UI stand for User Interface and is all about the overall design of the human-computer interaction, the operation logic, and the interface design. It is an an important set of tasks that includes the look and feel, the presentation, and the interactivity of a product
Almost all electronics that we use in our daily life, from mobile phones, computers, TVs, car systems, iPads, ATMs, industrial control systems, if it has a display device with an electronic screen, UI design is required.
A good UI design should make the product personalized, appealing, and easily accessible so that the user can access all the features and benefits of the software.
Generally, the goal of UI design is to produce a user interface that makes it easy (self-explanatory), efficient, and enjoyable (user-friendly) to use the software so that the user can achieve the desired results.

Let's analyze this under three factors: ‘subject,’ ‘components,’ and ‘focus’:
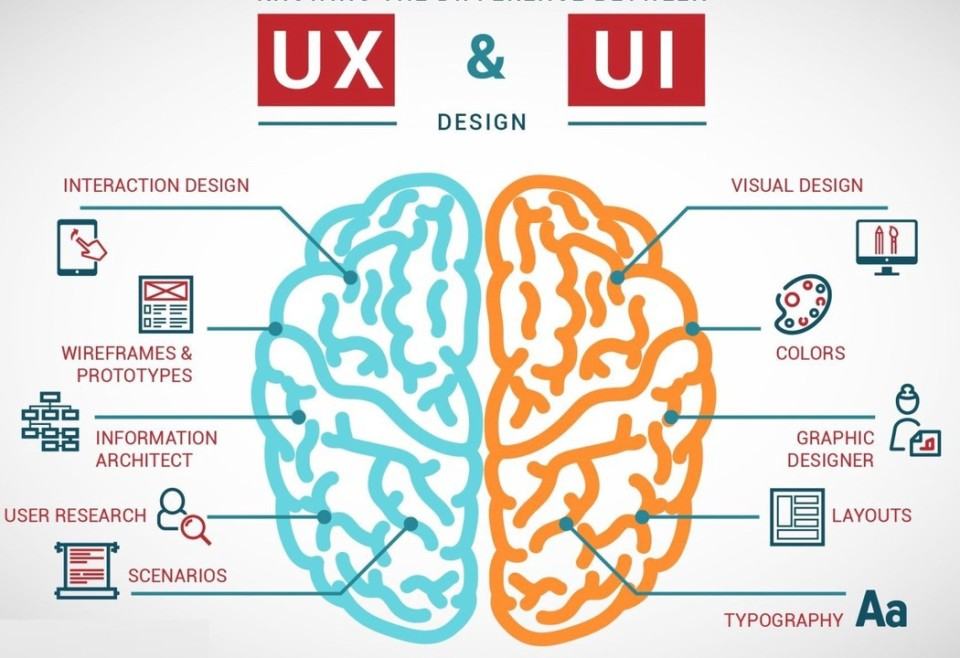
1). Subject. In simple terms, UX is a broad subject encompassing how users think about a product, while UI is that part of UX design which helps to please users.
2). Components. UI design is made up of all visual elements that allow users to interact with the product or service, for example, by adding colors and emphasis to the original product and other visible clues. UX design focuses on how to define the functionalities of the product, and how to improve it through user testing and iteration. We can clarify this with a simple formula:
User Interface Design = Visual Design + Interaction Design
User Experience Design = Usability + User Testing
3). Focus. UI focuses more on the product itself, while UX is more concerned with the user’s perspective and how best the user can be guided on their journey through the product.
Conclusion: Although users may think of UI and UX as largely the same, for designers, there are clear differences of content and emphasis.
