A wireframe is a simple presentation of a website or app. It is especially useful during a product’s early stages as it conveys your design ideas. Perhaps more importantly, a wireframe allows you to test user experience even before you work with colors and typography.
The simplest and quickest way to sketch a wireframe is with pen and paper, but that is hardly productive and efficient in today’s digital world. So, how can you quickly create a useful wireframe? The good news is that all you need is a digital wireframe tool and kits. Even better news is that there are wireframe kits that are free.
To make it easy for you, I’ve curated some of the best Sketch wireframe kits on the web and mobile. You can download these kits for free and reuse them for other mobile and web interface projects you may have later on.
Designer: Panagiotis
Popularity: 63063 views and 20780 downloads

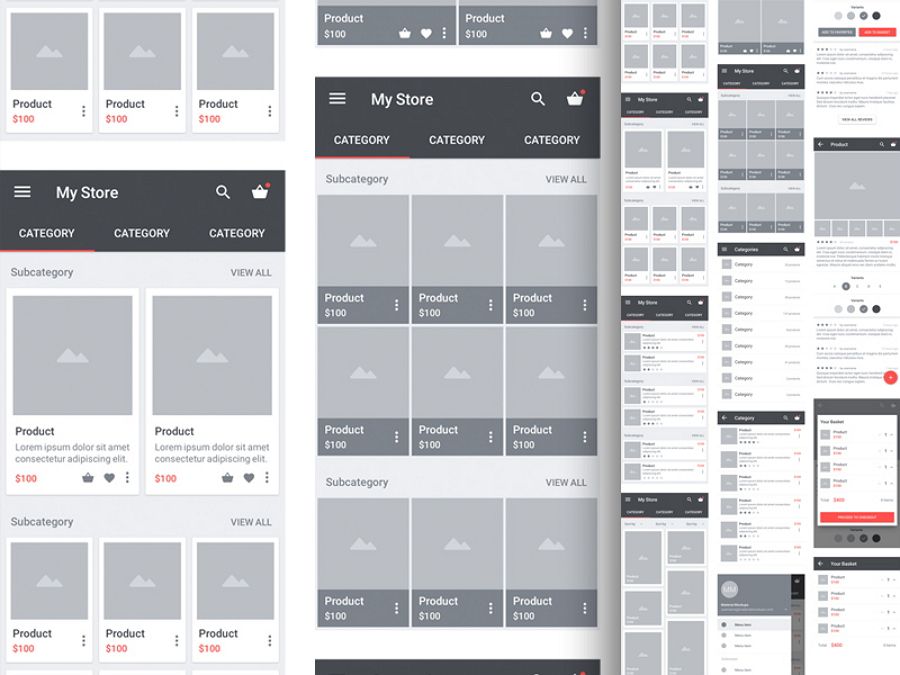
Carbon is a really nice and high-quality material design wireframing kit. It consists of 15 artboards with well structured and named layers, as well as lots of reusable elements. The kit is ideal for creating high-quality wireframes and mockups for Android e-commerce apps.
Designer: Nicolaj Reck
Popularity: 38619 views and 18281 downloads

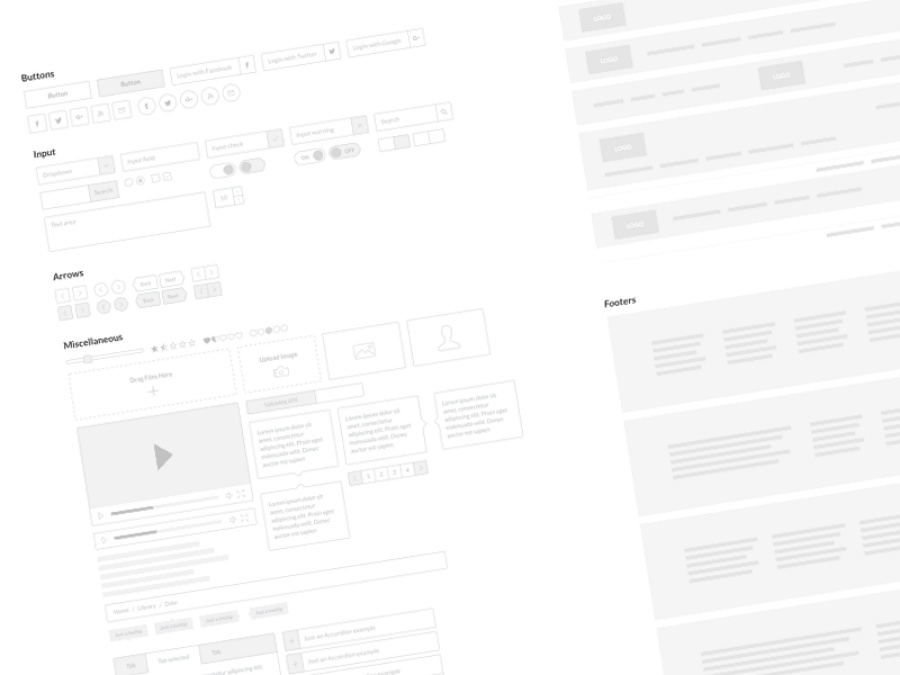
Simple wireframe kit is a free wireframe kit with all the elements that you’ve ever wanted. You can also easily resize all elements without messing up their proportions.
Designer: Megan Balaguer
Popularity: 102 likes and 4,146 views

