Came together with the cool wind of this fall is the Mockplus v3.2. Recently, Jongde Software has just released this fully optimized version. Let's see the 5 major new features in it.

In your design workflow, you might find yourself making the same tedious adjustment again and again. You cannot imagine how much time you have spent on these laborious repeating adjustments like rounded-corners or brighter colors.
In general, we'll introduce the repeater as a time-saving solution to the inefficiency of every designer's workflow.
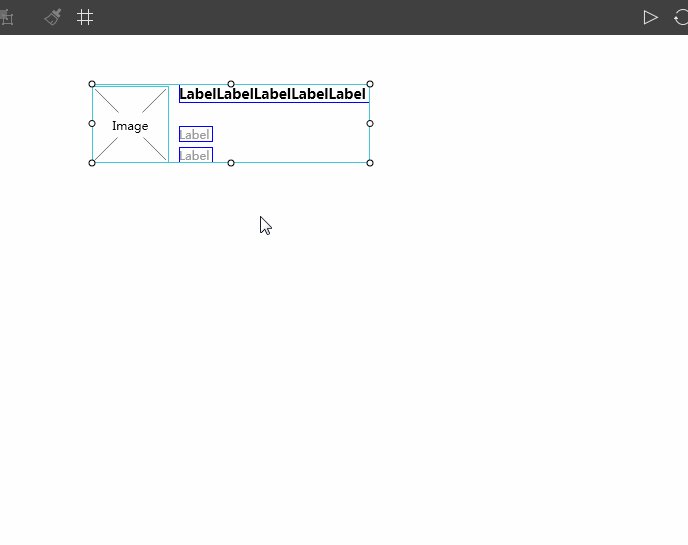
Any components can be easily converted into a repeater. To create repeated elements, all you need to do is to click and drag the border of the repeater to expand it.
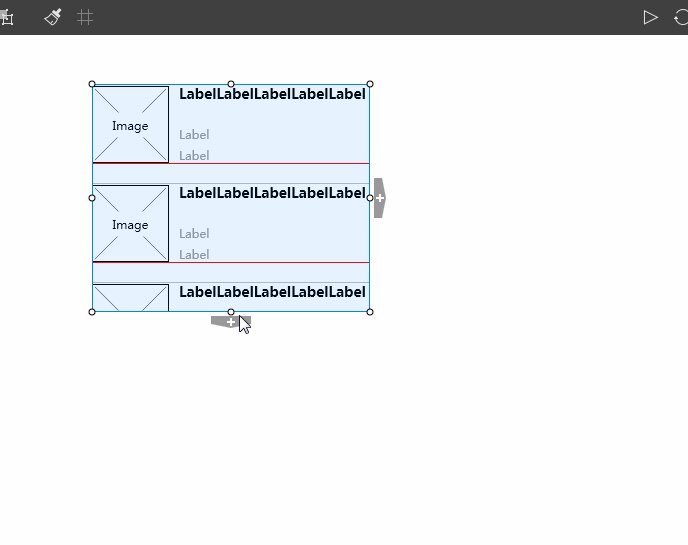
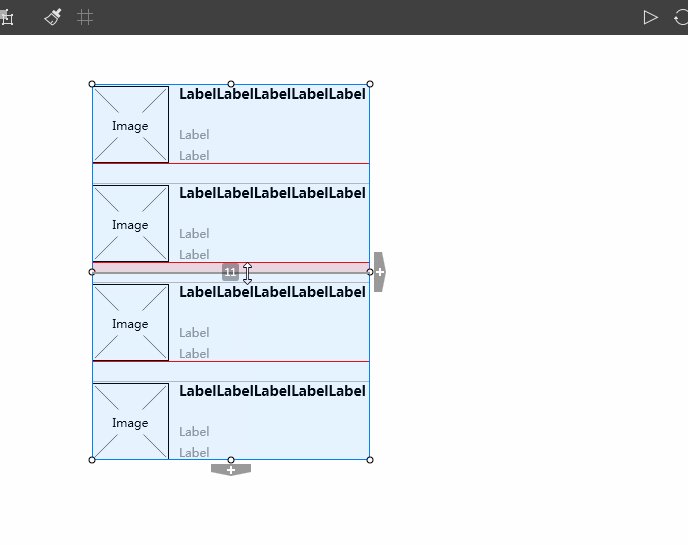
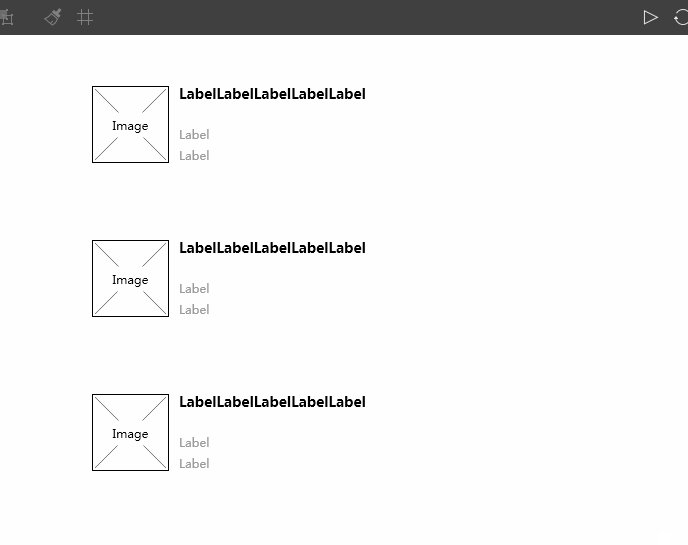
Drag the the right border to the right, expanding the repeater. To expand the repeater down, drag the bottom border down. All the adjustments made on any component will be applied to all repeated versions of it.
Designers are free to convert any set of components into a repeater. Those components will then become a cell of the repeater and you are able to edit the cell and adjust the padding between rows and columns.
That's it. As a simple and powerful efficient-improving feature, repeater is now available in Mockplus 3.2.
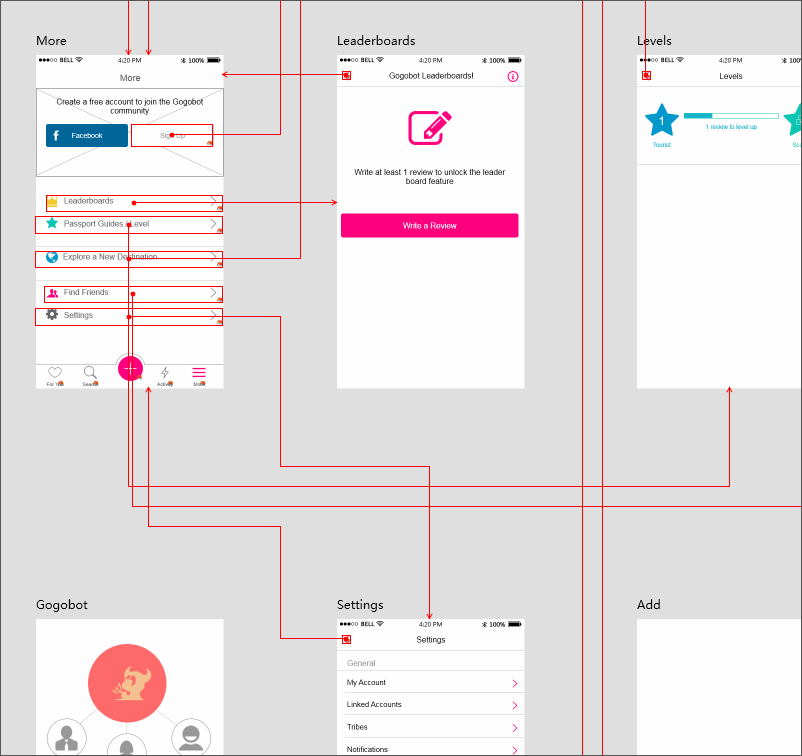
A beautiful and clean UI flow is what designers especially want to have.
In UI flow, you can intuitively see the page content and the function points of every page. At the same time, you can also display the important markups on pages.

