Strategy: A layer that focuses on understanding business goals, user needs, and aligning them to define the overall UX strategy. It involves conducting market research, defining user personas, and setting objectives for the user experience.
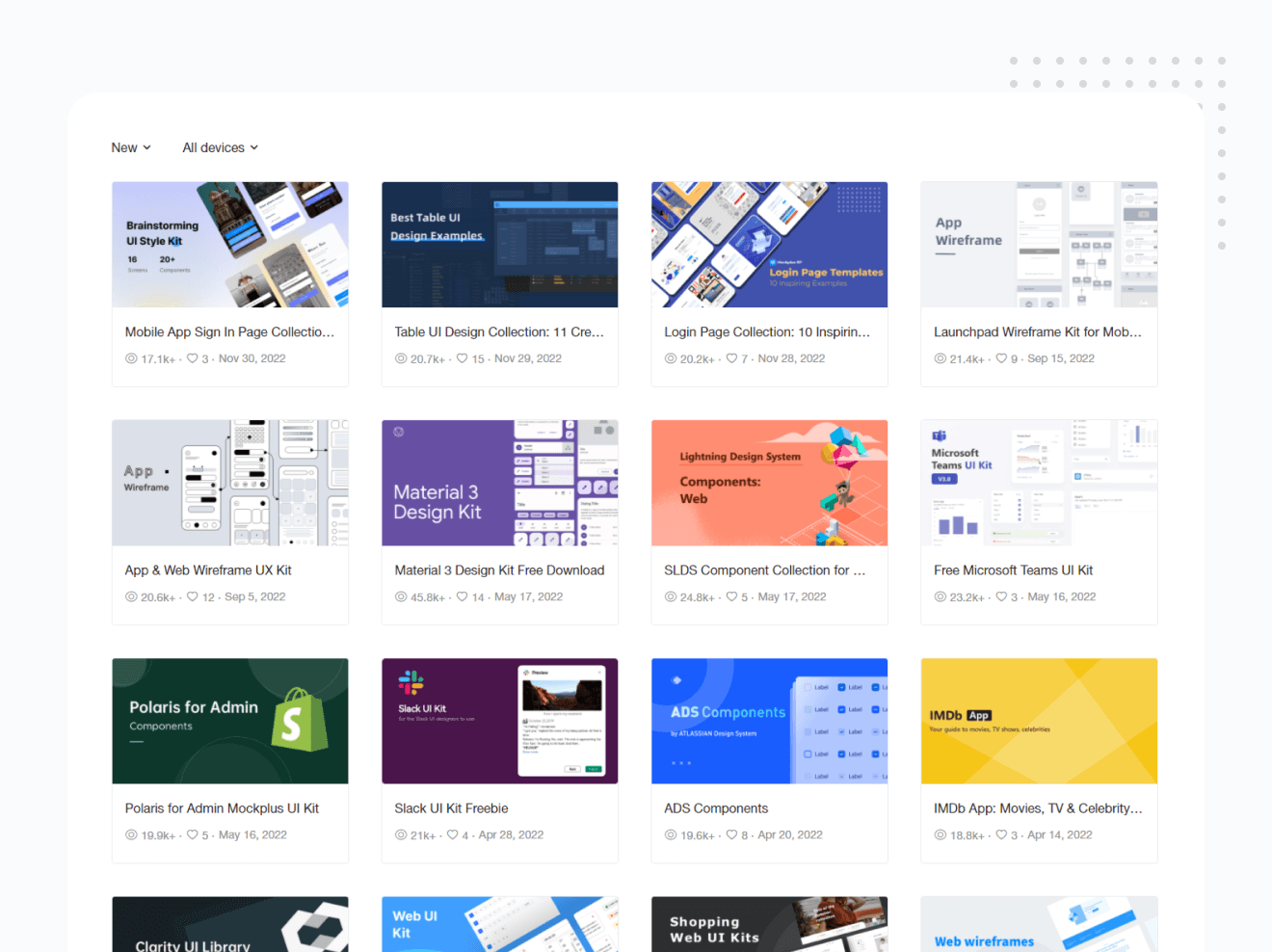
Scope: A layer that helps determine what features or aspects should be included to deliver a better user experience. It involves things like identifying features, functionalities, and content that your final product should have.