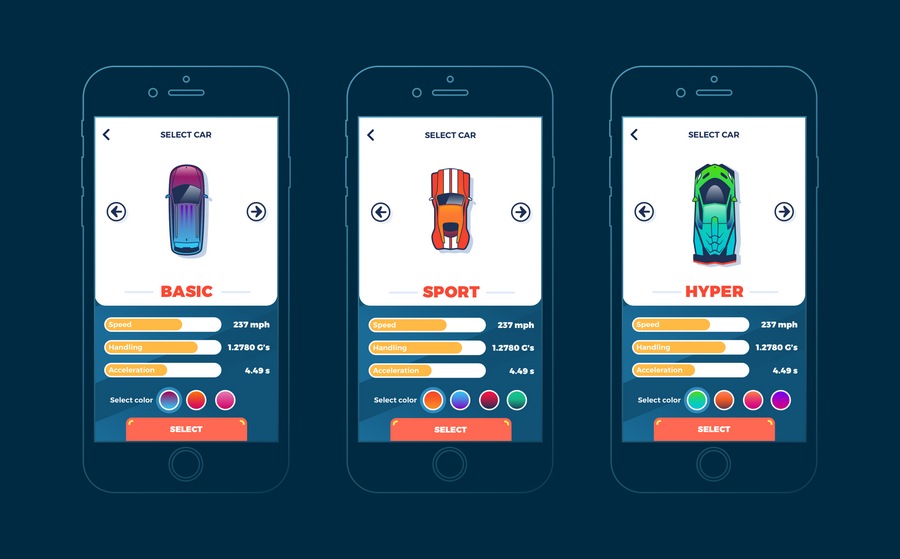
For example, a user selecting an App will not just consider the power or its functionality, but also its ease-of-use and the attractiveness of its interface.
The interface makes that all-important first impression for the user and can influence whether they will adopt the app or not. Once they do, the quality of the user experience will determine how long they stay and how loyal a customer they become.

The answer is, “Neither!” It is just a question of which fits your skill set better.
UI design has a narrower focus than UX, concentrating on the usability and emotional impact of an interface between the human and the system. It’s not specific to any one technology, graphic, or visual design. But generally, much of UI design concerns the visual aspect.
UX design has a broader scope, encompassing the entire experience of interacting with a system or service. A good UX designer needs to draw on their expertise to shape the user experience, focusing on elements such as visual communication, copywriting, information architecture, psychology, conversion rate optimization, marketing, product management, business analysis, and even the UI design. But they do not need to be an expert in everything.
i) Customer-centered experience research
Exploring what customers really need through research and comparative analysis is a process that helps the designer make decisions and improvements based on user experience. UI design, an integral part of the product, is a complex project involving different disciplines, cognitive psychology, design, linguistics, and so on. All of this plays an important role in UI design. There are three principal functions of UI design:
Setting up the interface so that the user feels in control;
Reducing the burden on the user's memory;
Maintaining the consistency of the interface so that it meets the general needs of users.
ii) Interaction
This refers to all interactive processes across the whole project. Through the interactive design of the interface and the way the product works, interaction enables the product and its users to establish an organic relationship so that the user can get what they want from it. This is the purpose of interaction design.
One of the most important aspects of UI design is human–computer interaction.
In general, the goal of human–computer interaction engineering is to create a simple and convenient interface for users. Put another way, the UI interface creates an interactive search for the user, rather than a simple interface. The main role of the UI designer is, therefore, to design an interface which is attractive and easy to use. Here, simplicity can be a key to achieving user satisfaction.
iii). Study interface – Graphic Design:
Including web design, the software interface, and mobile interface design.
There is no one description as there are different UI designers. Let’s break down a few of them.
Mobile UI designer --- Highly popular as many companies focus exclusively on mobile apps; app design and theme design for mobile phone tablets is the mainstream. If you are looking for a point of entry into the field, this is the place to focus your learning.
PC-side UI designers --- PC-side UI designers mainly focus on computer software interface design, such as software and web button design.
Game UI designer -Game UI designers focus on the interface of online and mobile games. At present, this is the most difficult field as requirements and expectations for game UI designers are very high. However, with the right education and experience the return on investment is much higher and you can command a high salary.
AR/VR designers — These are perhaps the less popular UI design opportunities. AR and VR design includes, for example, bank cash machine interfaces, self-service ticket machines, smartwatch interfaces, and the like.
Other UI designers --- There are less popular UI design opportunities in AR, VR, bank cash machine interface, self-service ticket machine, smart watch interface, and the like.

What is the development process of digital products? What is a UI designer's role in this workflow?