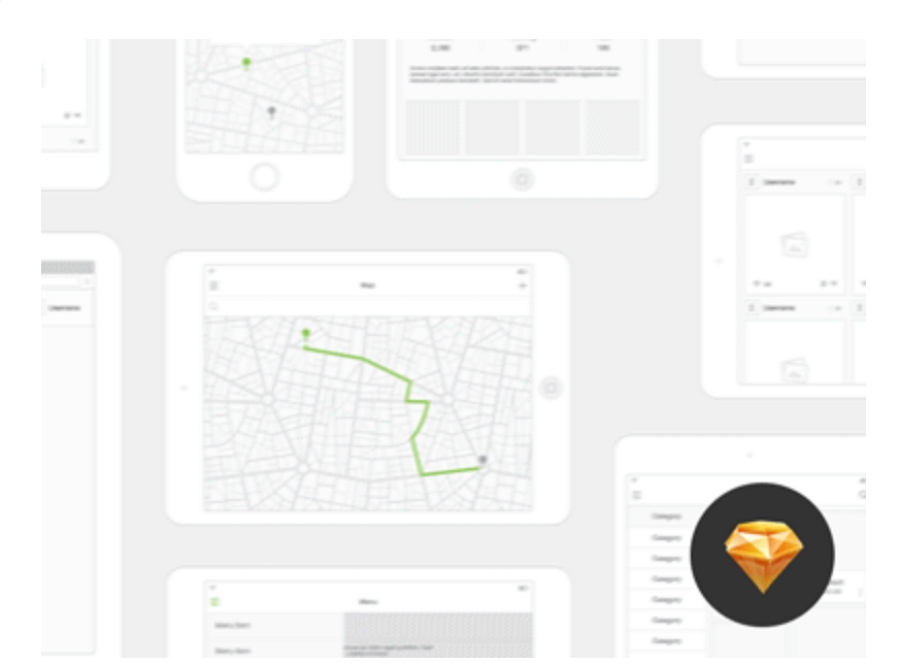
Mobile apps need to be wireframed just like websites and the Savvy Sketch iOS Kit is perfect for iPhone app designers. This UI kit is frequently updated with new features, with the latest release focusing on iOS 11. It is highly accurate, making it easy to convert wireframes to full applications. This UI kit is free to use.
Designer: George Frigo
Popularity: 61890 views and 22344 downloads

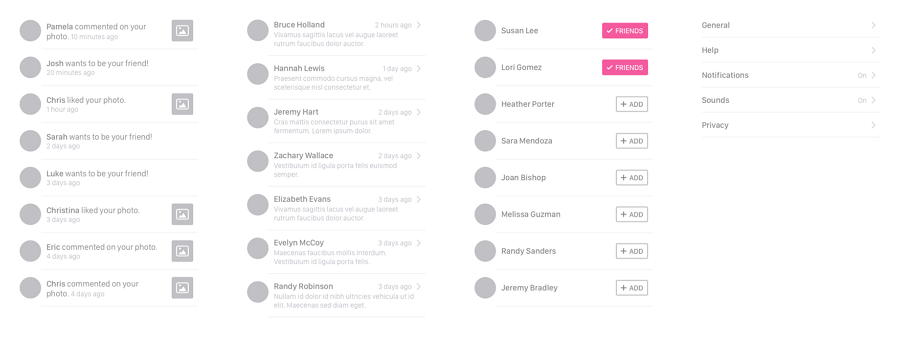
Moon stands out due to its inclusion of 50 views for every element used in app design, whether it be a storyboard or a basic wireframe. The views fall under the following categories: Splash, Login, Menu, Settings, Gallery, Feed, List Items, Contact, Profile, Notifications, Comments, Stats, and Cart. If you’re working on an e-commerce app, Moon is the best Sketch kit to use.
Designer: Ben Balderas
Popularity: 4369 views and 1606 downloads