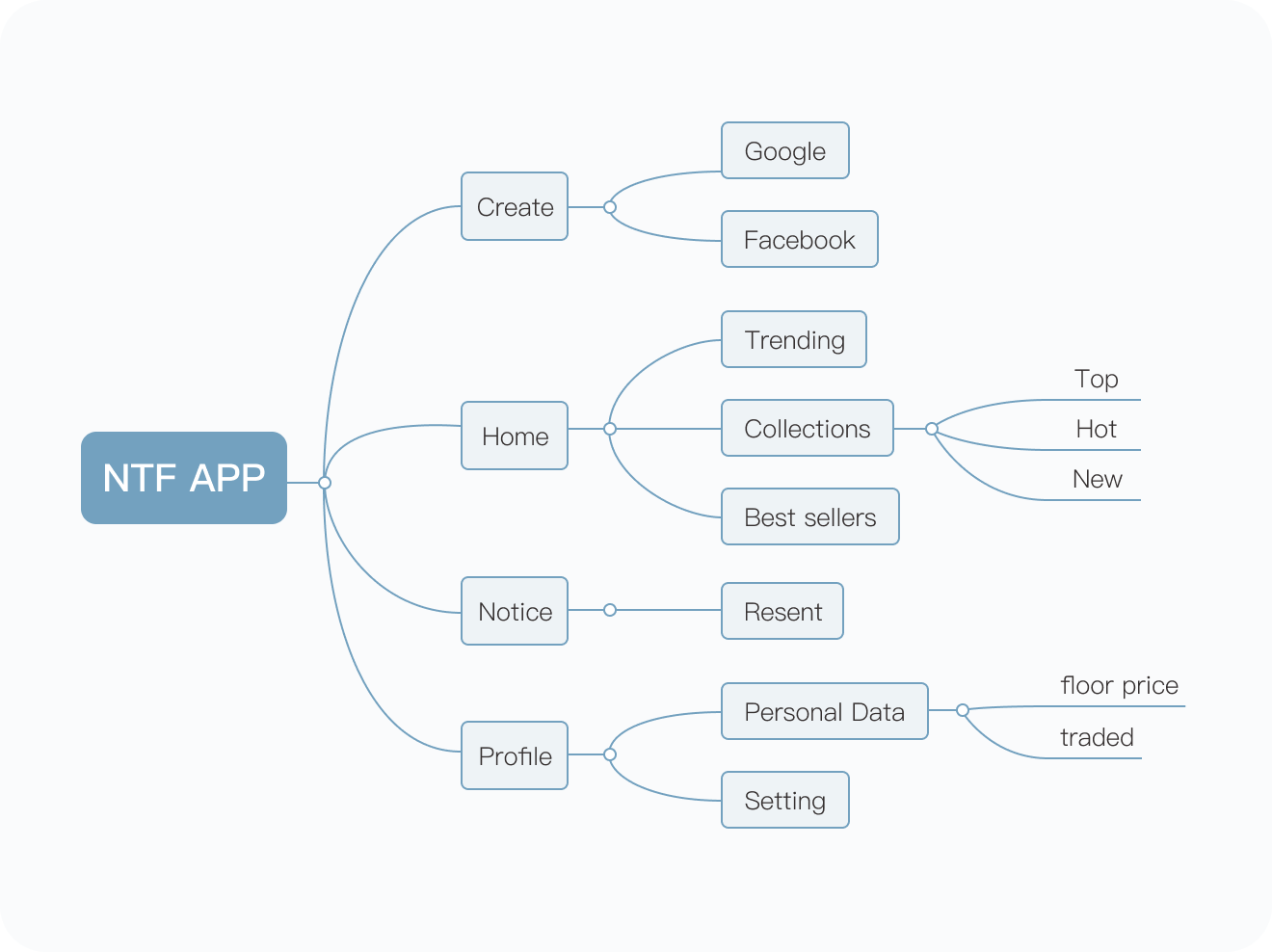
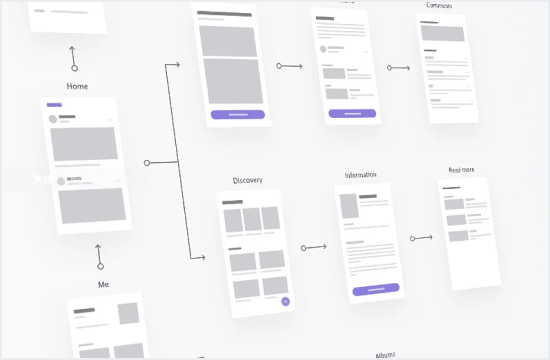
Structure: A layer that deals with organizing information and defining the product's navigation system. It involves creating sitemaps, wireframes, and prototypes to establish a clear structure for the user interface and content.