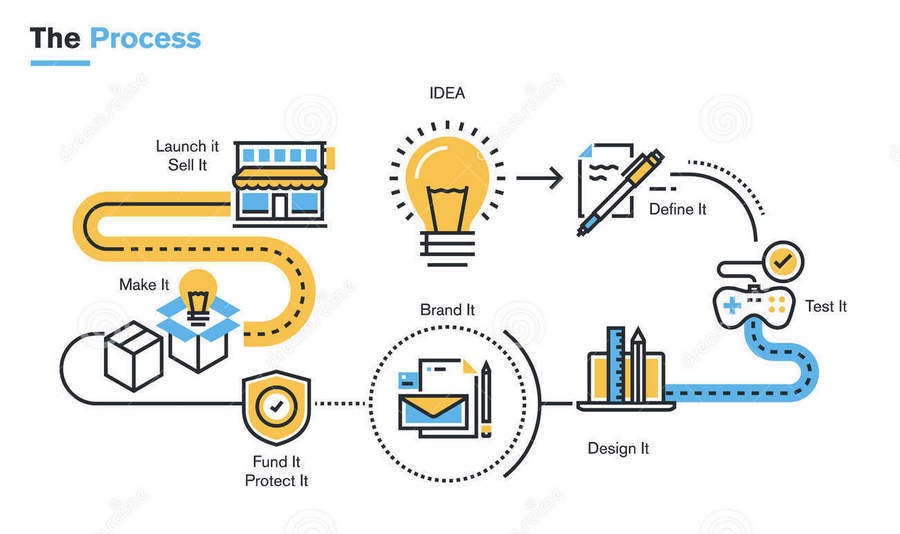
In brief, the development process of an Internet product (or App) can be divided into four phases: research and projecting → design and development → testing and publishing → publishing and promotion. UI design falls in the second phase.
A. Research and project. In this phase, you establish the Product Requirements Document (PRD=Product Requirement Document) to prepare for UI interaction design. This is usually completed by the product manager (PM=Product Manager).
B. Design and Development. According to the product requirements document (PRD) → complete the UI interactive prototyping → complete the graphic design of the UI → the technical realization of the R&D engineer (the front-end engineer realizes the reconstruction of the UI graphical interface → the back-end engineer realizes the data processing of the business logic)
C. Testing and publishing. All the team's developers collaborate to solve interactive, visual, and technical bugs. The product manager controls quality and coordinates time to ensure that products are delivered on time.
D. Release and promotion. Multi-channel, multi-model, and multi-media advertising so that the product reaches the target customers.
The final link is continuous content operation output, which enhances user activity and expands the target population. For this to be effective, you need to solicit and accept user feedback, continuously optimize product experience, and iteratively update.

What are the main tasks of UI designers (graphic user interface designers)?
Most of the UI designers we refer to are GUI graphic designers. Their main work tasks include: graphic design, icon production, app brand production, interface design and Industrial control HMI design, etc.
In the actual work of Internet product development, you are connected to the product manager (or interaction designer) upstream; downstream you are connected to your front-end engineer.
Therefore, you usually complete the graphical visual design of the UI interface based on the interaction draft issued by the product manager. This requires you to understand the interactive draft, understand that interactive design is the best option, and can endorse the visual design.
After completing the visual draft of the UI interface, the UI designer will mark it up and deliver it to the downstream front-end engineer for interface refactoring. When necessary, you may also want to use some UI effects to clarify the designer's intent, so knowing a little about UI animation design is also a plus.
Icon design is a basic skill for UI designers. Linear and silhouette icons are the most widely used. Even though there is already a wide selection of icon resources available online, it is still important for UI designers to know how to design them. Because projects are ever-changing and unique in nature, you need to design according to the style and uniqueness of each product.
A project can take months, if not years, to complete. So the ability to iterate the design quickly will help save time for the whole project. Iterating a design with a rapid prototype is the best choice. So, UI designers are expected to know how to create rapid prototyping, both low and high fidelity. The ability to use a prototyping tool such as Mockplus is an important skill.
It's hard to think like a user when you are a designer. But you need to. The ability to do this will give you a better understanding of users and thus appreciate the usability of a product. There are some components, heuristics, and guidelines to help you create good usability. Make the time to study them and you will reap the benefits!
This is an area in which many designers, even some with many years’ experience, lack the necessary skills. But it is an important skill. Develop it effectively and you’ll be ahead of the pack.
UI designers need to master the ability to draw graphics to meet the many graphic needs of the project. For example, the design of the app interface requires various guide pages and startup pages; these graphics can be drawn with a graphic tablet or with a mouse.