The UI flow of Mockplus 3.2 supports:
- Instant switching between design modes.
- Displaying the UI flow of all or any number of pages.
- Generating connections between pages intelligently which can be adjusted manually.
- Displaying important markups of pages.
- Exporting at once.
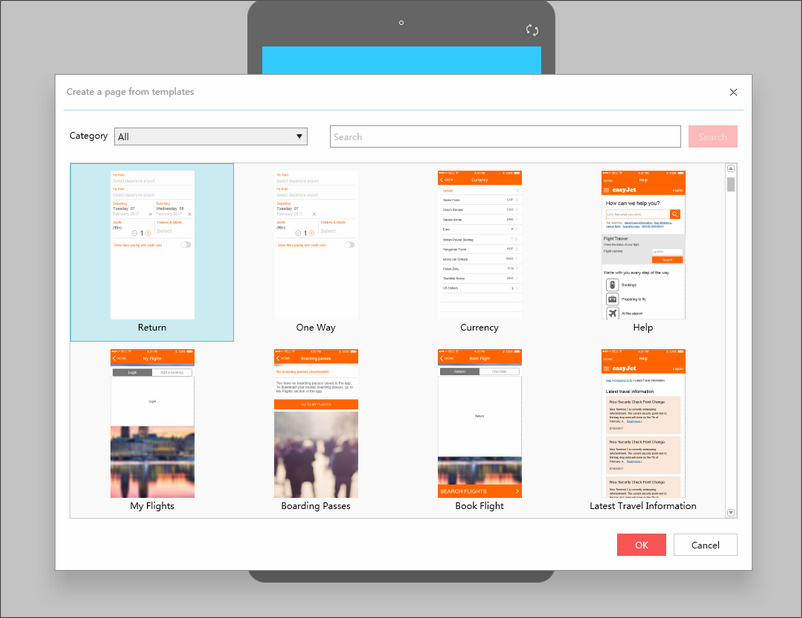
Now in Mockplus 3.2, all the sample projects and templates of Mockplus can be directly imported into the desktop client. You don’t have to download .mp files from the tutorial website and then open them in the desktop client like it used to be.
You can import demos as examples and reference.
You can also import an integral template as a mould of the kind of prototype you are going to build. All the templates are divided into nearly 20 kinds of types such as social, shopping, news, tourism, music, etc.
Moreover, the real boon is that you can use the common functional page templates to quickly build some specific pages including homepage, sign in/up page, setting page, help/about page, search page, etc.