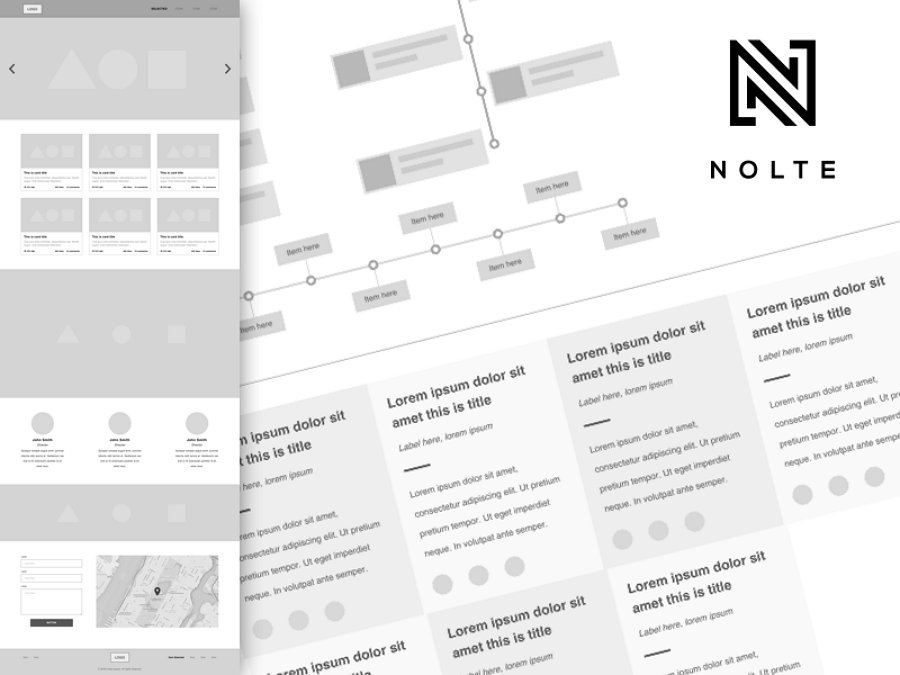
Nolte is based on atomic design by Brad Frost, so this UX kit will definitely streamline your wireframing process. You can use the pre-made molecules to swiftly create templates. Alternatively, you can build your own molecules using the built-in atoms. Everything is reusable and well organized with Sketch Symbols and Overrides.
Designer: Ivor Hook
Popularity: 83197 views and 35995 downloads

Snap is a beautiful and useful resource created exclusively for design hooks by Jon Rundle. Snap is a Sketch wireframing kit, especially for iOS. You can use Snap to quickly mockup your app's flow on common iOS screens. The kit also contains elements that allow you to create additional screens, which you can customize to suit your needs.
Designer: Anh Nguyen
Popularity: 312372 views and 48074 downloads

Teracy was created specifically to help speed up the wireframing process. This kit includes basic UI elements for the web and mobile. Other devices will be added in the future. With Teracy, you can design freely and quickly.
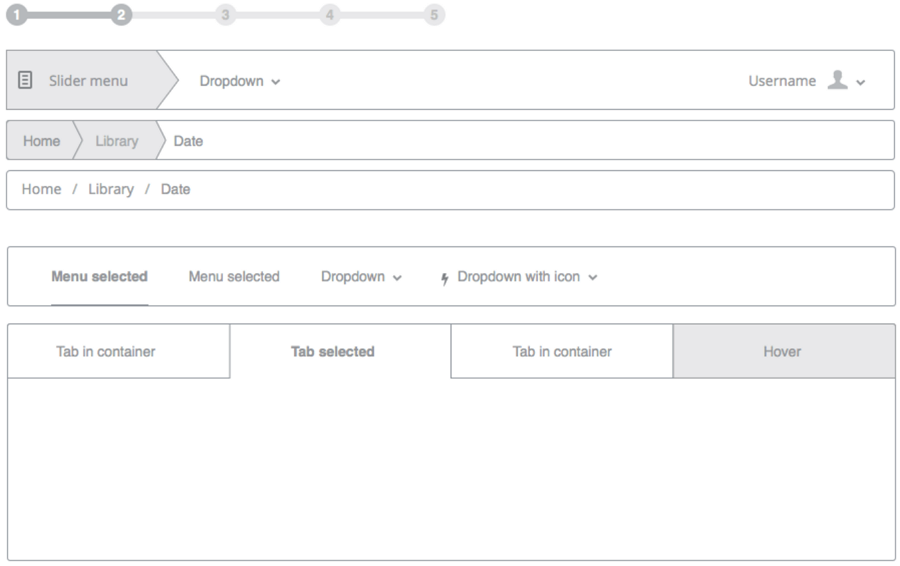
Designer: Micah Sivitz
Popularity: 8,671 views and 59likes on dribbble