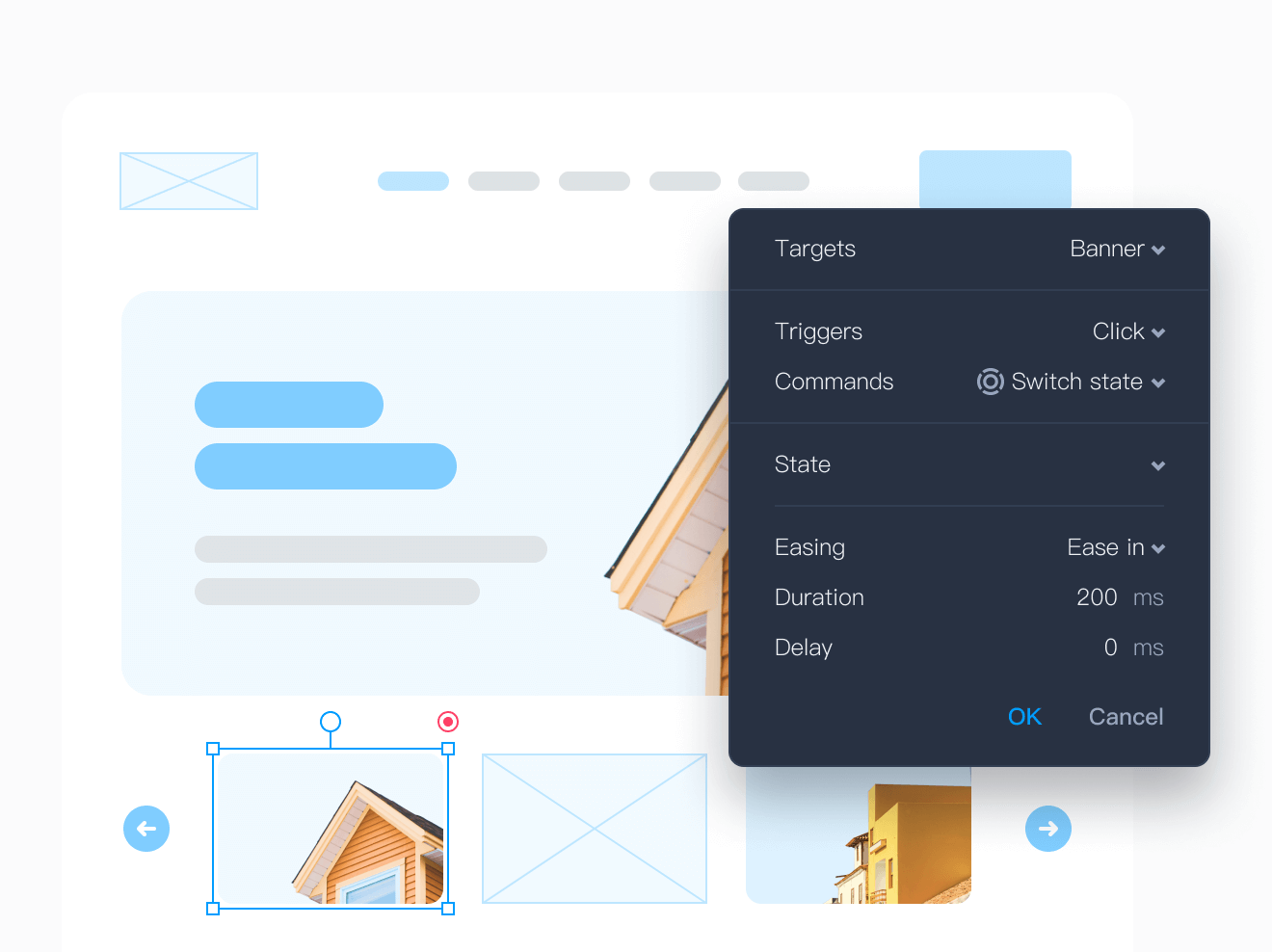
Skeleton: A layer that focuses on how to present and layout the content of your final product. It involves creating high-fidelity mockups and prototypes that showcase the visual design, typography, color schemes, and overall visual elements of the user interface.