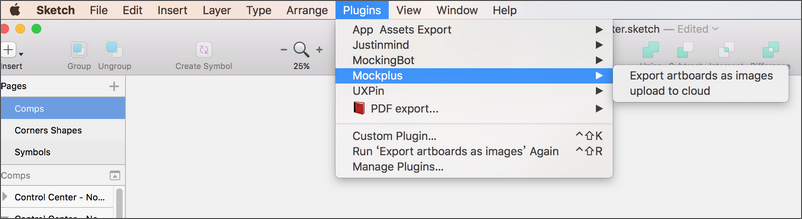
In Mockplus 3.2, you are free to take your design in Sketch to the interaction stage easily without code. Once you've imported your Sketch file into Mockplus, it's easy to add interactions.
Furthermore, you can directly publish the chosen Sketch artboards as a team project in Mockplus for team collaboration. And you can also insert new Sketch artboards into a team project.


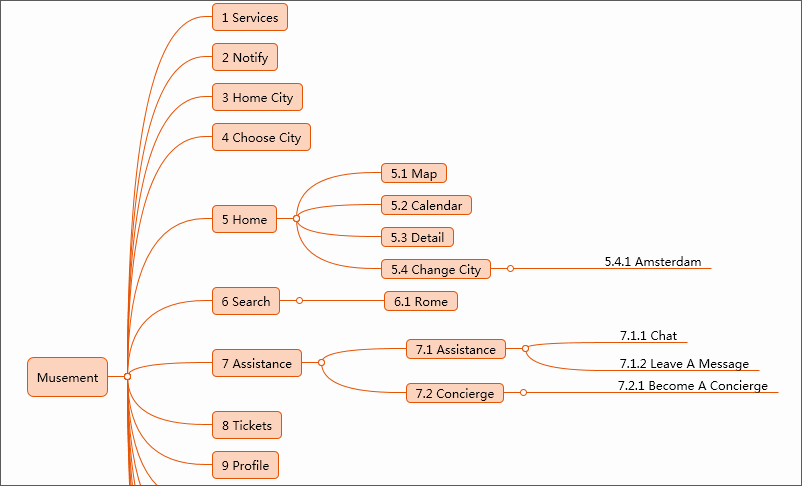
In Mockpus, there’s a MindMap Design Mode for you to quickly reflect your design flow and project structure.
Let’s see what you can do with this feature:
In MindMap Design Mode, you can quickly plan the pages you need in a project without being interrupted.
When demonstrating a project to your clients, the features of the product will be better showed with the help of the Mind Map.
When finished a project, one-click to export the Mind Map as an image for the later PRD documents.

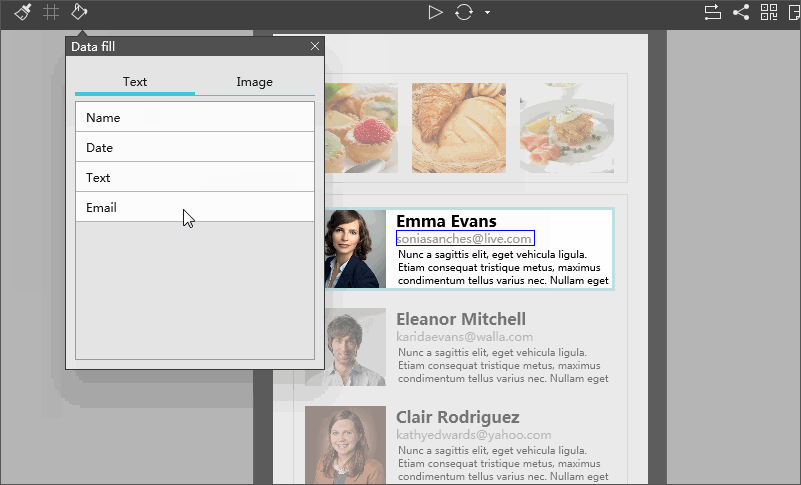
Mockplus 3.2.4 supports auto data fill of images and texts. This practical feature can usually be used in the following two occasions:
1. Single or batch fill of images or texts.
2. Used in Repeater to create components with repeating elements (for instance, a list), which greatly saves designers’ time.

Now Mockplus 3.2 has been released. Still Waiting? Quickly have a try and solve your problems!
See also:
Mockplus Rapid Prototyping Tutorial – Team Collaboration
Free try: www.mockplus.com/mockplus-rp
Buy now: www.mockplus.com/buy
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