At its core, wireframing is a very simple process. This is why this basic wireframe kit is a great choice for Sketch users. It doesn’t get any simpler than the kit’s black and white scheme. All its elements blend nicely into any website type and style. While it lacks some basic icons like social media, its simplicity makes it a must-have resource for anyone moving away from Adobe software
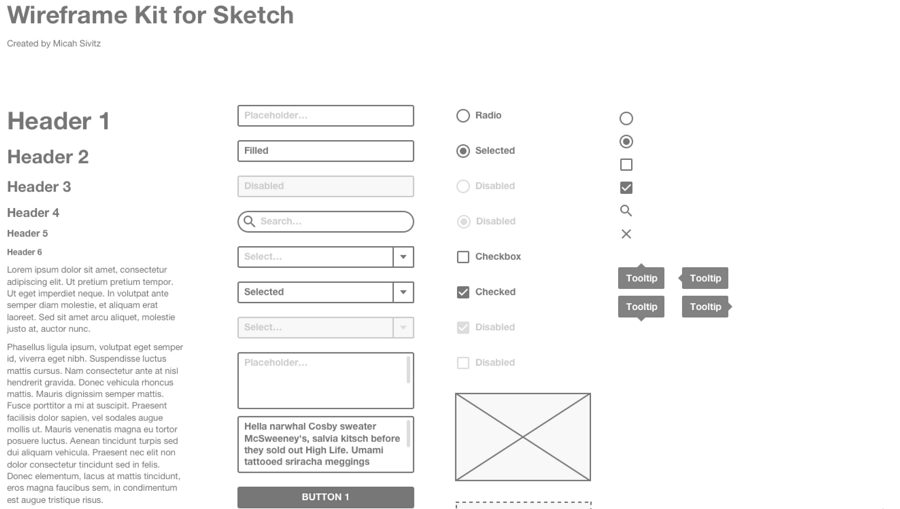
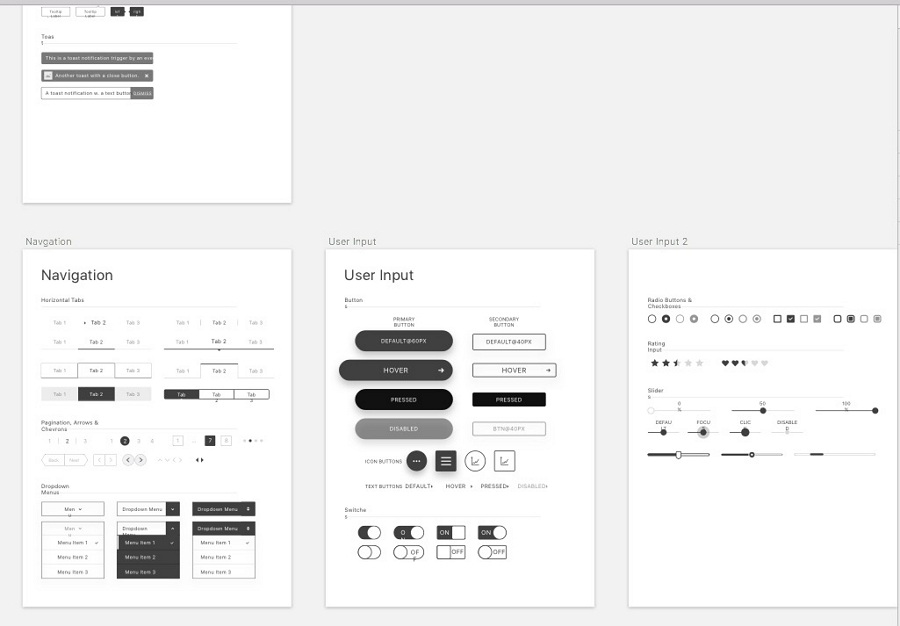
Designer: Jolene Chichigeh
Popularity: 19860 views and 11140 downloads

Atomic wireframe kit is for creating quick wireframes using atomic/component design principles. If you are interested in Atomic Design, you’ll find it a very useful approach for designing a complex system. Atomic stands out from other wireframe kits in that it provides visual variety while at the same time following the Atomic Design principle.
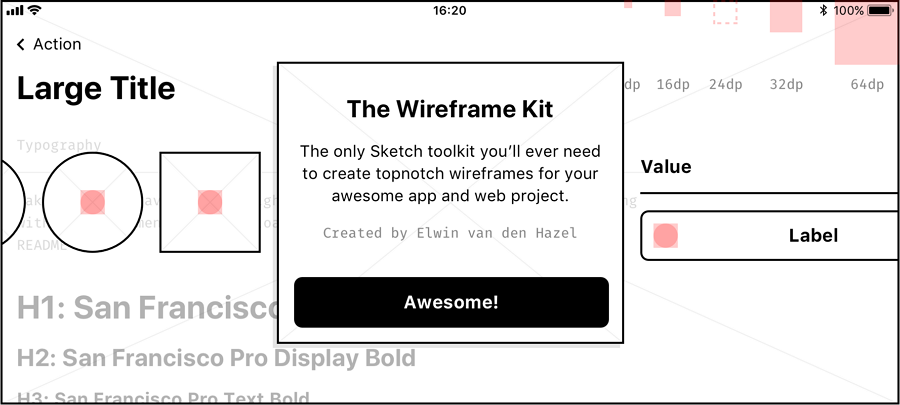
Designer: Elwin van den Hazel
Popularity: 5179 views and 1819 downloads