The UI designer is first and foremost a designer, not a painter, so the icon illustration just represents the designer's idea. The icons and graphics need to be cohesive and connected to the overall layout of the product.

Here is where many lack the necessary skills, even designers who have worked for many years. Thus, this is an important skill to cultivate and practice and once achieved will put you ahead of the pack.
A qualified designer should have the ability to design proposals. This will include your selection of graphics, colors, and text. The designer also needs to be able to articulate why the design is as it is. A well-rounded design description is always more convincing that something put together piecemeal.
Here, the most common approach is to create a UI prototyping design to explain your thoughts visually. An easy prototype with fast iteration makes the process more efficient and keeps the costs down.
A banner and poster layout can be used for the interface design. In addition, a good designer needs to master operational design, graphic design, and UI design as many companies do not distinguish between these and will expect one designer to be able to handle all of them.
Some people make the mistake of thinking that interface design is easy, which is why so many interfaces all look the same. A unique design takes a lot of work and requires careful consideration of color and graphics, along with real attention to detail.
UI design needs to facilitate the product design, not just in terms of aesthetics, but also in the logic of the interface. The use of visual means to express product intentions requires critical thinking skills along with knowledge of interface interaction.
Nowadays, the process of product development requires a detailed division of labor. At the same time, with the development of various technologies and software, collaborative operations are becoming more and more convenient. As a designer, you need to understand your place in the upstream and downstream workflow.
In addition, you have to understand the prototype, page structure, interaction form, product logic, etc. In addition, you need to know what standard documents you need to submit. Taking iOS development as an example; labeling documents is a must and icon requirements are 1x, 2x, 3x. Luckily, there are tools like Mockplus iDoc that can help facilitate design collaboration.

If you have read this far, chances are you are interested in learning UI design and, perhaps, considering a career as a UI designer. So, why not check out our complete beginner’s guide on how to learn UI design?
UI designers need to keep up-to-speed with the latest design trends and study examples of creative UI design. Here are some great resources focused on UI design:
Best 15 Examples of Popular Card UI Design for Inspiration in 2018
Best UI Animation Design of Month#1 in 2019
30 Best iPhone X UI Design Examples and UI Kit for Your Next Project
Photoshop
Adobe Photoshop, or "PS" for short, is an image processing software developed and distributed by Adobe Systems. Photoshop primarily processes digital images made up of pixels. With its many editing and drawing tools, you can effectively edit pictures.
Adobe Illustrator (AI)
Adobe Illustrator is a graphics processing tool used in the creation of standard vector illustrations used in publishing, multimedia and online images.
C4D
CINEMA 4D has a very high computing speed and a powerful rendering plug-in. It has been used in films, such as "Destroyed Warrior" and "Avatar," and won the title of the best product in a trade show. It was formerly known as FastRay.
AE
Adobe After Effects is a graphics video processing software for organizations engaged in design and video effects, including TV stations, animation production companies, personal post-production studios, and multimedia studios.
Axure
Axure RP is a professional rapid prototyping tool that enables experts responsible for defining requirements and specifications, design features, and interfaces to quickly create wireframes, flowcharts, prototypes and specification documents for applications or Web sites.
Mockplus
Mockplus is an all-in-one platform powering design. It can help you create a mockup in minutes. It comes with more than 3,000 icons and nearly 200 components. Designers use an intuitive WYSIWYG editor to drag & drop all required components onto the canvas. Mockplus allows designers to test on native devices instantly.
Sketch
Sketch is a sketch drawing software. Users need to rotate the left and right knobs to control the brushes on the panel to paint and color images.
Mockplus Cloud
Mockplus Cloud is a powerful product design collaboration tool for designers and engineers. It helps connect the entire product design workflow. It facilitates handoff by taking designs from PS, Sketch, and Adobe XD, then exporting them into a format that can generate code snippets, specs, and assets.
XMind
XMind is a very practical business mind mapping software that uses the world's most advanced Eclipse RCP software architecture to create easy-to-use, cross-platform visual thinking software that emphasizes software scalability, stability and performance.
UI design is a professional field and merits serious research. Anyone hoping to make it in UI design needs to commit to continuous improvement and mastery of the relevant technologies and software. I hope this article will have been some help.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
