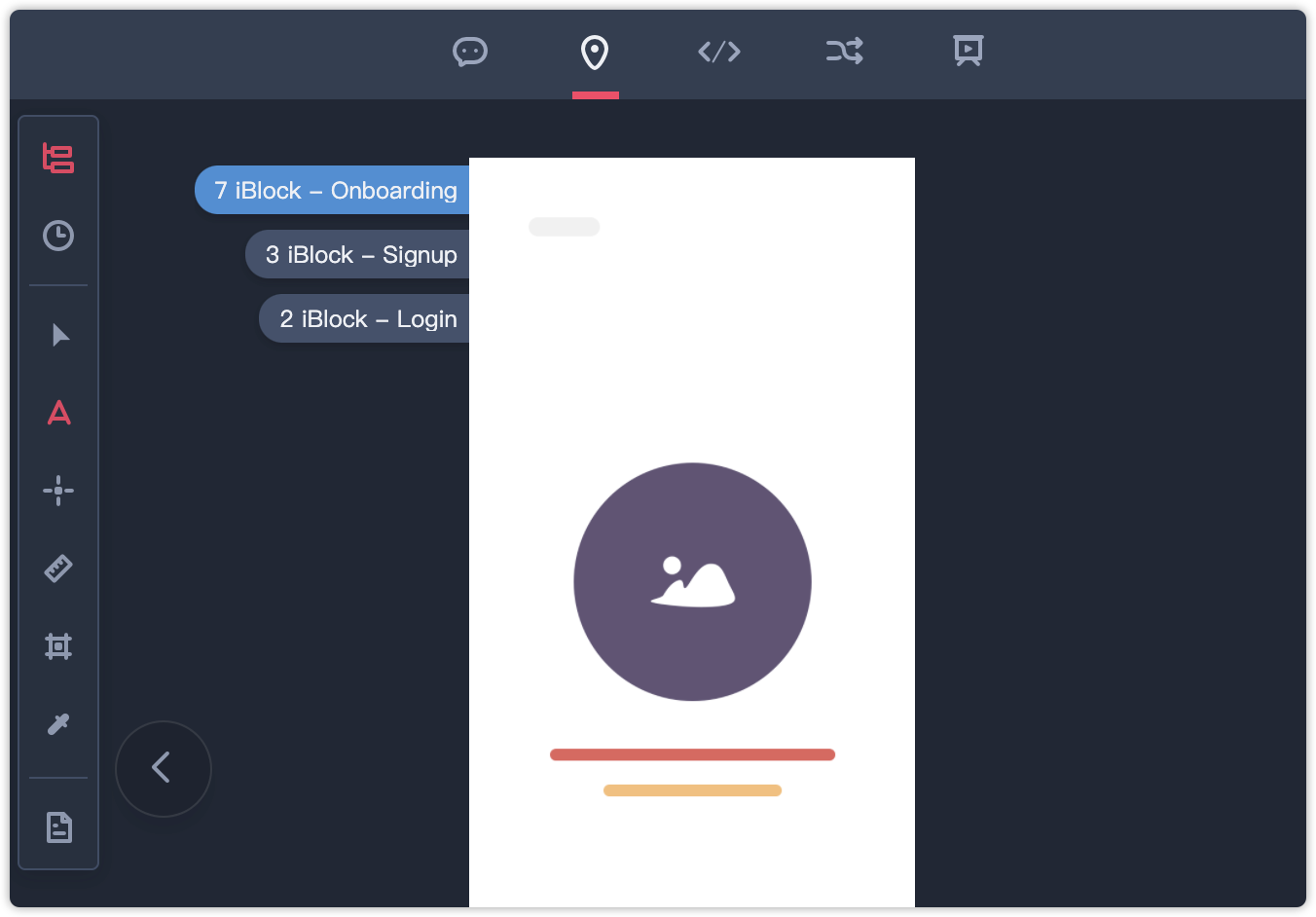
In Storyboard, you can see a page’s different states by checking the top left corner of the artboard. If you have several states for an artboard you can switch between different page states there to compare the different states.
Now we have added the ability to switch between different states in the single page view. Similar to on the Storyboard, the various states will appear under the page state label on the top left of the artboard allowing fast state switching even in the single page view.