Whether you are working on an app or a web project, Lightweight will enable you to create simple wireframes, With its modular structure, the app makes your work easier. You can learn more about the kit by visiting Elwin's GitHub page.
Designer: Mariusz Ostrowski
Popularity: 38424 views and 12754 downloads

As its name implies, this kit is composed of Sketch symbols which can be used when wireframing. The symbols are customizable - e.g., change color (using the Color Adjust feature) and orientation (Flip and Rotate). Symbols is available for both iOS and Android.
Designer: Mauritius D Silva
Popularity: 4351 views and 1703 downloads

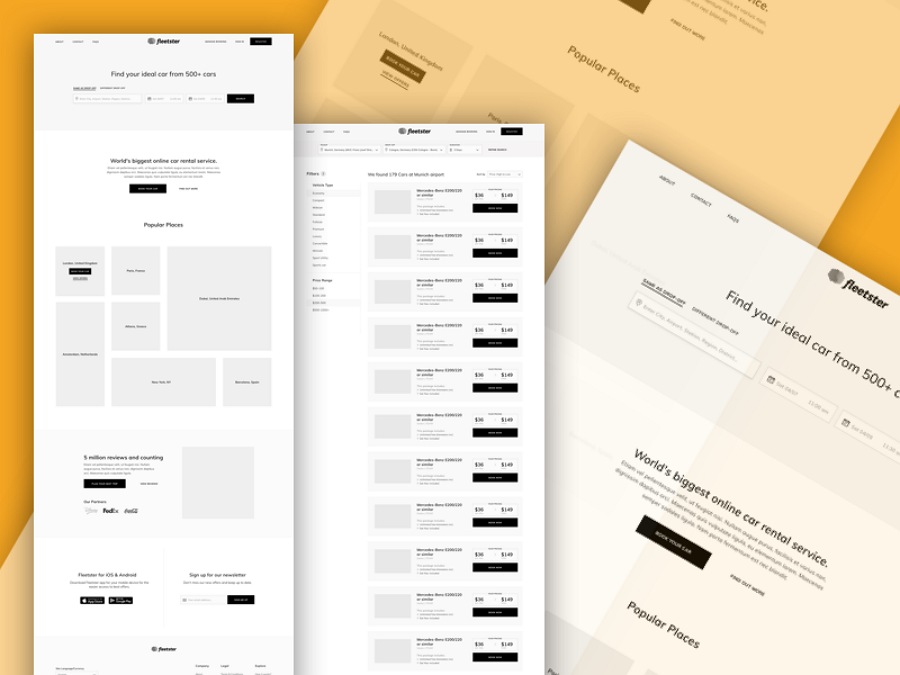
Fleetster is a fleet management, car sharing, and rental cloud software company based in Munich, Germany. Their resource is an excellent tool for designers who are working on car rental-related projects. Creating wireframes and mockups with car rental reservation functionality in mind is a breeze with Fleetster.
Designer: Mikolaj Dobrucki
Popularity: 17779 views and 9985 downloads

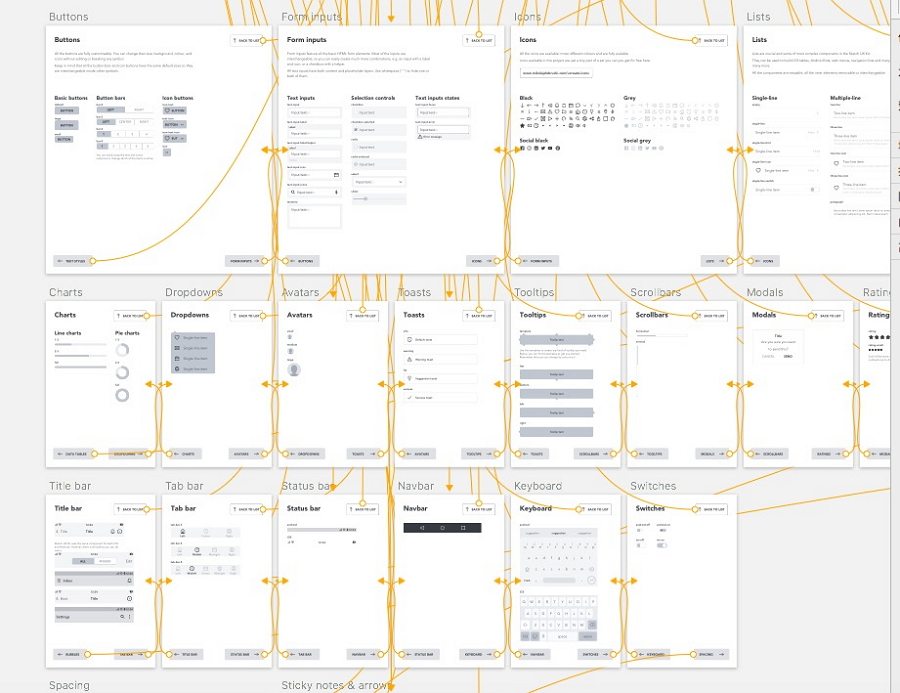
This awesome wireframe resource is a highly customizable UI wireframing bundle created to help you plan and build complex interfaces quickly. The kits comes with over 300 predefined components, text styles and layer styles. This file contains a mix of web, iOS, and Android elements. In spite of the sheer number of elements, you won’t get confused, for they are all nicely organized. More so, to keep things simple, you can create components for all the platforms in one go.
Designer: Devbridge
Popularity: 23664 views and 5709 downloads