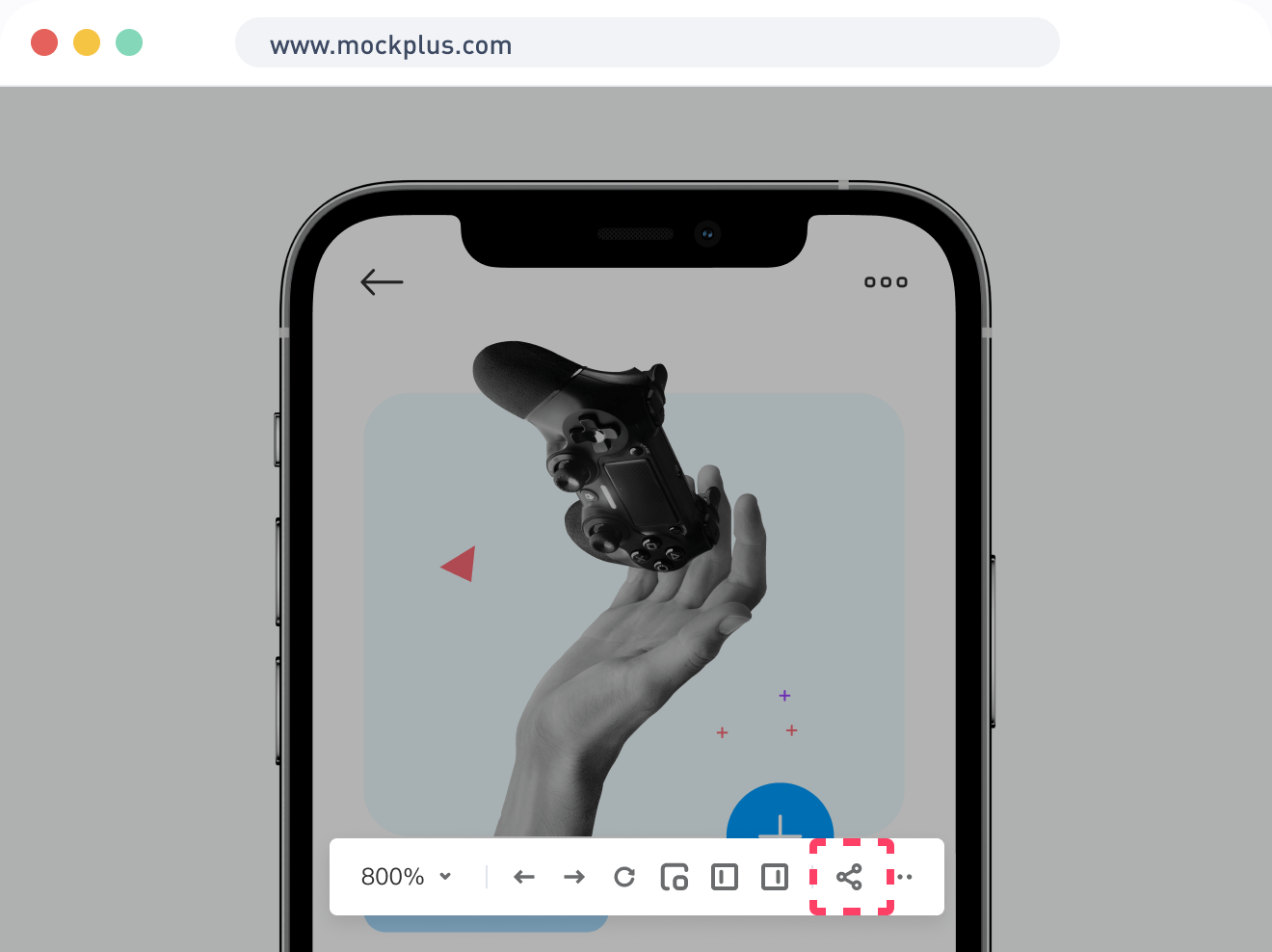
Surface: A layer that evaluates the final look and feel of the future product. It involves adding visual design elements, like icons, graphics, and other visuals, to create optimal and visually appealing interfaces.