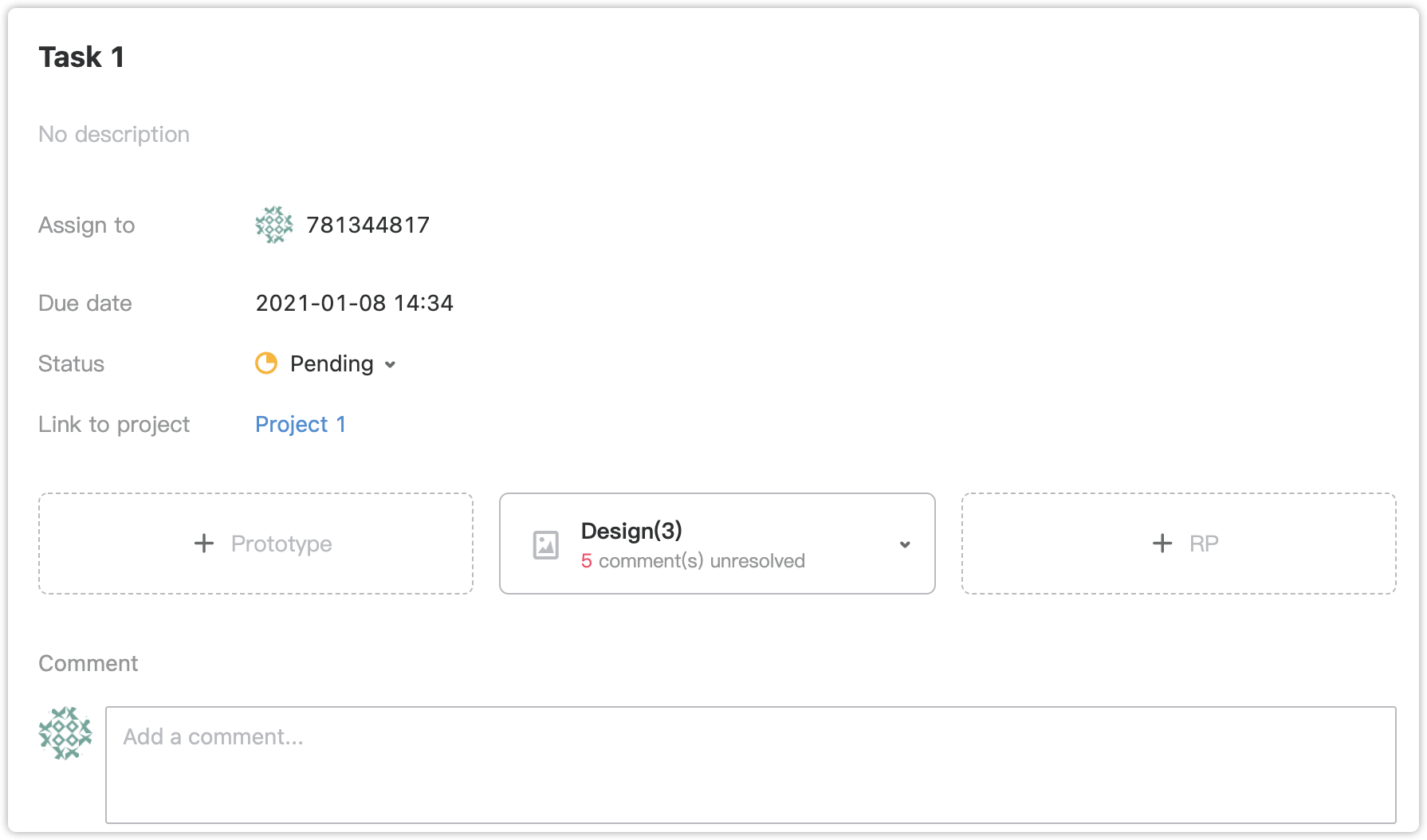
In the task management section, the task detail page allows you to set details of a design task, this includes selecting assignees, due dates, linked projects, task status’ and any extra descriptions.
With this update, we’ve changed the way these items are organized, making it easier for you to scan quickly and edit all the task details.

We’ve improved PRD editing so now when you edit your PRD and refresh your document, you will automatically be taken back to the last location you were at.
Saving you time and getting you right back into writing that important PRD.
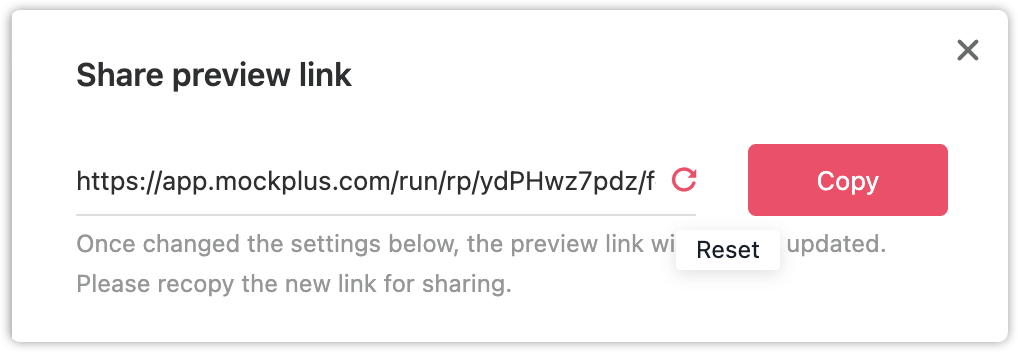
You can now reset your project's Preview link for increased data security. Once reset, a new Preview link will instantly be generated and your previous link will be invalid.

We’ve also updated the team management page. Now you can see a clear tree structure to effectively manage your teams and members.

These are new features. Let's try them all now: https://www.mockplus.com/
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