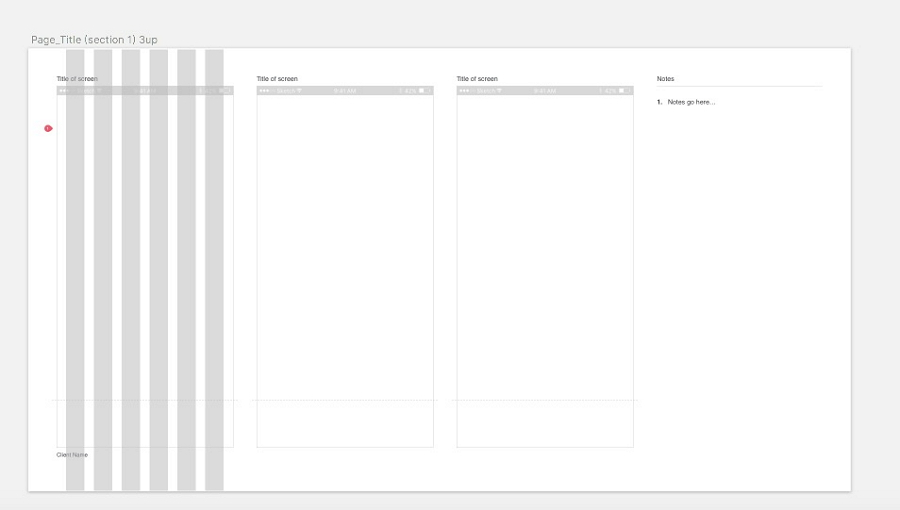
Wireframe template is for larger, more complex design projects which often require a high-fidelity deck with annotations. With its powerful features, it can save time and foster consistency across your organization.
Designer: Orcun Ilbeyli
Popularity: 35589 views and 15773 downloads

Nolte offers a responsive user experience, which is instrumental in making the wireframing process more efficient. This tool has proven its value time and again and is part of many a successful designer’s prototyping process. Whether you are a product-focused organization, a freelancer, or an agency, Nolte is an excellent streamlining tool.
Designer: Mariz Melo
Popularity: 47742 views and 15762 downloads

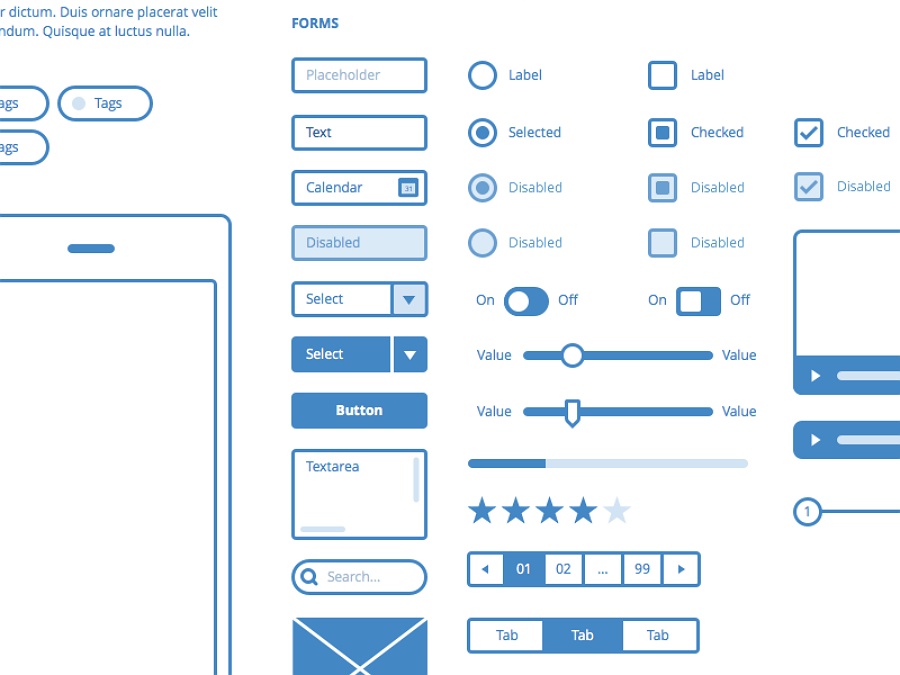
Frames evolves Sketch reusable wireframe UI kit for your projects. Frame is a blue wireframing kit that delivers both on a practical and aesthetic level. It is a reusable kits with uniquely-designed elements that will add pizzazz to your wireframes. Even better, the elements are vectors, so you can resize them with no loss in quality.
Popularity: 222 Sales

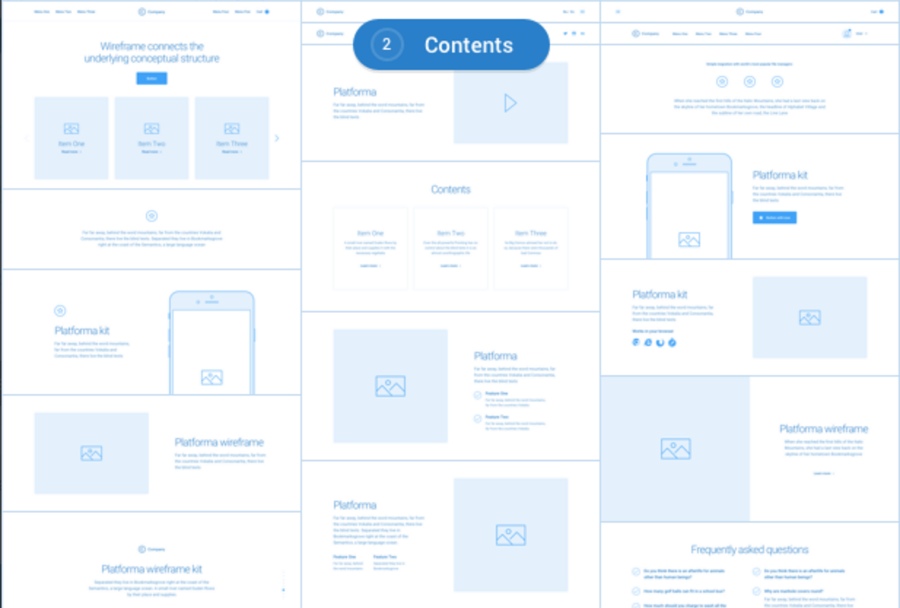
Platforma is a collection of 200+ wireframe layouts divided into 15 popular content categories and carefully assembled for Sketch. It’s a perfect instrument for creating an interactive prototype using many quick wireframing tools like Mockplus, Invision, UXPin, etc. It does cost $68, though.
Popularity: 42,155 view and 663likes

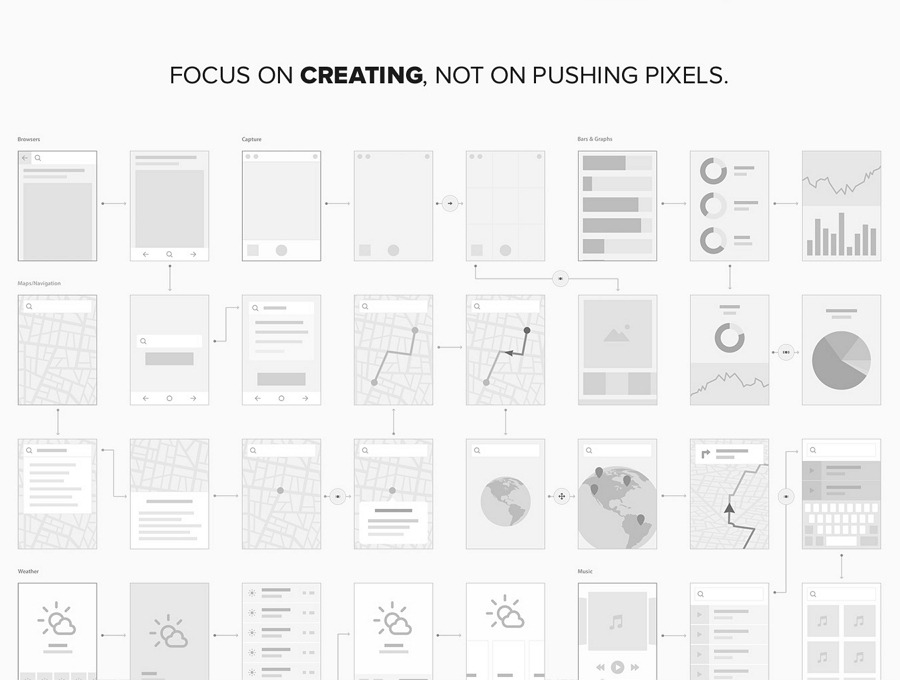
If you need a simple way to show the basic features and flow of an app before you dive into an extensive wireframing phase, then this kit is the perfect tool. It is available in Illustrator and Sketch formats.
What you get:
Designer: deadmau5
Popularity: 25245 views and 5139 downloads

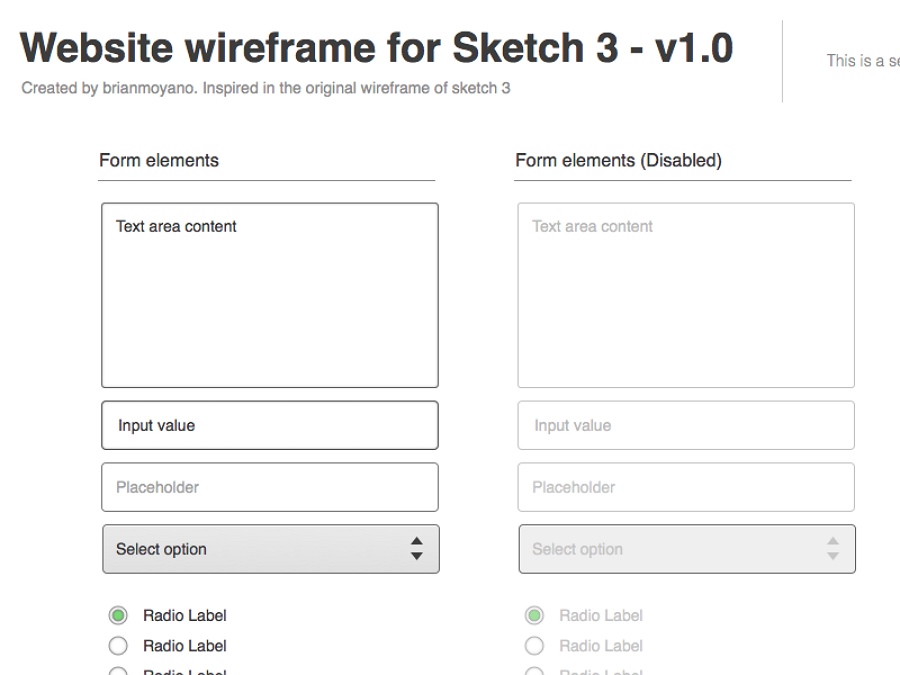
This wireframe kit is inspired by the original wireframe of Sketch 3. Being a totally free resource, this tool is excellent for budding projects.
There you have it - the best Sketch wireframe kits you can tap into for your next projects. I hope these resources will inspire you to innovate and create things that are both beautiful and useful.
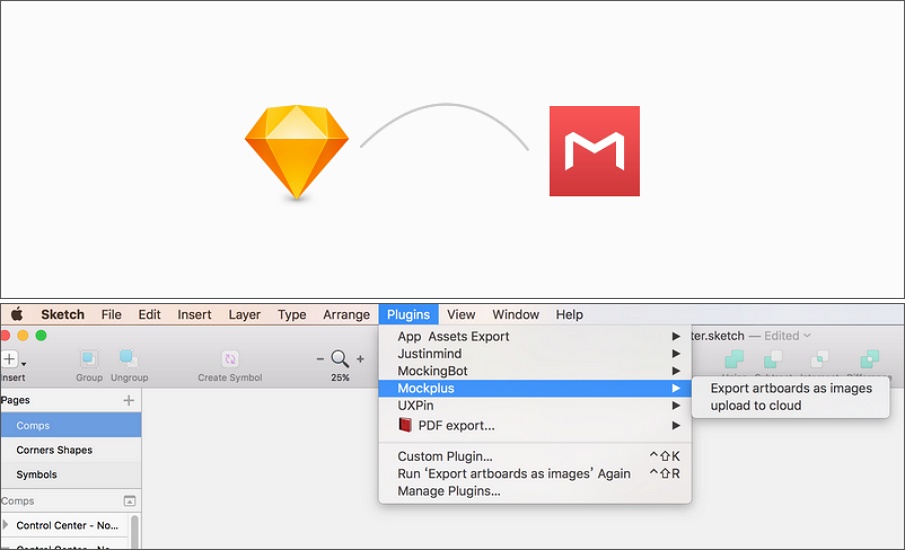
All the Sketch templates mentioned above can be imported into wireframing tools such as Mockplus, a rapid tool with a Sketch plugin. You can easily use these as references and customize your own applications.

For better real-time design collaboration, you can also import all the Sketch templates (after you've edited them all based on your own needs) listed above into online design collaboration and handoff websites with a Sketch plugin. Then, you can easily gather feedback and suggestions, communicate with designers, developers and product managers smoothly, and handoff your app designs with ease.
Good collaboration can make it much easier for you and your team to create a miracle.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
